1、TinyMCE下载
官方下载网址:http://www.tinymce.com/
简体中文语言包下载:http://www.tinymce.com/i18n/index.php?ctrl=lang&act=download&pr_id=1
2、下载包中示例
代码:
DOCTYPE html>
<html>
<head>
<title>@ViewBag.Titletitle>
@RenderSection("Header")
head>
<body>
@RenderBody()
body>
html>
@{ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml"; } @section Header{ <script src="@Url.Content("~/Scripts/jquery-1.7.2.min.js")" type="text/javascript">script> <script src="@Url.Content("~/Scripts/tiny_mce/jquery.tinymce.js")" type="text/javascript">script> <script type="text/javascript"> $().ready(function () { $('textarea.tinymce').tinymce({ // Location of TinyMCE script script_url: '@Url.Content("~/Scripts/tiny_mce/tiny_mce.js")', // General options theme: "advanced", language: "zh-cn", plugins: "autolink,lists,pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,advlist", // Theme options theme_advanced_buttons1: "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,styleselect,formatselect,fontselect,fontsizeselect", theme_advanced_buttons2: "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor", theme_advanced_buttons3: "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullscreen", theme_advanced_buttons4: "insertlayer,moveforward,movebackward,absolute,|,styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,pagebreak", theme_advanced_toolbar_location: "top", theme_advanced_toolbar_align: "left", theme_advanced_statusbar_location: "bottom", theme_advanced_resizing: true, // Example content CSS (should be your site CSS) content_css: "css/content.css", // Drop lists for link/image/media/template dialogs template_external_list_url: "lists/template_list.js", external_link_list_url: "lists/link_list.js", external_image_list_url: "lists/image_list.js", media_external_list_url: "lists/media_list.js", // Replace values for the template plugin template_replace_values: { username: "Some User", staffid: "991234" } }); }); script> } @Html.TextArea("Remark", new { @class = "tinymce" })
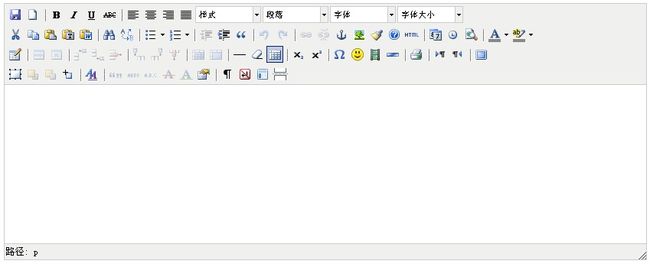
效果图: