该产品体验报告从两个方面进行分析:背景介绍(产品简介、产品形态、产品定位、商业模式),设计评估(产品架构、交互设计、视觉表达),欢迎指点交流。
体验环境:
体验系统:10.3.2
app版本:3.5.1
产品简介:
好奇心日报是一个提供高质量新闻报道、也探索用户如何看待这个世界的阅读app。每天由资深编辑团队推荐值得用户阅读的新闻话题,所有新闻的报道和解读均有专业作者远传撰写,锁定全球范围影响你日常的公司变化、新闻事件和产品资讯。内容涉及科技、娱乐、时尚、设计、游戏等领域,迎合都市人深度阅读新闻资讯的寻求。
这种关注用户阅读体验的内容型平台,除了内容都是有好奇心日报的编辑撰写所以吸引人外,整体视觉风格和体验细节也都做的很好。高质量的内容和良好的阅读体验,吸引了大批用户和粉丝。它利用关注与用户体验的设计,营造出别具一格的氛围,加强了用户和粉丝对好奇心日报的认同和忠诚。
产品形态:
好奇心日报是在新闻领域做的一款专业的深度阅读应用,内容丰富优质,有深度又不乏有趣。好奇心日报自己的编辑团队对新闻内容筛选并加以编辑,以自然流的形态向用户呈现新闻资讯内容。
产品定位:
好奇心日报的定位,是提供良好的阅读体验,为都市人推送优秀的有关商业思考的新闻资讯的应用,精心编辑的高内容文章,激发用户对世界的好奇心,给用户的阅读带来了心灵享受。
用户指向:
愿意花一些时间阅读高质量内容的新闻资讯,获得启迪的人群。主要集中在都市中互联网、金融、媒体、影视、文艺等行业和大学生。
用户画像:
张小驰。男,互联网公司白领。
基本特征:26岁,所在城市深圳。工作相对繁忙,也向往着美好优质的生活和外面的世界,喜欢开拓眼界,喜爱有趣的事物,平时宅着就会看看欧美电影、纪录片、杂志书籍,时间充分就会出去和朋友在周边觅美食。
行为习惯:上班路上尤其坐地铁的时候、工作休息零碎时间、中午等餐、晚上睡觉前,看看新闻或视频,平常下了一些APP看新闻、书籍等,帮助获取相关信息。
痛点:碎片时间多,总想找有意思的事情做。但碎片信息往往难以确保质量,不能深度阅读,需要花时间找到高质量有趣的信息,浪费时间。筛选高质量内容需要花费大量精力。
林开,女,在校大学生。
基本特征,21岁,所在城市北京。课余时间充足,享受大学时代里的舒适光阴,对文学很感兴趣,对世界充满好奇。平时课余时间喜欢去图书馆看书,也会看看评价高的电影,闺蜜朋友相约的时候也会出去当个吃货,逛逛街。
行为习惯:认真学习完成作业,平时阅读书籍和文学性文章喜欢查阅资料,做笔记。遇见生活中的事物会思考其中逻辑关系。
痛点:平时想接受更广范围的知识,却没有很好的渠道。想要通过在了解当下时代发生的热点事物中开拓自己的眼界获取文学性的启迪。
商业模式:
主要为广告收入。将广告融入到文章内容里,使得用户并不讨厌广告,甚至喜欢这样的能开拓眼界的内容。
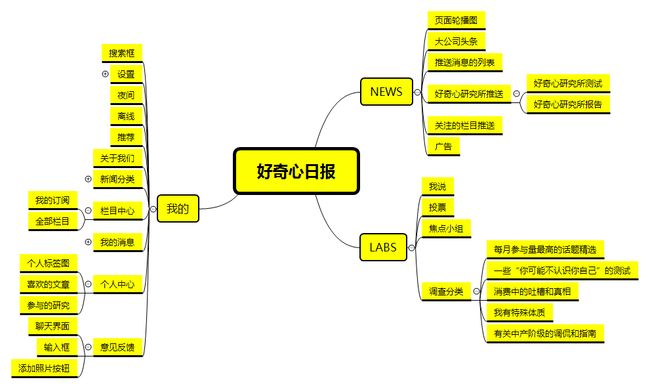
产品功能架构:
功能架构清晰,浏览文章和参与研究这两个主要功能分成两个Tabs,在首页就能完成。其余关于账号的小功能统一收在“我的”功能模块里。用户可以轻松找到任务并完成任务。
产品设计分析:
优点:
功能上:
1、首页顶部两个tabs分别是“NEWS”文章流和“LABS”好奇心研究所,这两个功能其实是有一定关联的。好奇心研究所可以与用户互动当下人们感兴趣的问题,如“相处初期,你会通过哪些细节来判断对方是否有好感”、“你觉得哪种花钱买时间的尝试是最值得的”。 用户会想线上填写简单的问卷调查的形式,回答这些问题。让读者表达观点。应用来收集观点,听取读者意见。这可以看到对生活或商业的预判。好奇心日报通过总结,收集资料,撰写这些问题所反映的当下社会现状及其出现原因的文章。在“NEWS”中推送出来,供大家阅读。由“LABS”收集现象,再由“NEWS”回答现象。
2、另外在浏览首页文章列表的同时,会推送一些栏目主题的文章类型供用户做出更多文章种类的选择。如“这个设计了不起”、“好奇心商业史”、“好奇心辞典”、等。因为好奇心日报并不想通过算法去为用户推送文章,那样限制用户的眼界,而胡乱推送文章又会打扰用户。这点完全基于让用户有个良好的月的体验的角度来考虑。
3、内容上,好奇心日报是报道新闻的载体,它每一条新闻的标题都不是“标题党”风格。而是对这条新闻内容的简单描述。或者抛出问题。好的标题能够提起用户阅读的兴趣,并把阅读新闻选择权完全交给用户。
交互上:
1、导航栏里的导航只有顶部导航栏里新闻和研究所两个导航,还有页面左下角的悬浮式导航。尽可能的将页面空间最大限度的留给内容本身。以及主页面和阅读页面向下滑动或静止时,隐藏标签栏和悬浮式导航。只有向上滑动才会出现。这让用户完全沉浸在阅读之中,不受打扰。
2、主页面布局采用左边文字右边高清图片的列表布局,符合人的阅读顺序。精心挑选过的图片使界面颜值大增。其中穿插一些“上图下字”的版式布局,使用户减少视觉疲劳,也告诉用户这里出现的横向布局是不一样的推送内容。如在新闻中穿插一下“好奇心研究” 。
3、账号设置界面,最下方有浅色的“退出”按钮,但并不是写着退出,而是“登出”。非常尊重用户的感受。
4、好奇心研究所中“我说”的功能,是将用户的评论以弹幕形式展示出来,非常新颖。省去了用户向下滑动看评论的操作。
5、列表页向下拉动刷新,会出现城市高楼的插画和一颗升起的太阳。而在设置中转化为夜间模式,升起的将是月亮。非常“应景”
视觉上:
主要颜色以黑、白、黄为主。对于阅读app来说,显得既干净又有活力,适合年轻的用户人群。
点开悬浮式导航。所有导航的图标都是线性图标,风格统一,背景是有点透明的白色背景。非常干净明了,将用户的注意力全部留在阅读上。
我的建议
交互上 :
1、点击首页悬浮式导航,进入二级导航页,再点击例如“我的消息”进入“我的消息”页面。点击左上方“返回”,直接返回到了首页。不符合逻辑。
2、进入悬浮式导航二级导航页,右上角有“推荐”功能,不点击还以为是推荐文章,点击完之后原来是分享功能。没有正确传达功能信息。建议将“推荐”二字改为“分享”。
3、LABS功能里“投票选项”,点进去投票,全部是动图。建议仅在wifi下显示动图。
4、设置中的“离线”功能点击“离线”没有任何可设置的选项。 这里可以给用户更多选择。
5、设置中的栏目中心没有搜索功能,用户找到自己喜欢的栏目需要挑选和时间。
6、“我说”和“焦点小组”里评论的排序是按点赞数排序的。应该加个时间倒叙。不然后面的新评论也可能很有质量,但很难注意到。
7、好奇心文章阅读返回键是在左下角,评论页又是在左上角。用户一般从评论业返回就会顺势返回到主页,这种位置不一致的返回键,会让用户都手指长距离的移动,建议评论页返回键也做到左下角。
小结:
1、作为一款高质量内容的阅读APP,能让用户真正享受阅读文字所带来的愉悦。
2、好奇心研究所的功能的提问方式风趣生动,让用户有互动感,
3、在布局上,采用高清大图搭配有趣标题的feeds流,在视觉观感上,转化力十足,时刻围绕高质量优体验的产品定位进行设计。
4、注重用户的沉浸式阅读体验,没有过多的干扰信息。整个app账户主要功能的层级不超过二级,主任务流程简单易操作。整个产品交互体验很好。
由算法主导的阅读方式会收窄一个人的视野,从而磨灭对生活基本的好奇心。好奇心日报希望可以在信息爆炸的环境里为读者提供真正的价值。