Thymeleaf
文章目录
- 1. Thymeleaf 简介
- 2. Thymeleaf 特点
- 3. 搭建环境
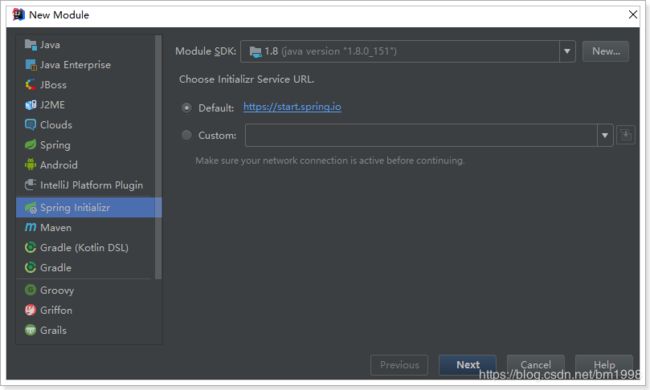
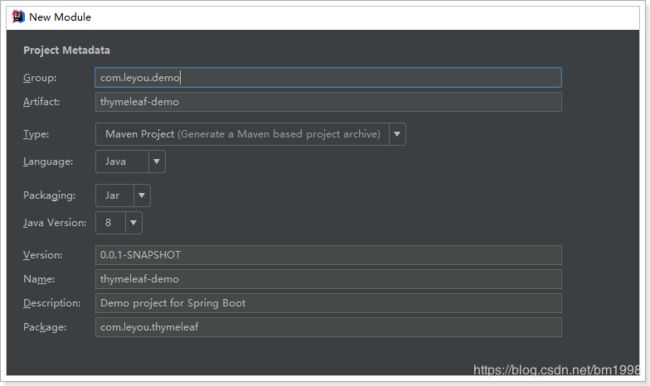
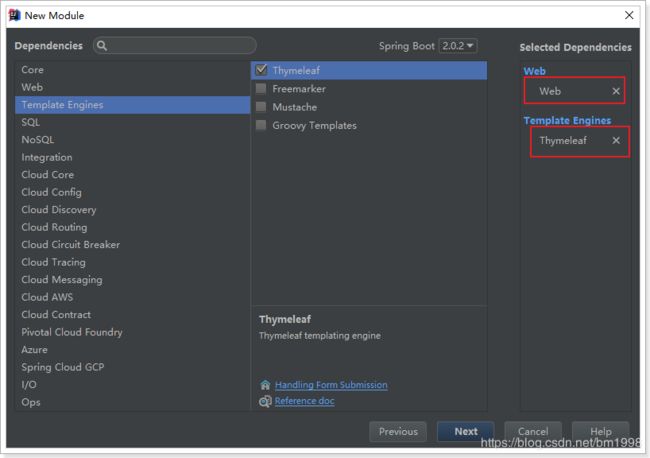
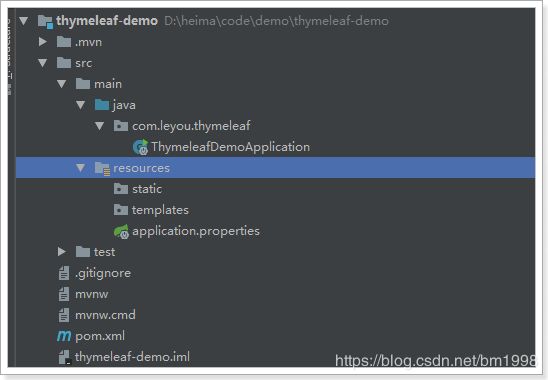
- 3.1 创建工程
- 3.2 默认配置
- 3.3 快速入门
- 4.语法
- 4.1 变量
- 4.1.1 案例
- 4.1.2 动静结合
- 4.1.3 变量非格式化输出
- 4.2 自定义变量
- 4.3 方法
- 4.4 字面值
- 4.5 拼接
- 4.6 运算
- 4.7 循环
- 4.8 逻辑判断
- 4.9 分支控制 switch
- 4.10 JS 模板
1. Thymeleaf 简介
Thymeleaf 是用来开发 Web 的服务器端模板引擎(服务器端渲染)。
Spring 官方支持的服务的渲染模板中,并不包含 JSP,而是 Thymeleaf 和 Freemarker 等。而 Thymeleaf 与 SpringMVC 的视图技术,及 SpringBoot 的自动化配置集成非常完美,几乎没有任何成本,你只用关注 Thymeleaf 的语法即可。
2. Thymeleaf 特点
- 动静结合:Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让前端在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 HTML 原型,然后在 HTML 标签里增加额外的属性来达到模板 + 数据的展示方式。浏览器解释 HTML 时会忽略未定义的标签属性,所以 Thymeleaf 的模板可以静态地运行;当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
- 开箱即用:它提供标准和 Spring 标准两种方言,可以直接套用模板实现 JSTL、 OGNL 表达式效果,避免每天套模板、改 JSTL、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
- 多方言支持:Thymeleaf 提供 Spring 标准方言和一个与 SpringMVC 完美集成的可选模块,可以快速的实现表单绑定、属性编辑器、国际化等功能。
- 与 SpringBoot 完美整合:SpringBoot 提供了 Thymeleaf 的默认配置,并且为 Thymeleaf 设置了视图解析器,我们可以像以前操作 JSP 一样来操作 Thymeleaf,只是在模板语法上有区别。
3. 搭建环境
我们来创建一个工程,为学习 Thymeleaf 做准备。
3.1 创建工程
3.2 默认配置
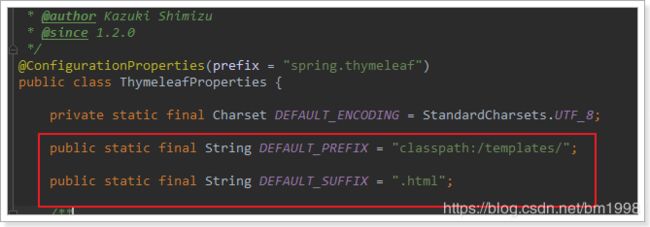
不需要做任何配置,启动器已经帮我们把 Thymeleaf 的视图器配置完成:
- 默认前缀:
classpath:/templates/ - 默认后缀:
.html
所以如果我们返回视图:users,会指向到 classpath:/templates/users.html
注意:Thymeleaf 默认会开启页面缓存,提高页面并发能力。但会导致我们修改页面不会立即被展现,因此我们关闭缓存:
# 关闭 Thymeleaf 的缓存
spring.thymeleaf.cache=false
3.3 快速入门
-
我们准备一个 Controller,控制视图跳转
@Controller public class HelloController { @GetMapping("show1") public String show1(Model model){ model.addAttribute("msg", "Hello, Thymeleaf!"); return "hello"; } } -
新建一个 HTML 模板
<html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>hellotitle> head> <body> <h1 th:text="${msg}">大家好h1> body> html>注意:把 HTML 的名称空间,改成:
xmlns:th="http://www.thymeleaf.org" -
启动项目,访问页面
4.语法
Thymeleaf 的主要作用是把 Model 中的数据渲染到 HTML 中,因此其语法主要是如何解析 Model 中的数据。
4.1 变量
4.1.1 案例
-
我们先新建一个实体类 User
public class User { String name; int age; User friend;// 对象类型属性 } -
然后在模型中添加数据
@GetMapping("show2") public String show2(Model model){ User user = new User(); user.setAge(21); user.setName("Jack Chen"); user.setFriend(new User("李小龙", 30)); model.addAttribute("user", user); return "show2"; } -
我们在页面获取 user 数据
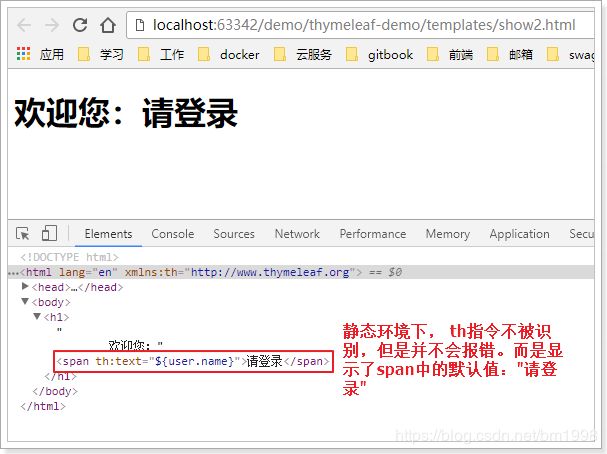
<h1> 欢迎您:<span th:text="${user.name}">请登录span> h1>注意:Thymeleaf 通过
${}来获取 Model 中的变量,注意这不是 EL 表达式,而是 OGNL 表达式。感觉跟 EL 表达式类似,不过区别在于,我们的表达式写在一个名为th:text的标签属性中,这个叫做指令。 -
页面效果
4.1.2 动静结合
Thymeleaf 崇尚自然模板,意思就是模板是纯正的 HTML 代码,脱离模板引擎,在纯静态环境也可以直接运行。
Thymeleaf 中所有的表达式都需要写在指令中,指令是 HTML5 中的自定义属性,因此在静态环境下,表达式的内容会被当做是普通字符串,浏览器会自动忽略这些指令。
现在,我们不经过 SpringMVC,而是直接用浏览器打开页面看看:
- 静态页面中,th 指令不被识别,但是浏览器也不会报错,把它当做一个普通属性处理。这样 span 的默认值
请登录就会展现在页面 - 如果是在 Thymeleaf 环境下,th 指令就会被识别和解析,而 th:text 的含义就是替换所在标签中的文本内容,于是
user.name的值就替代了 span 中默认值
指令的设计,正是 Thymeleaf 的高明之处,也是它优于其它模板引擎的原因。动静结合的设计,使得无论是前端开发人员还是后端开发人员可以完美契合。
4.1.3 变量非格式化输出
另外,th:text 指令出于安全考虑,会把表达式读取到的值进行处理,防止 HTML 的注入。
例如:
你好
将会被格式化输出为
$lt;p$gt;你好$lt;/p$lt;
如果想要不进行格式化输出,而是要输出原始内容,则使用 th:utext 来代替。
4.2 自定义变量
我们获取用户的所有信息,分别展示。
<h2>
<p>Name: <span th:text="${user.name}">Jackspan>.p>
<p>Age: <span th:text="${user.age}">21span>.p>
<p>friend: <span th:text="${user.friend.name}">Rosespan>.p>
h2>
存在问题:当数据量比较多的时候,频繁的写 user. 就会非常麻烦。
因此,Thymeleaf 提供了自定义变量来解决:
<h2 th:object="${user}">
<p>Name: <span th:text="*{name}">Jackspan>.p>
<p>Age: <span th:text="*{age}">21span>.p>
<p>friend: <span th:text="*{friend.name}">Rosespan>.p>
h2>
- 首先,在 h2 标签上用
th:object="${user}"获取 user 的值,并且保存 - 然后,在 h2 标签内部的任意元素上,可以通过
*{属性名}的方式,来获取 user 中的属性,这样就省去了大量的user.前缀了
4.3 方法
OGNL 表达式中的方法调用
OGNL 表达式本身就支持方法调用,这里我们调用了 name(字符串) 的 split 方法:
<h2 th:object="${user}">
<p>FirstName: <span th:text="*{name.split(' ')[0]}">Jackspan>.p>
<p>LastName: <span th:text="*{name.split(' ')[1]}">Lispan>.p>
h2>
Thymeleaf 内置对象
Thymeleaf 中提供了一些内置对象,并且在这些对象中提供了一些方法,方便我们来调用。获取这些对象,需要使用 #对象名 来引用。
一些环境相关对象:
| 对象 | 作用 |
|---|---|
#ctx |
获取Thymeleaf自己的Context对象 |
#requset |
如果是web程序,可以获取HttpServletRequest对象 |
#response |
如果是web程序,可以获取HttpServletReponse对象 |
#session |
如果是web程序,可以获取HttpSession对象 |
#servletContext |
如果是web程序,可以获取HttpServletContext对象 |
Thymeleaf提供的全局对象:
| 对象 | 作用 |
|---|---|
#dates |
处理java.util.date的工具对象 |
#calendars |
处理java.util.calendar的工具对象 |
#numbers |
用来对数字格式化的方法 |
#strings |
用来处理字符串的方法 |
#bools |
用来判断布尔值的方法 |
#arrays |
用来护理数组的方法 |
#lists |
用来处理List集合的方法 |
#sets |
用来处理set集合的方法 |
#maps |
用来处理map集合的方法 |
实例
-
我们在模型中添加日期类型对象
@GetMapping("show3") public String show3(Model model){ model.addAttribute("today", new Date()); return "show3"; } -
在页面中处理
<p> 今天是: <span th:text="${#dates.format(today,'yyyy-MM-dd')}">2018-04-25span> p> -
页面效果
4.4 字面值
有的时候,我们需要在指令中填写基本类型如:字符串、数值、布尔等,并不希望被 Thymeleaf 解析为变量,这个时候称为字面值。
-
字符串字面值
使用
''引用的内容就是字符串字面值了<p> 你正在观看 <span th:text="'thymeleaf'">templatespan> 的字符串常量值. p>th:text中的 Thymeleaf 并不会被认为是变量,而是一个字符串。 -
数字字面值
数字不需要任何特殊语法, 写的什么就是什么,而且可以直接进行算术运算
<p>今年是 <span th:text="2018">1900span>.p> <p>两年后将会是 <span th:text="2018 + 2">1902span>.p> -
布尔字面值
布尔类型的字面值是 true 或 false
<div th:if="true"> 你填的是true div>
4.5 拼接
我们经常会用到普通字符串与表达式拼接的情况:
<span th:text="'欢迎您:' + ${user.name} + '!'">span>
字符串字面值需要用 '',拼接起来非常麻烦,Thymeleaf 对此进行了简化,使用 || 即可:
<span th:text="|欢迎您:${user.name}|">span>
4.6 运算
${} 内部的是通过 OGNL 表达式引擎解析的,外部的才是通过 Thymeleaf 的引擎解析,因此运算符尽量放在 ${} 外进行。
-
算术运算
支持的算术运算符:
+ - * / %<span th:text="${user.age}">span> <span th:text="${user.age}%2 == 0">span> -
比较运算
支持的比较运算:
>,<,>=and<=,但是>,<不能直接使用,因为xml会解析为标签,要使用别名。注意
==and!=不仅可以比较数值,类似于equals的功能。可以使用的别名:
gt (>), lt (<), ge (>=), le (<=), not (!). Also eq (==), neq/ne (!=). -
三元运算
<span th:text="${user.sex} ? '男':'女'">span>有的时候,我们取的一个值可能为空,这个时候需要做非空判断,可以使用
表达式 ?: 默认值简写:<span th:text="${user.name} ?: '二狗'">span>当前面的表达式值为 null 时,就会使用后面的默认值。
4.7 循环
循环也是非常频繁使用的需求,我们使用 th:each 指令来完成:
假如有用户的集合:users 在 Context 中。
<tr th:each="user : ${users}">
<td th:text="${user.name}">Onionstd>
<td th:text="${user.age}">2.41td>
tr>
- ${users} 是要遍历的集合,可以是以下类型:
- Iterable,实现了Iterable接口的类
- Enumeration,枚举
- Interator,迭代器
- Map,遍历得到的是Map.Entry
- Array,数组及其它一切符合数组结果的对象
在迭代的同时,我们也可以获取迭代的状态对象:
<tr th:each="user,stat : ${users}">
<td th:text="${user.name}">Onionstd>
<td th:text="${user.age}">2.41td>
tr>
stat 对象包含以下属性:
- index,从0开始的角标
- count,元素的个数,从1开始
- size,总元素个数
- current,当前遍历到的元素
- even/odd,返回是否为奇偶,boolean值
- first/last,返回是否为第一或最后,boolean值
4.8 逻辑判断
Thymeleaf 中使用 th:if 或者 th:unless ,两者的意思恰好相反。
<span th:if="${user.age} < 24">小鲜肉span>
如果表达式的值为 true,则标签会渲染到页面,否则不进行渲染。
4.9 分支控制 switch
这里要使用两个指令:th:switch 和 th:case
<div th:switch="${user.role}">
<p th:case="'admin'">用户是管理员p>
<p th:case="'manager'">用户是经理p>
<p th:case="*">用户是别的玩意p>
div>
注意:一旦有一个 th:case 成立,其它的则不再判断。另外,th:case="*" 表示默认,放在最后。
页面效果:
4.10 JS 模板
模板引擎不仅可以渲染 HTML ,也可以对 JS 中的进行预处理。而且为了在纯静态环境下可以运行,其 Thymeleaf 代码可以被注释起来。
语法结构:
<script th:inline="javascript">
const user = /*[[Thymeleaf表达式]]*/ "静态环境下的默认值";
script>
- 在 script 标签中通过
th:inline="javascript"来声明这是要特殊处理的 js 脚本 - 因为 Thymeleaf 被注释起来,因此即便是静态环境下, JS 代码也不会报错,而是采用表达式后面跟着的默认值。
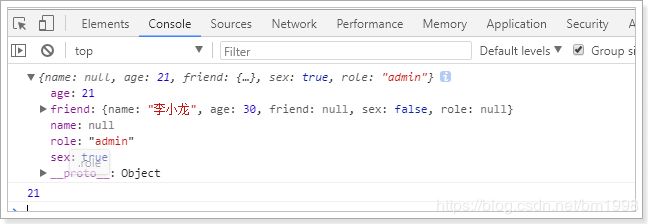
实例:
<script th:inline="javascript">
const user = /*[[${user}]]*/ {};
const age = /*[[${user.age}]]*/ 20;
console.log(user);
console.log(age)
script>