【OpenCV学习笔记】十四、图像几何变换
内容简介:
图像几何变换:
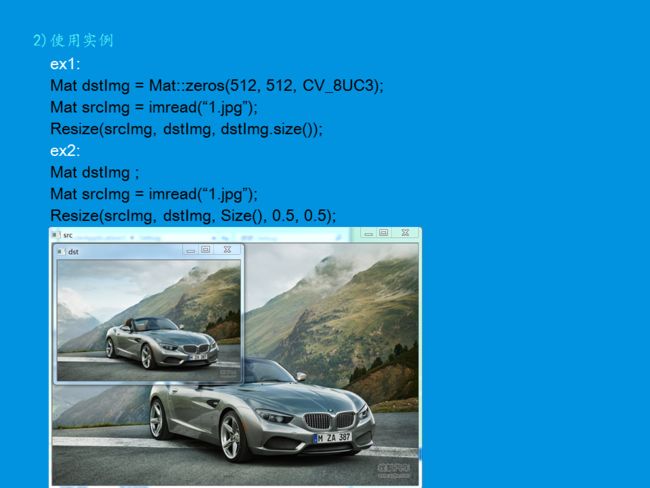
1.图像缩放:resize()函数
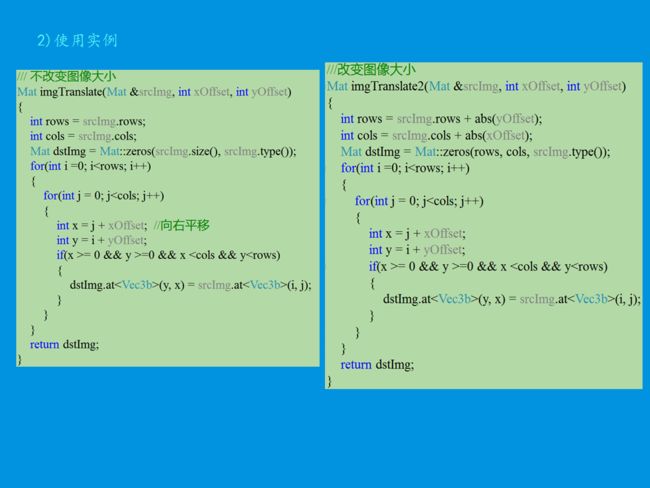
2.图像平移:(1)大小不变,信息丢失;(2)大小改变,信息保留
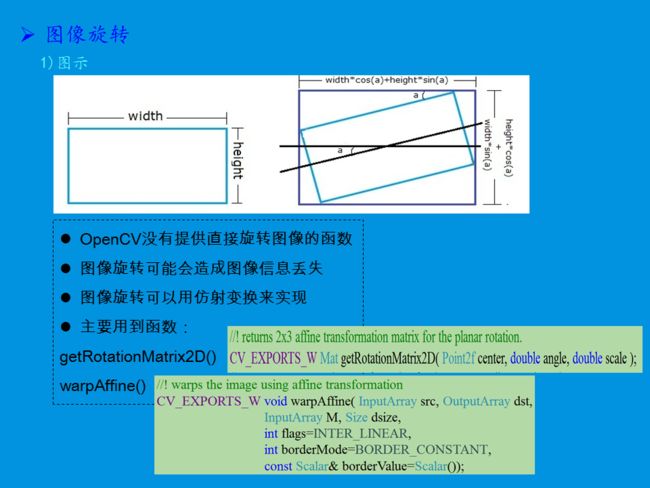
3.图像旋转:getRotationMatrix2D()函数和warpAffine()函数
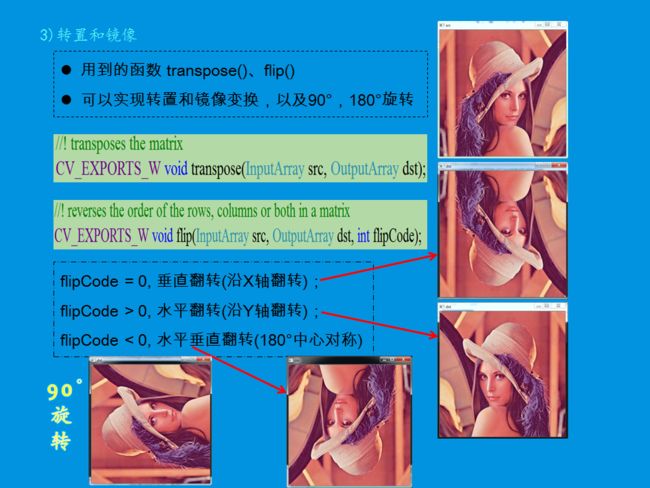
4.转置:transpose()函数
5.镜像:flip()函数
6.重映射:remap()函数 待理解
先上ppt:
代码:
#include "opencv2/opencv.hpp"
using namespace cv;
//平移,不改变图像大小,信息丢失
Mat imgTranslate(Mat &srcImg, int xOffset, int yOffset)
{
int rows = srcImg.rows; //
int cols = srcImg.cols;//
Mat dstImg = Mat::zeros(srcImg.size(), srcImg.type()); //创建全黑目标图像,同源图像一样大
for (int i = 0; i < rows; i++)
{
for (int j = 0; j < cols; j++)
{
int x = j + xOffset;
int y = i + yOffset;
if (x >= 0 && y >= 0 && x < cols && y < rows)//溢出保护
{
dstImg.at(y, x) = srcImg.at(i, j);
}
}
}
return dstImg;
}
//平移,改变图像大小,信息保留
Mat imgTranslate2(Mat &srcImg, int xOffset, int yOffset)
{
int rows = srcImg.rows + yOffset;//将目标图像的高扩大了yOffset
int cols = srcImg.cols + xOffset;//将目标图像的宽扩大了xOffset
Mat dstImg = Mat::zeros(rows, cols, srcImg.type()); //创建全黑图像//
for (int i = 0; i < rows; i++)
{
for (int j = 0; j < cols; j++)
{
int x = j + xOffset;
int y = i + yOffset;
if (x >= 0 && y >= 0 && x < cols && y < rows)//溢出保护
{
dstImg.at(y, x) = srcImg.at(i, j);
}
}
}
return dstImg;
}
void main()
{
///图像缩放(resize函数)
//Mat srcImg = imread("1.jpg");
//Mat dstImg;
//resize(srcImg, dstImg, Size(1200, 800));//定义Size就不要定义fx和fy
//// resize(srcImg,dstImg,Size(),0.5,0.5);//将原图像宽高缩放为0.5.定义fx和fy就不用定义Size
//imshow("src", srcImg); imshow("dst", dstImg);
//waitKey(0);
///图像平移
// Mat srcImg = imread("1.jpg");
// Mat dstImg = imgTranslate1(srcImg, 20, 30);
// Mat dstImg = imgTranslate2(srcImg, 20, 30);
// imshow("src", srcImg);
// imshow("dst", dstImg);
// waitKey(0);
///图像旋转(getRotationMatrix2D函数和warpAffine函数配合使用)
//利用getRotationMatrix2D函数获得二维旋转矩阵,再用warpAffine设置目标图像大小完成旋转
// Mat srcImg = imread("1.jpg");
// Point2f center = Point2f(srcImg.cols/2, srcImg.rows/2); //定义旋转中心坐标
// double angle = 30; //旋转角度
// double scale = 0.5; //缩放比例
// Mat roateM;
// roateM = getRotationMatrix2D(center, angle, scale); // 获得旋转矩阵
// Mat dstImg;
// warpAffine(srcImg, dstImg, roateM, Size(600, 600)); // 仿射变换
//imshow("src", srcImg);
// imshow("dst", dstImg);
//waitKey(0);
///转置和镜像(转置用transpose函数,镜像用flip函数)
//Mat srcImg = imread("1.jpg");
// Mat dstImg;
//下两行结合可达到逆时针旋转90度的效果
//transpose(srcImg, dstImg); //转置(行列互换)
//flip(dstImg, dstImg, 0); //镜像,0代表沿X轴翻转;>0代表沿Y轴反转;<0代表沿中心翻转
// imshow("src", srcImg);
// imshow("dst", dstImg);
// waitKey(0);
////重映射(remap函数,待理解)
Mat srcImg = imread("1.jpg");
Mat dstImg;
int rows = srcImg.rows;
int cols = srcImg.cols;
Mat xMapImg = Mat::zeros(srcImg.size(), CV_32FC1); //map1
Mat yMapImg = Mat::zeros(srcImg.size(), CV_32FC1); //map2
for (int i = 0; i < rows; i++)
{
for (int j = 0; j < cols; j++)
{
xMapImg.at(i, j) = j; //X坐标.保持列不变,
//yMapImg.at(i, j) = i + 5 * sin(j/10.0);//Y坐标.波浪效果.
yMapImg.at(i, j) = rows - i;//这样实现的是关于x轴对称的效果
}
}
remap(srcImg, dstImg, xMapImg, yMapImg, CV_INTER_LINEAR);
imshow("src", srcImg);
imshow("dst", dstImg);
waitKey(0);
} 运行结果:
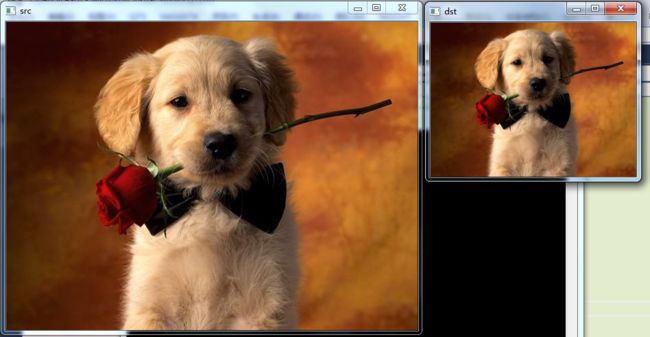
图像缩放:
图像平移:
1.图像平移,大小不变,信息丢失
2.图像平移,大小改变,信息保留
图像旋转:
转置:
镜像:
重映射: