物理像素
设备屏幕实际拥有的像素点。比如一个图片,细分最小单位就是像素,也就是说图片是由许多的像素构成。
一个设备生产出来,他们的像素就已经确定了,iphone5的分辨率是640*1136px,代表屏幕的宽是640px,高是1136px。
逻辑像素
也叫“设备独立像素”(Device Independent Pixel,DPI)可以理解为反映在CSS里的像素点,也就是说CSS像素是逻辑像素的一种。
CSS像素的单位也叫PX。他是图像显示的基本单元。
CSS像素=设备独立像素=逻辑像素
注:
(1)为了保证阅读体验的一致性,CSS像素可以自动在不同设备之间调节。
(2)默认情况下,一个CSS像素等于一个物理像素的宽度。但是在高像素密度的设备上,CSS像素甚至在默认情况下相当于多个物理像素的尺寸。比如iPhone的屏幕对比一般的手机屏幕会看起来更精细清晰一些。
(3)iPhone6,7,8都是两倍屏手机,即一个CSS像素等于两个物理像素。iPhone6Plus等于三倍屏手机,即一个CSS像素等于3个物理像素。
(4)以iPhone6为例,设计稿给出一个图片的宽高为40*40,在实际开发中要除以2,宽高要写成20*20,因为iPhone6是两倍屏手机。
设备像素比(Device Pixel Ratio,DPR)
表示一个设备的物理像素与逻辑像素的比。
像素为什么会有“物理”和“逻辑”之分,他们之间有什么区别?
在很久以前,的确没有区别,CSS里写1px,屏幕就给你渲染成1个实际的像素点,所以DPR=1。
但是后来苹果公司为其产品mac、iPhone等的屏幕配置了Retina高清屏,也就是说这种屏幕拥有的物理像素点比非高清屏多4被甚至更多。如果还按照DPR=1进行展示,那么同一张图片在高清屏上显示的区域面积会是非高清屏的1/4,这样的话图片在屏幕上的展示面积大大缩小,也就会导致看不清的问题。
举个栗子,iPhone6的物理像素是750*1334,那么它的逻辑像素是多少? 我们只需要打印一下screen.width和screen.height就知道了,结果是375*667,这就是它的逻辑像素,所以DPR=2,我们也可以通过打印window.devicePixelRatio来获取设备像素比。
分辨率
也叫解析度,可以从屏幕分辨率和图像分辨率两个方向来分类。
屏幕分辨率:是屏幕图象的精密度,是指显示器所能显示的像素有多少,即显示器可以显示的小方块有多少。
- 显示器的可显示的小方块越多,画面就越精细,同样的屏幕区域内能显示的信息也就越多。
- 显示分辨率一定的情况下,显示屏越小图像就越清晰,反之,显示屏大小固定时,显示分辨率越高图像越清晰。(小方块一样多的情况下,显示屏越小越清晰;屏幕大小一样大的时候,小方块越多图形越清晰)
一个逻辑像素等于多少个物理像素是由设备本身决定的,可以通过DPR也就是设备像素比window.devicePixelRatio获知。
像素密度(PPI)
像素密度的数值越高,代表显示屏能够以越高的密度显示图像,画面的细节就会越丰富。
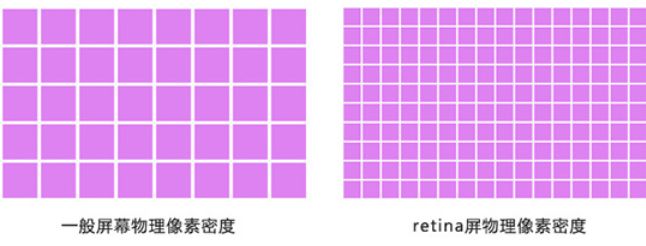
以Retina屏幕为例,他并不是象普通显示器那样通过增大尺寸来增加分辨率,而是靠提升屏幕单位面积内的像素数量,即像素密度来提升分辨率,这样就有了高像素密度屏幕。
移动端1物理像素边框的实现
问题产生的原因:
Retina屏会以2个(乃至3个)物理像素来显示一个CSS像素(1px)所以在CSS中指定的1px边框实际上占用2个以上的物理像素,使得用户体验较差。
解决方案:
(1)使用0.5px(CSS像素)
问题:并不是所有浏览器都能识别0.5px,只在Firefox和Safari 8+支持,安卓不支持。有的系统里0.5px会被当作0px来处理。
(2)用媒体查询根据设备像素比用“伪元素+transform”对边框进行缩放。
对于2倍屏 transform:scale(0.5)
对于三倍屏 transform:scale(0.33)
可以使用CSS的-webkit-min-device-pixel-ratio媒体查询针对不同的DPR作出处理。下面以Less代码为例:
@media (-webkit-min-device-pixel-ratio:2),(min-device-pixel-ratio:2){ .border-bt-1px{ position: relative; :after{ position: absolute; left:0;
bottom: 0; width: 100%; height: 1px; background: #ee2c2c; transform: scaleY(0.5); } } }
(3)使用box-shadow模拟边框
.box-shadow-1px{ box-shadow: 0px 1px 1px -1px #ee2c2c; }
优点:代码好,兼容性好。缺点:边框有阴影,颜色浅
rpx
rpx是微信小程序解决自适应屏幕尺寸的尺寸单位。微信小程序规定的屏幕宽度是750rpx。
无论是在iPhone6上面还是其他机型上面都是750rpx的屏幕宽度。拿iPhone6来讲,屏幕宽度为375px,把它分为750rpx后,1rpx=0.5px=1物理像素
rpx换算成px等于屏幕宽度/750