- 随手记:一直在路上
祯joice
图片发自App早上去桂林北站路上穿过桂林市中心一带,一路闻着淡淡桂花香,令人沉醉其中!就连呼吸到的空气的湿度、温度都是那么熟悉,那种入秋的凉凉的令人苏醒的感觉带我回到了大学那时的光景:在十字街站台曾经挤车回学校的场景,那个拥挤一点不亚于在深圳地铁上。令人又爱又恨的24路!让人望眼欲穿结果又是满载的,24路是通往尧山学校的唯一直搭公交,比起同路的师大、理工、桂电公交都显得又破又小,更可气的是那时候公
- 群晖最新版(DSM 7.2) 下使用 Web Station 部署 flask 项目
goocheez
运维pythonnas前端flaskpython
0.需求由来为了在DSM7.2版本下的群晖NAS里运行我基于flask3.0.2编写的网页应用程序,我上网查了非常多资料,也踩了很多坑。最主要的就是7.2版本的界面与旧版略有不同,而网络上的资料大多基于旧版界面,且大部分仅仅说明了Howtodo,而没有解释Whytodo。因此本人随手记录一下。1.新建虚拟环境最开始的一步,自然是建设虚拟环境,用以支撑Flask的项目运行:从自己的Flask项目中导
- 随手记
请叫我蓝
今天突然有点明白,什么是向死而生的感觉了。什么是向死而生呢?其实很简单,就是你知道自己命不久矣后,突如其来的自信与勇气。我是一个比较缺乏自信的人,却在不久前收到不是很好的消息。虽然没有死不死那么严重,还是让我很难接受。经过这几天的时间,我已经慢慢接受了那个消息。在接受的那一刻,我却突然有一种奇怪的感觉,好像以前一直束缚我的什么东西好像没有了。感觉有种名为自信的东西在我心中了。虽然她现在还很小很小,
- Java基础知识(部分、随手记)
木木ᶻ
java
目录基础知识:基本框架:注释:关键字:字面量:(数据类型)变量:注意事项:计算机的存储规则:基础语法:标识符:键盘录入:IDEA项目结构的介绍算数运算符:判断和循环顺序结构分支结构if语句switch语句格式while循环循环结构数组数组的静态初始化数组的地址值和元素访问数组元素访问数组的动态初始化二维数组二维数组的动态初始化Arrays类方法方法的定义带返回值方法的调用注意事项:方法的重载:面向
- 【随手记】excel中的text函数使用
zcongfly
随手记excelui
参考链接:https://support.microsoft.com/zh-cn/office/text-%E5%87%BD%E6%95%B0-20d5ac4d-7b94-49fd-bb38-93d29371225c我自己的一个需求是,将我在excel中格式为0.13422319(0.29373067)0.25659165(0.44515750)+0.31426764(0.46226351)-0.
- 要保质保量的及时输出
静墨丝冉
这段时间比较忙,总是从早上开始就在想要输入什么样的主题。结果一天会变更几次主题也没有时间来写,到晚上就一个也不记得了。也曾把突然冒出的主题随手记入手机的记事本,结果到要写的时候依然记不起当时的真实情况也不了了之。看来对于像我这样忘性比较大的人,还是需要及时输出的。一是保证输出的时效性;二是保证输出的完整性;三是完成了日更也算是完成了一天的基本任务。哈哈,就这样吧,想不到不求质的简单日更如此简单。
- 【感恩日记36】日有所记战胜自己2021/1/9周六 -3~-8度
麦坡
16:25分忙碌了一天快到下班时间,总算安静下来面对自己,不自然就码起字来。心想每天的事情再忙,好记性不如烂笔头,随手记录一下当天的事情,对于现在的我来说可是心情超好的一件事啦,这是无价的,或许这就是日记模式吧,于是抓紧点滴时间回顾一下我琐碎但却珍贵的一天。我万分荣幸并深深感恩,今天是2021年1月9日周六,新的一月马上就要过去三分之一,我自己的新年计划开始执行了吗,每天步骤进行的如何,有哪些地方
- 【随手记】MySQL中ROW_NUMBER()、RANK()和DENSE_RANK()函数的用法
zcongfly
随手记MySQLmysql数据库
当使用ROW_NUMBER()函数、RANK()函数和DENSE_RANK()函数对一列数进行排名时,它们的用法和结果会有一些区别。假设有一个名为students的表,包含学生的姓名和分数信息。+----+-------+--------+|ID|Name|Score|+----+-------+--------+|1|Alice|80||2|Bob|85||3|Cathy|90||4|David
- 2021-12-8晨间日记
云卷云舒_a1b9
起床:5:41就寝:23:00天气:阴心情:还不错纪念日:参加日更的第二天任务清单昨日完成的任务,最重要的三件事:1.检视股票账户不能银证转出;2.开始创作,参加日更;3.收到鲜花,身心愉悦改进:拒绝拖延习惯养成:要写作的习惯周目标·完成进度学习·信息·阅读听课sws课备考;随手记读帖子2篇;精力管理健康·饮食·锻炼散步瑜伽课游泳人际·家人·朋友和妹妹见面,拿牛排,银鱼;到妹妹家工作·思考最美好的
- const iterator 和const_iterator的区别
lemontree1945
C++constiteratorconst_iterator
这是个困扰我很久了的问题,可能一开始对面向对象的理解不够深。刚刚想明白了,随手记录一下。先从constiterator和const_iterator说起constiterator是iterator本身是个常量,iterator本身里面存的是指针,也就是iterator的值,也就是那个指针不能改变,也就是不能指向其他的位置,但是所指向的位置的元素是可以通过这个iterator来改变的。const_i
- 随手记,繁忙的一天(801-更五0)
刘馨莹777
图片发自App过年的时候,天天都在忙,忙着吃酒,忙着走亲戚,还忙着看买东西。今天是上班的第一天,那是本职工作的忙,上午稍微清闲。下午就很忙了,楼上楼下,第一幢楼下来又上第二幢楼,从第二幢楼下来又爬上了第三幢楼,填表、交表,纸质的、电子的……还有的还要影像资料……烫了脚,眼睛舍不得分开了,一段话居然写了很长时间,那就这样吧。
- 随手记1、2、3件事
Coco万在简述
2022年5月4日周三深圳晴939/1000【主题】日常记录【字数】16601今天是5.4青年节哦,借由今天看到的几幅印象深刻的图片,把这些美好的句子送给全天下的年轻人(哈哈,有小朋友说我的心态比他还年轻,那就当我也还能过这个节日咯):“无梦想,不青年;无奋斗,不青春”;“愿你远征星辰大海,归来仍是少年”。……2今天全天对着电脑,把中级人力实务第11章的全部考点梳理了一遍,居然也弄了96P。我现在
- 612 孩子考试去了我在家反思
木木sani
今天期末考试,第一次。以后还会很多次。就不想现在这么紧张了吧,看微信群大家聊天,家长比孩子紧张。最近跟着蔬菜老师打卡第一篇初章书英文小说。同时陪伴孩子复习语文。有好多模糊的东西就掺合在自己脑子里,随手记录。英语启蒙和阅读是结合在一起的,而自己在启蒙中只是重视了听和说,忽视了读和写,这一点在蔬菜老师的课里面完全找到理念,而且看到一篇介绍sss的,想来当时自己应用时是踩对了点,用上了里面的闪卡,这就是
- 初来乍到,希望可以一起坚持
沈榆秋
95后江南小姑娘,大概也算不上小姑娘。喜欢安静,也喜欢运动。心思细腻,也不拘小节。爱好很多,想学的很多。比如旅游,街舞,滑板,架子鼓。说是写作也算不上,只是班门弄斧随手记下脑子里突然想到的。很喜欢传统文化,老祖宗传下来的那么一定是经过时间考验也有些道理的。信宗教,但不迷信。会算卦占卜,但不是神棍。小算怡情嘛。喜欢收藏石头,各种模型,漫威粉。也喜欢19天,SQ文章不多,希望可以一起坚持,越写越好。图
- 盼春随手记
东方地秀
图片来自网络,致谢原创(一)说慢也慢,说快也快,这个春节就这样过了。这是一个给所有人都留下特殊印象的春节,这也是一个无比沉重的春节。焦虑,恐慌,难过,种种情绪交织在一起,说实话,心情极度复杂。(二)我在这个小城生活了这么多年,今年是第一次遇到因为疫情封路的情况,也是第一次带着入门证上班。记得,2003年非典的时候,我们这里似乎都没有封路。当然,那个时候,非典也没有传到敦煌。希望这次也是,不要把这场
- 随手记
官燕
礼拜下午3时许,午睡时屋外总是闷雷作响。大概是雷。反正我是不会起来一探究竟的。对于这些东西,一向都是不愿知道的。就算知道又怎样,能有好的对策吗?如果没有,不如糊涂。继续睡,真睡假睡的躺着。然后,半睡半醒,断断续续的梦里梦外,心里总是慌慌的。太敏感了这些日子。仿佛,一个动静,都会弄疼心脏比如,门还是好好关着,可低头做一些事时,总是能听到门“吱呀”被打开的声音。不敢马上抬头,等缓过来看了,门依旧是好好
- 如何切分大型任务和长远
澜息
实现前两个条件的时间管理工具,这里只需要稍做升级即可,它们时随手记和待处理清单,这一部分将重点教给你蛋糕切分法,用来更快的推进长远的重要的事情。先来看看随手记和待处理清单是怎么帮助你实现让大脑发现重要的事情并公平对待它们的:随手记的要求是随时随地写下一切你想到的也许需要处理的事情,并且不去区分这是一件紧迫的事情还是一件长远的事情。这就意味着,依靠随手记就可以实现哨兵的侦查工作,全天监控自己大脑中的
- 坚持日更真的很难吗?
轻歌学写作
坚持日更真的很难吗?或许对我来说真的好难,不知道写什么;写文章也一样,一直找不到题材,都是想到一点写一点,不能够做到月更、周更、更不要说日更了。上次挑战日更坚持了三天,正是因为找不到写的。这几天看到好多百天以上日更大佬在文章中写到,可以用随手记、写心情等方法来进行日更。坚持每天写到一百字以上,我或许也可以用这种方法来坚持日更,不管是日记还是随手记,又或者看到书里电视里的精彩分享。因为十年没看过一本
- 随手记
胜利_10d1
会突然之间想起自己在年少时的一段经历,在刹那间看尽了人间的凉薄!现在想来,那竖起来的锋利的刺,都是从那时一点一滴竖起来的吧!眉头紧锁,也是从哪会儿开始就再也没再放开。几十年来,从人间走过,繁华落尽,看透世情,却,比年轻时更想做一个简单真诚的人!朋友总会说我:“爱憎分明不讨巧!”“我为什么要讨巧呢?生命这么短,我不讨好我自己?”恍恍惚惚已过半世,难道我还不做回自己吗?心直口快怎么了?爱憎分明又怎么了
- 不要小看碎片化
April盼姐
最近,日更短文的时候突然感觉无话可写。打开备忘录发现前期积累的素材都已经用完。前段时间,养成了每日早起读书的习惯,每当看到好词好句,或是好的故事,有启发的时候就在备忘录里记下一些当时的小感受。这些小感受,类似于生活中一闪而过的小火花,虽小但也能发出亮光。当你积累到一定的时候,偶尔也能写出一篇比较高质量的文章。我把这种随手记录的行为称之为碎片化记录。当你每天坚持的时候,你甚至瞧不上这些微小的力量。这
- 2019.7.22随手记
Naomi梅_木禾
炎炎夏日,出去溜了一圈,感觉要中暑了。汗流浃背,整个人都不好了。回到家,第一件事就是抱一个西瓜出来,分成三份,和爸妈一人拿一个勺开动。这时吹着凉风,吃着西瓜,觉得对是人间美味,享受至极!
- 我与写作的故事——随手记(10.15)
等待弋多
虽然在高中时期,语文英语等文科成绩比较好,但是还是阴差阳错地选择了理科,最后读了理工科专业。大学期间,学的都是理工科专业知识,自己写作的次数也越来越少,渐渐就很少再提起笔来写点什么了。但是可能是刻在心底的对写作和读书的兴趣已经深深烙印,有时候在QQ空间写一些无病呻吟的文章还是能得到很多人的点赞。过了几年回头看的时候,觉得那时候写的太幼稚,就删的一篇不剩了。参加工作后,更是淹没在纷乱的工作与生活中,
- 2022-09-18 “梅花”随手记
AmyHu
班车师傅说,别上了,车满了!这…赶紧跑到另一辆车前,拍打车门给开开…目的地不对,不管怎样,先回到市区再说…堵车…一路的车尾红灯…挪啊挪…师傅熄了火等…前面的出租车开进深凹里了,卡住轮子动弹不得。班车师傅说,这个情况没有救援车,弄不出来…这个瓢泼大雨,救援车也来不了…只能搁这里了…往前过不去,往后倒不动…前面有人从车里钻出来…后面有人打伞往前走…司机师傅拿把伞,也下车了…推车…十来分钟的样子…男士们
- 亲子画画Day6‖持续行动,不完美又何妨
奇思妙想的平行时空
作者:玥玥&兜兜&梦梦主题:《自由发挥》&《可爱的雨伞》&《美丽的城堡》&《火山来了》&《头像练笔》寄语:持续行动,不完美又何妨!一天不行,两天、三天继续:一次不够,两次、三次再来!随手记:小玥玥今天还在舅舅家,和兜兜乔乔一起玩耍,今天也是和兜兜一起画画哒!玥玥画的《自由发挥》玥玥今天的画乍一看,就像是在草稿纸上乱涂乱画的一样,但静下心来仔细端详却又发现那蓝色部分像是一团祥云,而右边黑色的这一团又
- 0205 随手记
安晞晞
今天是大年初一,就干了一件事,吃吃不停的吃东西。中午包了一个多小时的饺子。276个饺子,哈哈,我的记忆力是不是很棒呢。中午太阳出来了,阳光洒满大地,晒晒太阳好舒服,我端了一个小板凳,就坐在院子里晒着太阳睡着了,其实睡没有多久,但睡得很香。睡了一小会儿,有推荐流浪地球的原著,于是打开看了,字数不多,2万多字,大概用时在半个小时左右。流浪地球这本书很是精炼,此时需要你打开脑洞,用力想象(超喜欢看科幻片
- 2018/12/02随手记录
徐忠韬
随手记录01生活生活,每个人都在生活,每个人都在长大我所理解的生活,是最本质的一些东西每日坚持自己去做自己想做的事情,做让自己开心的事情还有未来的选择,这些都是生活,我所理解的生活02技能我最优秀的技能莫过于,什么事情我都会去梳理逻辑逻辑是我做所有事情的原则不过有些技能是我想要的,比如说健身(一个好身体的习惯),英语,看书(写笔记)这是自己想养成的三个习惯,健身,学英语,看书03行动001看书:以
- Android--实现清理缓存功能
cain07
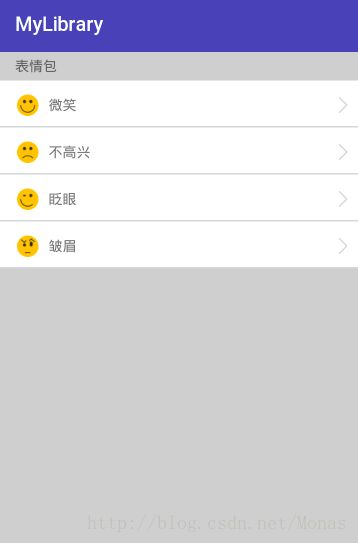
有时候项目中需要清理一些缓存数据(如:图片缓存、网络数据缓存等),当然也要对SharedPreferences存储的数据进行清理,当然App中有个这样的功能可能会提高逼格吧。实现效果:image该效果是根据之前demo基础上实现的,所以上面部分的作用主要是为了产生缓存,方便看到清除的效果。这篇内容主要包括获取缓存的大小和对获取的缓存进行清除:1.获取缓存的大小/***获取整体缓存大小*@param
- 写作,我能月入过万,你也能!教你写作干货!
真明了
之前分享了一篇随笔感言《有人找我写稿啦》,有很多哥哥姐姐,弟弟妹妹,甚至是一些叔叔阿姨都给了我很多鼓励,真的很感动,鞠躬感谢!其实那篇随笔可以说没什么实质性的内容,我当时只是很开心,就随手记录一下,当然写的时候,我也用了一点小心思,用来验证我的一些猜想,这篇文章的后面我会指出来和大家说一下。上确实是一群有爱的人,所以我也愿意分享我学到的一些关于写作的技巧给大家,我不敢说我分享出来的东西一定对你有用
- 养成记录的习惯
郭强GQ
知乎上的问题“有哪些应该坚持的好习惯?”被关注104,622,515,关注者208,576,并有7,499个回答。记录工具A.xmind思维导图(构建思维,清理思路)B.日事清(分轻重缓急的安排每天的工作)C.有道云笔记(随手记录所有书评,链接等)D.wps(文档表格简历......越来越方便了......)E.扫描全能王(扫描文件立即成为电子版)F.印象笔记G.OnenoteH.叨叨记账I.方片
- 【随手记】python中的nonlocal关键字
zcongfly
随手记pythonpython开发语言
看一段代码,下边这段代码用于将二叉搜索树转换为升序排列的双向链表:"""#DefinitionforaNode.classNode:def__init__(self,val,left=None,right=None):self.val=valself.left=leftself.right=right"""classSolution:deftreeToDoublyList(self,root:'N
- 多线程编程之卫生间
周凡杨
java并发卫生间线程厕所
如大家所知,火车上车厢的卫生间很小,每次只能容纳一个人,一个车厢只有一个卫生间,这个卫生间会被多个人同时使用,在实际使用时,当一个人进入卫生间时则会把卫生间锁上,等出来时打开门,下一个人进去把门锁上,如果有一个人在卫生间内部则别人的人发现门是锁的则只能在外面等待。问题分析:首先问题中有两个实体,一个是人,一个是厕所,所以设计程序时就可以设计两个类。人是多数的,厕所只有一个(暂且模拟的是一个车厢)。
- How to Install GUI to Centos Minimal
sunjing
linuxInstallDesktopGUI
http://www.namhuy.net/475/how-to-install-gui-to-centos-minimal.html
I have centos 6.3 minimal running as web server. I’m looking to install gui to my server to vnc to my server. You can insta
- Shell 函数
daizj
shell函数
Shell 函数
linux shell 可以用户定义函数,然后在shell脚本中可以随便调用。
shell中函数的定义格式如下:
[function] funname [()]{
action;
[return int;]
}
说明:
1、可以带function fun() 定义,也可以直接fun() 定义,不带任何参数。
2、参数返回
- Linux服务器新手操作之一
周凡杨
Linux 简单 操作
1.whoami
当一个用户登录Linux系统之后,也许他想知道自己是发哪个用户登录的。
此时可以使用whoami命令。
[ecuser@HA5-DZ05 ~]$ whoami
e
- 浅谈Socket通信(一)
朱辉辉33
socket
在java中ServerSocket用于服务器端,用来监听端口。通过服务器监听,客户端发送请求,双方建立链接后才能通信。当服务器和客户端建立链接后,两边都会产生一个Socket实例,我们可以通过操作Socket来建立通信。
首先我建立一个ServerSocket对象。当然要导入java.net.ServerSocket包
ServerSock
- 关于框架的简单认识
西蜀石兰
框架
入职两个月多,依然是一个不会写代码的小白,每天的工作就是看代码,写wiki。
前端接触CSS、HTML、JS等语言,一直在用的CS模型,自然免不了数据库的链接及使用,真心涉及框架,项目中用到的BootStrap算一个吧,哦,JQuery只能算半个框架吧,我更觉得它是另外一种语言。
后台一直是纯Java代码,涉及的框架是Quzrtz和log4j。
都说学前端的要知道三大框架,目前node.
- You have an error in your SQL syntax; check the manual that corresponds to your
林鹤霄
You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'option,changed_ids ) values('0ac91f167f754c8cbac00e9e3dc372
- MySQL5.6的my.ini配置
aigo
mysql
注意:以下配置的服务器硬件是:8核16G内存
[client]
port=3306
[mysql]
default-character-set=utf8
[mysqld]
port=3306
basedir=D:/mysql-5.6.21-win
- mysql 全文模糊查找 便捷解决方案
alxw4616
mysql
mysql 全文模糊查找 便捷解决方案
2013/6/14 by 半仙
[email protected]
目的: 项目需求实现模糊查找.
原则: 查询不能超过 1秒.
问题: 目标表中有超过1千万条记录. 使用like '%str%' 进行模糊查询无法达到性能需求.
解决方案: 使用mysql全文索引.
1.全文索引 : MySQL支持全文索引和搜索功能。MySQL中的全文索
- 自定义数据结构 链表(单项 ,双向,环形)
百合不是茶
单项链表双向链表
链表与动态数组的实现方式差不多, 数组适合快速删除某个元素 链表则可以快速的保存数组并且可以是不连续的
单项链表;数据从第一个指向最后一个
实现代码:
//定义动态链表
clas
- threadLocal实例
bijian1013
javathreadjava多线程threadLocal
实例1:
package com.bijian.thread;
public class MyThread extends Thread {
private static ThreadLocal tl = new ThreadLocal() {
protected synchronized Object initialValue() {
return new Inte
- activemq安全设置—设置admin的用户名和密码
bijian1013
javaactivemq
ActiveMQ使用的是jetty服务器, 打开conf/jetty.xml文件,找到
<bean id="adminSecurityConstraint" class="org.eclipse.jetty.util.security.Constraint">
<p
- 【Java范型一】Java范型详解之范型集合和自定义范型类
bit1129
java
本文详细介绍Java的范型,写一篇关于范型的博客原因有两个,前几天要写个范型方法(返回值根据传入的类型而定),竟然想了半天,最后还是从网上找了个范型方法的写法;再者,前一段时间在看Gson, Gson这个JSON包的精华就在于对范型的优雅简单的处理,看它的源代码就比较迷糊,只其然不知其所以然。所以,还是花点时间系统的整理总结下范型吧。
范型内容
范型集合类
范型类
- 【HBase十二】HFile存储的是一个列族的数据
bit1129
hbase
在HBase中,每个HFile存储的是一个表中一个列族的数据,也就是说,当一个表中有多个列簇时,针对每个列簇插入数据,最后产生的数据是多个HFile,每个对应一个列族,通过如下操作验证
1. 建立一个有两个列族的表
create 'members','colfam1','colfam2'
2. 在members表中的colfam1中插入50*5
- Nginx 官方一个配置实例
ronin47
nginx 配置实例
user www www;
worker_processes 5;
error_log logs/error.log;
pid logs/nginx.pid;
worker_rlimit_nofile 8192;
events {
worker_connections 4096;}
http {
include conf/mim
- java-15.输入一颗二元查找树,将该树转换为它的镜像, 即在转换后的二元查找树中,左子树的结点都大于右子树的结点。 用递归和循环
bylijinnan
java
//use recursion
public static void mirrorHelp1(Node node){
if(node==null)return;
swapChild(node);
mirrorHelp1(node.getLeft());
mirrorHelp1(node.getRight());
}
//use no recursion bu
- 返回null还是empty
bylijinnan
javaapachespring编程
第一个问题,函数是应当返回null还是长度为0的数组(或集合)?
第二个问题,函数输入参数不当时,是异常还是返回null?
先看第一个问题
有两个约定我觉得应当遵守:
1.返回零长度的数组或集合而不是null(详见《Effective Java》)
理由就是,如果返回empty,就可以少了很多not-null判断:
List<Person> list
- [科技与项目]工作流厂商的战略机遇期
comsci
工作流
在新的战略平衡形成之前,这里有一个短暂的战略机遇期,只有大概最短6年,最长14年的时间,这段时间就好像我们森林里面的小动物,在秋天中,必须抓紧一切时间存储坚果一样,否则无法熬过漫长的冬季。。。。
在微软,甲骨文,谷歌,IBM,SONY
- 过度设计-举例
cuityang
过度设计
过度设计,需要更多设计时间和测试成本,如无必要,还是尽量简洁一些好。
未来的事情,比如 访问量,比如数据库的容量,比如是否需要改成分布式 都是无法预料的
再举一个例子,对闰年的判断逻辑:
1、 if($Year%4==0) return True; else return Fasle;
2、if ( ($Year%4==0 &am
- java进阶,《Java性能优化权威指南》试读
darkblue086
java性能优化
记得当年随意读了微软出版社的.NET 2.0应用程序调试,才发现调试器如此强大,应用程序开发调试其实真的简单了很多,不仅仅是因为里面介绍了很多调试器工具的使用,更是因为里面寻找问题并重现问题的思想让我震撼,时隔多年,Java已经如日中天,成为许多大型企业应用的首选,而今天,这本《Java性能优化权威指南》让我再次找到了这种感觉,从不经意的开发过程让我刮目相看,原来性能调优不是简单地看看热点在哪里,
- 网络学习笔记初识OSI七层模型与TCP协议
dcj3sjt126com
学习笔记
协议:在计算机网络中通信各方面所达成的、共同遵守和执行的一系列约定 计算机网络的体系结构:计算机网络的层次结构和各层协议的集合。 两类服务: 面向连接的服务通信双方在通信之前先建立某种状态,并在通信过程中维持这种状态的变化,同时为服务对象预先分配一定的资源。这种服务叫做面向连接的服务。 面向无连接的服务通信双方在通信前后不建立和维持状态,不为服务对象
- mac中用命令行运行mysql
dcj3sjt126com
mysqllinuxmac
参考这篇博客:http://www.cnblogs.com/macro-cheng/archive/2011/10/25/mysql-001.html 感觉workbench不好用(有点先入为主了)。
1,安装mysql
在mysql的官方网站下载 mysql 5.5.23 http://www.mysql.com/downloads/mysql/,根据我的机器的配置情况选择了64
- MongDB查询(1)——基本查询[五]
eksliang
mongodbmongodb 查询mongodb find
MongDB查询
转载请出自出处:http://eksliang.iteye.com/blog/2174452 一、find简介
MongoDB中使用find来进行查询。
API:如下
function ( query , fields , limit , skip, batchSize, options ){.....}
参数含义:
query:查询参数
fie
- base64,加密解密 经融加密,对接
y806839048
经融加密对接
String data0 = new String(Base64.encode(bo.getPaymentResult().getBytes(("GBK"))));
String data1 = new String(Base64.decode(data0.toCharArray()),"GBK");
// 注意编码格式,注意用于加密,解密的要是同
- JavaWeb之JSP概述
ihuning
javaweb
什么是JSP?为什么使用JSP?
JSP表示Java Server Page,即嵌有Java代码的HTML页面。使用JSP是因为在HTML中嵌入Java代码比在Java代码中拼接字符串更容易、更方便和更高效。
JSP起源
在很多动态网页中,绝大部分内容都是固定不变的,只有局部内容需要动态产生和改变。
如果使用Servl
- apple watch 指南
啸笑天
apple
1. 文档
WatchKit Programming Guide(中译在线版 By @CocoaChina) 译文 译者 原文 概览 - 开始为 Apple Watch 进行开发 @星夜暮晨 Overview - Developing for Apple Watch 概览 - 配置 Xcode 项目 - Overview - Configuring Yo
- java经典的基础题目
macroli
java编程
1.列举出 10个JAVA语言的优势 a:免费,开源,跨平台(平台独立性),简单易用,功能完善,面向对象,健壮性,多线程,结构中立,企业应用的成熟平台, 无线应用 2.列举出JAVA中10个面向对象编程的术语 a:包,类,接口,对象,属性,方法,构造器,继承,封装,多态,抽象,范型 3.列举出JAVA中6个比较常用的包 Java.lang;java.util;java.io;java.sql;ja
- 你所不知道神奇的js replace正则表达式
qiaolevip
每天进步一点点学习永无止境纵观千象regex
var v = 'C9CFBAA3CAD0';
console.log(v);
var arr = v.split('');
for (var i = 0; i < arr.length; i ++) {
if (i % 2 == 0) arr[i] = '%' + arr[i];
}
console.log(arr.join(''));
console.log(v.r
- [一起学Hive]之十五-分析Hive表和分区的统计信息(Statistics)
superlxw1234
hivehive分析表hive统计信息hive Statistics
关键字:Hive统计信息、分析Hive表、Hive Statistics
类似于Oracle的分析表,Hive中也提供了分析表和分区的功能,通过自动和手动分析Hive表,将Hive表的一些统计信息存储到元数据中。
表和分区的统计信息主要包括:行数、文件数、原始数据大小、所占存储大小、最后一次操作时间等;
14.1 新表的统计信息
对于一个新创建
- Spring Boot 1.2.5 发布
wiselyman
spring boot
Spring Boot 1.2.5已在7月2日发布,现在可以从spring的maven库和maven中心库下载。
这个版本是一个维护的发布版,主要是一些修复以及将Spring的依赖提升至4.1.7(包含重要的安全修复)。
官方建议所有的Spring Boot用户升级这个版本。
项目首页 | 源