laravel框架的总结
1.下载和安装composer
1.1 使用安装程序
通过如下地址,下载 composer 的安装包
https://getcomposer.org/download/
第一个一定要√,不√就最后在下载,然后默认安装即可,
1.2 安装阿里云镜像
composer config -g repo.packagist composer https://mirrors.aliyun.com/composer/
2. 创建laravel项目
两种方式
laravel 安装器
composer 安装
2.1composer 创建项目
https://learnku.com/laravel
说明:创建laravel 项目一定要选择一个英文目录
shift右键打开窗口 执行如下命令
composer create-project --prefer-dist laravel/laravel demo1
2.2 启动项目
php artisan serve
3. 数据库配置
数据库的配置存储于 database.config 中
但 database.config 中又读取了 .even 中的数据
所以需要修改 .env 中的数据库配置
修改完成后,执行如下命令,在指定的数据库中创建表
php artisan migrate:install
4. 路由
laravel 的目的是开发项目,一个项目肯定有很多功能,有很多页面组成
与前面 MVC 中的 index.php 一样,laravel 中有一种机制能够根据用户请求的地址的不同,返回不同的页面(功能),这种机制就是路由
当前我们还是循序渐进的讲-- 首先测试一下,根据不同的请求返回不同的简答内容
laravel 框架的路由文件 routes/web.php
**4.1 使用闭包返回简单内容
这种路由形式适合返回简单内容
Route::get('/hello',function(){
return 'hello';
});
4.2 使用闭包返回视图
这种方式可以返回更多的内容
比如返回一个视图
Route::get('/user', function () {
return view('user');
});
但是这种方式只能返回静态的html内容
4.3 执行控制器中的方法**
事实上,在实际的开发中,我们更加常用的方式是,每个url定位到不同的控制器中的方法
也就是说,当我们请求某个地址时,不会通过view方法直接返回一个视图,而是首先执行某个控制器类中的某个方法,然后这个方法再返回视图
再 app\http\controllers 目录下创建一个控制器文件
输入如下命令
php artisan make:controller NewsController
然后再web.php 中配置如下路由
说明:先忽略关于命名空间和请求方式的问题
在当前项目目录下,运行如下命令,创建控制器
php artisan make:controller UsersController
5. 向视图传递参数
5.1 传递静态数据
5.2 传递动态参数
5.2.1 执行原生sql语句
5.2.2 eloquent orm
配置数据库连接
在项目根目录下找到 .env 文件
mark
改完后重启服务
运行如下命令,创建一个模型类
mark
然后再NewsController 的index 方法中编写如下代码
$arr=Article::all();
return view('news',['name'=>$arr]);
在 resources/views 目录下创建 news.blade.php,
<body>
<table>
@foreach ($name as $item)
<tr>
<td>{{$item->id}}</td>
<td>{{$item->title}}</td>
<td>{{$item->create_time}}</td>
</tr>
@endforeach
</body>
6.案例
先创建news文件夹shift加鼠标右键打开命令窗口,输入composer create-project --prefer-dist laravel/laravel news,成功以后 cd ./news进入news文件夹
6.1创建名为news的数据库
PS F:\developer\laravel> composer create-project --prefer-dist laravel/larave/ news
6.2 数据库迁移
配置数据库连接
首先在 .env 中配置数据库连接信息
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=news
DB_USERNAME=root
DB_PASSWORD=root
6.3创建数据库迁移文件
运行如下命令,创建数据库迁移文件
php artisan make:migration create_post_table
用visualcode打开news文件夹打开如下操作添加
use Illuminate\Support\Facades\Schema;
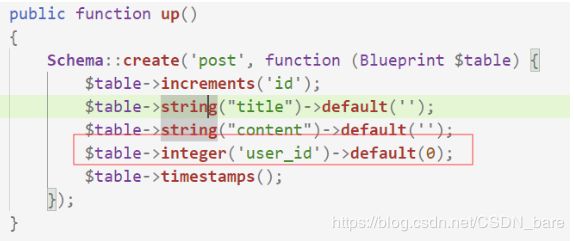
6.4编辑数据库迁移文件
public function up()
{
Schema::create('post', function (Blueprint $table) {
$table->increments('id');
$table->string("title")->default('');
$table->string("content")->default('');
$table->timestamps();
});
}
6.5运行数据库迁移文件
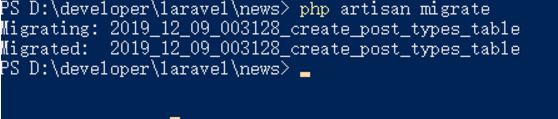
运行如下命令,执行数据库迁移文件
php artisan migrate
在 app\providers 目录下的 AppServiceProvider 文件中的 boot 函数中,加入如下代码
public function boot()
{
// 设置字段默认长度
Schema::defaultStringLength(200);
}
可能会出现的错误
SQLSTATE[42S01]: Base table or view already exists: 1050 Table 'users' already exists
原因在于数据库中已经存在响应的表了,删除这些表,然后重新执行数据库迁移文件
6.6如何添加新的字段
现在想为 Post 表添加一个字段

up生成表 down 删除表
string类型会转为varchar类型
代码修改好后,重新运行数据库迁移
php artisan migrate
提示没有迁移任何内容
解决方案是在数据库中删除 post 表,并将 migrations 表中的对应数据删除,然后重新运行数据库迁移即可
7.展示文章新闻
7.1创建控制器
php artisan make:controller PostController
编写控制器中的 index 方法
// 展示文章列表
public function index()
{
$posts=Post::all();
return view('post/index',['posts'=>$posts]);
}
配置路由
use Illuminate\Support\Facades\Route;
Route::get('/posts','\App\HttP\Controllers\PostController@index');
创建视图
在 views 目录下创建 post 目录,然后再post目录下创建 index.blade.php 文件
<div class="container">
<a href="/posts/add">添加文章</a>
<h2>文章列表</h2>
<table class="table">
<tr>
<th>编号</th>
<th>标题</th>
<th>内容</th>
<th>创建时间</th>
<th>操作</th>
</tr>
@foreach($posts as $item)
<tr>
<td>{{$item->id}}</td>
<td>{{$item->title}}</td>
<td>{{$item->content}}</td>
<td>{{$item->created_at}}</td>
<td>
<a href="" class="btn btn-info">编辑</a>
<a href="" class="btn btn-danger">删除</a>
</td>
</tr>
@endforeach
</table>
</div>
7.2 新增数据
注意:以后新增数据要分两个方法进行,一个方法用于展示新增数据的视图;一个方法用于将表达数据源保存到数据库中
add方法
此 方法用于展示新增数据的视图
// 展示添加文章的界面
public function add(){
return view('post/add');
}
配置路由
// 展示用于添加文章的界面
Route::get('/posts/add','\App\HttP\Controllers\PostController@add');
创建视图 add
store方法
此方法用于新增数据
// 新增文章
public function store(){
return 'store';
}
配置路由
// 新增文章数据
Route::post('/posts','\App\HttP\Controllers\PostController@stroe');
CSRF
表单中数据如数据,点击保存后,会出现如下错误
mark
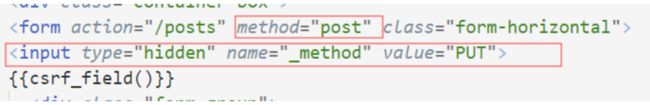
解决方案,在新增文章的表单中,加入如下代码
mark
解释:
CSRF:跨站请求伪造,是一种利用服务器对客户端的信任,发起攻击方式
创建模型
php artisan make:model Post
然后修改 store 方法代码,实现新增数据
public function store()
{
$model = new Post();
$model->title = request('title');
$model->content = request('content');
$res = $model->save();
if ($res) {
return redirect('/posts');
} else {
return redirect('/posts/add');
}
}
7.3 编辑文章
两个方法
展示待编辑ide数据
更新数据
展示待编辑数据
创建 edite 方法
// 展示待编辑的数据
public function edite(Post $post){
return view('post/edite',['post'=>$post]);
}
配置路由
// 展示待编辑数据
Route::get('/posts/{post}/edite','\App\HttP\Controllers\PostController@edite');
更新 index 视图
mark
7.4创建 edite 视图
直接将 add 视图拷贝过来,为表单控件设置 value 属性即可
更新数据
请求方式:
- get:获取数据
- post:新增数据
- put:更新数据
- delete:删除数据
通过form 的 method 属性只能设置 get 和 post 请求,如果设置 put 和 delete 请求
如果确实想发送 put 或者 delete 请求,需要使用表单伪造的方式

创建 update 方法
// 更新数据
public function update(){
$id=request('id');
$model=Post::find($id);
$model->title=request('title');
$model->content=request('content');
$res=$model->save();
if ($res) {
return redirect('/posts');
} else {
return redirect('/posts/'.$id.'/edite');
}
}
配置路由
// 更新文章数据
Route::put('/posts','\App\HttP\Controllers\PostController@update');
7.5 删除文章信息
创建方法
// 删除文章数据
public function delete(Post $post)
{
$res = $post->delete();
return redirect('/posts');
// $model=Post::find($post);
// $model->delete();
}
配置路由
// 删除数据
Route::get('/posts/{post}/delete','\App\HttP\Controllers\PostController@delete');
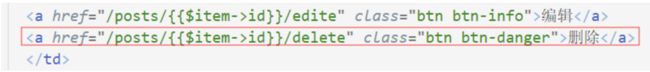
修改 index.blade.php 中的 删除 按钮
8. 文章类型CRUD
8.1 生成数据库
创建数据库迁移文件
运行数据库迁移
8.2 创建模型
创建模型注意事项
表名为复数形式,模型名称为单数形式
表名如果是多个单词组成,且中间有下划线,如 post_types,则模型名称使用单数形式,且每个单词首字母大写,并去除下划线,如 PostType
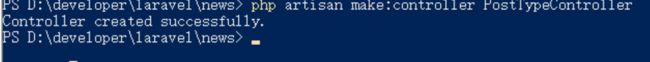
8.3 创建控制器
一般一个功能模块对应一个控制器
mark
8.4 配置路由
打开项目根目录下的 routes 目录下的 web.php 文件,配置路由
8.5 展示列表信息
// 展示文章类型列表信息
public function index()
{
$types=PostType::all();
return view('posttype/index',['$types'=>$types]);
}
在 resouces/views 目录下,创建 posttype 目录,然后在其中创建 index.blade.php
8.6 增加
展示增加页面
add.blade.php
PostTypeController 控制器中加入 store 方法
//新增数据
public function store(){
// dd(request()->all());
$model=new PostType();
$model->title=request('title');
$res=$model->save();
if($res){
return redirect('/post_types');
}else{
return redirect('/post_types/add');
}
}
9. 前后端分离开发中的laravel
在实际的开发当中,前端和后端的开发会同步进行
后台人员新建laravel项目,编写控制器和模型(视图),用于向前端同学提供数据,或者收集前端同学提供的数据
前端人员新建web或者android或者ios 等项目,用于获取后台人员提供的数据,渲染界面
前端和后端程序之间使用 ajax 的方式交互数据
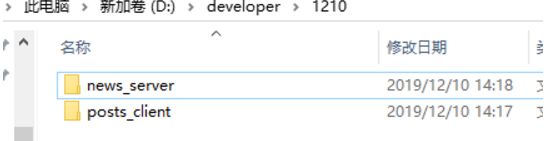
9.1 新建项目
新建前端项目 posts_client 和 后端laravel项目 news_server
9.2 文章列表展示
9.2.1 前端代码编写
在 posts_client 项目中,新建 index.html
Document
编号
标题
9.2.2 后端代码编写
创建路由
use Illuminate\Support\Facades\Route;
// 获取所有的文章信息
Route::get('/posts','PostController@index');
创建模型
php artisan make:model Post
创建控制器
php artisan make:controller PostController
编写 index 方法代码
class PostController extends Controller
{
// 获取所有文章信息
public function index(){
$res=Post::all();
return response()->json(['name'=>'姚宏波','age'=>18]);
}
}
此时请求,会产生跨域问题
跨域解决方案
利用 CORS 跨域资源共享
简单的说就是在被请求数据的网站中设置允许其他网站请求数据
创建中间件 CORS
php artisan make:middleware Cors
上面命令会在 App\Http\Middleware 目录下创建 Cors.php 文件,在 handle 方法中编写如下代码
public function handle($request, Closure $next)
{
$response = $next($request);
// 允许任何网站访问本网站的数据
$response->header('Access-Control-Allow-Origin', '*');
$response->header('Access-Control-Allow-Headers', 'Origin, Content-Type, Cookie, Accept');
$response->header('Access-Control-Allow-Methods', 'GET, POST, PATCH, PUT, OPTIONS');
$response->header('Access-Control-Allow-Credentials', 'false');
return $response;
}
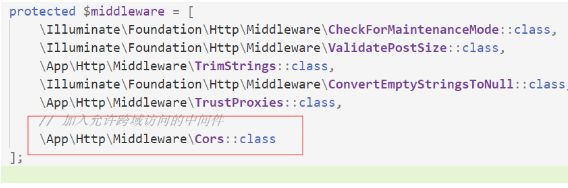
注册中间件
在 app\http 的 kernel.php 文件中 的 $middleware 属性中,加入如下代码

重新请求即可实现跨域访问
9.3 新增数据
9.3.1 前端代码
这里只列出相关js代码即可
js 代码
$('#btn-save').on('click', function () {
var data = { title: $('#title').val(), content: $('#content').val() }
$.ajax({
url: 'http://127.0.0.1:8000/posts',
type: "post",
data: data,
dataType: 'json',
success: function (res) {
if (res.error == 0) {
// 重新加载数据
loadData();
// 关闭模态框
$('#myModal').modal('hide')
}
}
})
})
9.3.2 后端代码
添加方法 在 PostController 控制器中编写方法
public function store()
{
$title = request('title');
$content = request('content');
$model = new Post();
$model->title = $title;
$model->content = $content;
$res = $model->save();
if ($res) {
return response()->json([
'error' => 0,
'msg' => 'success',
'data' => null,
]);
} else {
return response()->json([
'error' => 201,
'msg' => 'error',
'data' => null,
]);
}
}
配置路由
// 新增数据
Route::post('/posts','PostController@store');
添加例外
运行添加文章后,浏览器控制台中出现如下错误
出现419
错误原因是:laravel 开启了 CSRF 防护,也就是说当其前端以 post、delte 或者 Put 方式访问路由的时候,就会收到 CSRF 保护,就是要求提供一个令牌,如果没有令牌,则就会报 419
解决方法:指定某些路由不需要CSRF防护
在 Http\Middleware 目录下的 verifycsrgtoken.php 中的 except 属性中加入想要不受保护的路由
protected $except = [
//
'/posts/*',
'/posts',
];
此时重新添加文章即可
9.4删除文章
9.4.1 前端代码
这里只列出 js 代码,html 代码参考 第一节
// 使用委派的方式添加单击事件
$('tbody').on('click','.del', function () {
var id = $(this).data('id');
$.ajax({
url:`http://127.0.0.1:8000/posts/${id}`,
type:'post',
data:{_method:"DELETE"},
dataType:"json",
success:function(res){
if (res.error == 0) {
// 重新加载数据
loadData();
}
}
})
})
9.4.2 后台代码
删除方法
在 PostController 控制器中添加如下方法
public function delete(Post $post)
{
$res = $post->delete();
if ($res) {
return response()->json([
'error' => 0,
'msg' => 'success',
'data' => null,
]);
} else {
return response()->json([
'error' => 201,
'msg' => 'error',
'data' => null,
]);
}
}
配置路由
Route::delete('/posts/{post}','PostController@delete');
CSRF忽略
在 VerifyCsrfToken.php 文件中进行如下配置
protected $except = [
//
'/posts/*',
'/posts',
];
9.4.3 请求方法详解
在以前的课程中,我们的原则是如果从服务器获取数据,就使用 get 方法,如果向服务器发送数据,就使用 post 方式。但是按照现在流行的方式来看,同样是向服务器发送数据,也分几种情况
增加数据,使用 post
更新数据,使用 put
删除数据,使用 delete
这三种方式与 get 方式一样,也都是http协议支持的请求方式
但是,不能直接将 type 的值设置为 delete,这样并不能访问到服务器端配置的如下路由
Route::delete('/posts/{post}','PostController@delete');
需要如下的方式才能发送 delete 请求
设置 type 的值为 post
在 data 中设置 _method 为 delete
关于发送 put 请求 也是使用上面的方式
9.5编辑数据
9.5.1 前端代码
修改数据
// 使用委派的方式修改单击事件
$('tbody').on('click','.edite', function () {
var id = $(this).data('id');
$.ajax({
url:`http://127.0.0.1:8000/posts/${id}/edite`,
type:'get',
dataType:"json",
success:function(res){
// if (res.error == 0) {
// // 重新加载数据
// loadData();
// }
console.log(res.content);
$("#content").val(res.content);
}
})
})
//编辑修改数据
$('#btn-save1').on('click', function () {
var data = { title: $('#title').val(), content: $('#content').val(),id:id,_method:"put" };
$.ajax({
url: 'http://127.0.0.1:8000/posts',
type: "post",
data: data,
dataType: 'json',
success: function (res) {
if (res.error == 0) {
// 重新加载数据
loadData();
// 关闭模态框
$('#myModal1').modal('hide')
}
}
})
})
9.5.2 后端代码
在 PostController 控制器中添加如下方法
//展示待编辑的数据
public function edite(Posts $id){
return response()->json(['content' => $id -> content,'id' => $id->id,'title' => $id->title]);
}
//修改数据
public function update(){
$id=request('id');
$model=Posts::find($id);
$model->content=requst('content');
$model->title=requst('title');
$res=$model->save();
if($res){
return response()->json(
[
'error'=>0,
'msg'=>'ok',
'data'=>null,
]
);
}else{
return response()->json(
[
'error'=>1,
'msg'=>'no',
'data'=>null,
]
);
}
}
}
9.5.3 配置路由
编辑数据
//更新数据
Route::get('/posts/{id}/edite','PostController@edite');
Route::put('/posts','PostController@update');
CSRF忽略
在 VerifyCsrfToken.php 文件中进行如下配置
protected $except = [
'/posts/*',
'/posts',
'/posts/*/edite',
];