使用 RecyclerView 之前先需要导入依赖包,有两种方法:
方法1:直接在 build.gradle(module:app) 中写 compile 'com.android.support:recyclerview-v7:24.2.0'
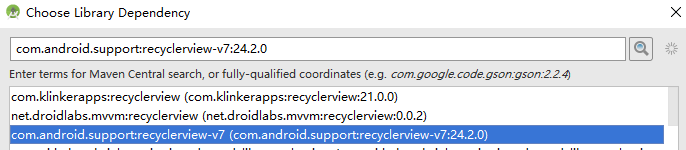
方法2:File -> Project Structure -> app-> Dependencies -> 点击"+"号 -> LibraryDepencies 搜索recyclerview,找到下图高亮的library
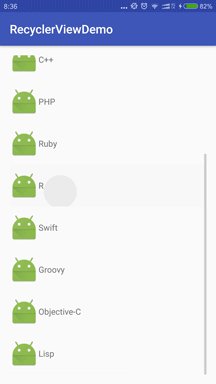
波纹效果
波纹效果通过 drawable文件,有个系统自带的 ripple 元素
注意:系统的波纹效果需要 API 21以上的支持。
创建 drawable 文件:
drawable/main_touchedbackground.xml
配置color 属性是点击时触发的颜色,而
创建 item,并应用到 Layout 中:
layout/item_main.xml
在 android:clickable 和 android:background属性,clickable不设置为true的话会没有点击效果。
在主 Layout 中添加
layout/activity_main.xml
创建一个继承自 RecyclerView.Adapter 的类:
com.example.recyclerviewdemo.CustomAdapter
public class CustomAdapter extends RecyclerView.Adapter{
private String[] items;
public CustomAdapter(String[] items) {
this.items = items;
}
//显示图片
public class ItemViewHolder extends RecyclerView.ViewHolder {
private TextView textView;
public ItemViewHolder(View itemView) {
super(itemView);
textView = (TextView) itemView.findViewById(R.id.textView);
}
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new ItemViewHolder(LayoutInflater.from(parent.getContext())
.inflate(R.layout.item_main, parent, false));
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if (holder instanceof ItemViewHolder) {
((ItemViewHolder) holder).textView.setText(items[position]);
}
}
@Override
public int getItemCount() {
return items.length;
}
@Override
public int getItemViewType(int position) {
return 0;
}
}
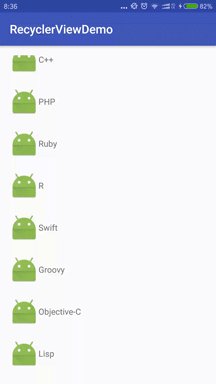
MainActivity的配置
com.example.recyclerviewdemo.MainActivity
public class MainActivity extends AppCompatActivity {
private RecyclerView recyclerView;
private CustomAdapter adapter;
private String[] text = {"Java", "C", "C#", "C++", "PHP", "Ruby", "R", "Swift", "Groovy",
"Objective-C", "Lisp"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
recyclerView.setLayoutManager(new LinearLayoutManager(this));
adapter = new CustomAdapter(text);
recyclerView.setAdapter(adapter);
}
}
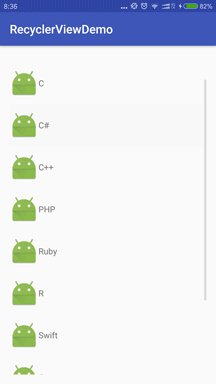
添加分隔线
有两种方法,一种是直接使用 DividerItemDecoration,它也是继承 RecyclerView.ItemDecoration 的。
接下来添加分隔线需要重写装饰类 RecyclerView.ItemDecoration,画分隔线:
com.example.recyclerviewdemo.CustomItemDecoration
public class CustomItemDecoration extends RecyclerView.ItemDecoration {
public static final String TAG = "decoration";
private Drawable dividerLine;
public CustomItemDecoration(Context context) {
dividerLine = context.getDrawable(R.drawable.main_divider);
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
int left = parent.getPaddingLeft();
int right = parent.getWidth() - left;
int childViewCount = parent.getChildCount();
for (int i = 0; i < childViewCount; i++) {
View childView = parent.getChildAt(i);
RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) childView.getLayoutParams();
//top = childView's bottom + childView's end margin
int top = childView.getBottom() + params.getMarginEnd();
//bottom = top + 分隔线的真实高度
int bottom = top + dividerLine.getIntrinsicHeight();
//画分隔线
dividerLine.setBounds(left, top, right, bottom);
dividerLine.draw(c);
}
}
//重写此方法,防止设置的波纹背景把分隔线覆盖掉。
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
//除最后一行外,向下位移分隔线
int currentItemPosition = parent.getChildAdapterPosition(view);
int endItemPosition = parent.getAdapter().getItemCount() - 1;
if (currentItemPosition != endItemPosition ) {
outRect.bottom = dividerLine.getIntrinsicHeight();
}
}
}
相当于是通过各个角的位置来画一个矩形。
自定义的分隔线
drawable/main_divider.xml
代码中添加配置的 ItemDecoration
com.jkxy.recyclerviewdemo.MainActivity 中添加代码
recyclerView.addItemDecoration(new CustomItemDecoration(this));