自定义View—自定义属性及引用
学习导航
第一节:http://blog.csdn.net/bobo8945510/article/details/53197727 —自定义View—自定义属性及引用
第二节:http://blog.csdn.net/bobo8945510/article/details/53203233 自定义view02—图形绘制
第三节:http://blog.csdn.net/bobo8945510/article/details/53213938 自定义View-绘图基础之Path
第四节:http://blog.csdn.net/bobo8945510/article/details/53256863 Android实现手写板和涂鸦
第五节:http://blog.csdn.net/bobo8945510/article/details/53257232 环形进度条
第六章:http://blog.csdn.net/bobo8945510/article/details/53374319 自定义折线图
本章讲解: 自定义视图,我们需要做哪些准备!
对于一些中级的开发者来说就要接触到自定义视图,由于Android自带的视图无法满足自己需求,又或者美观度不够自己的要求,我们就要自来亲自设计自己的视图。那么如何来实现自定义视图呢?—下面我们先简单的来认识下如何实现自定义视图!
第一步、自定义视图首先需要什么?我们都要做那些简单的准备?
1、我们需要创建一个类,来继承View
2、我们需要自己去实现自定义视图需求的各种资源属性
3、引用我们定义好的自定义属性
4、我们还经常用到3个方法onMeasure(),onLayout(),onDraw(),(这里先不讲)
一、创建一个类,继承View,会提示我们添加构造方法,它拥有4个,我们起码要用2个,如下
二、如何创建自定义属性呢?
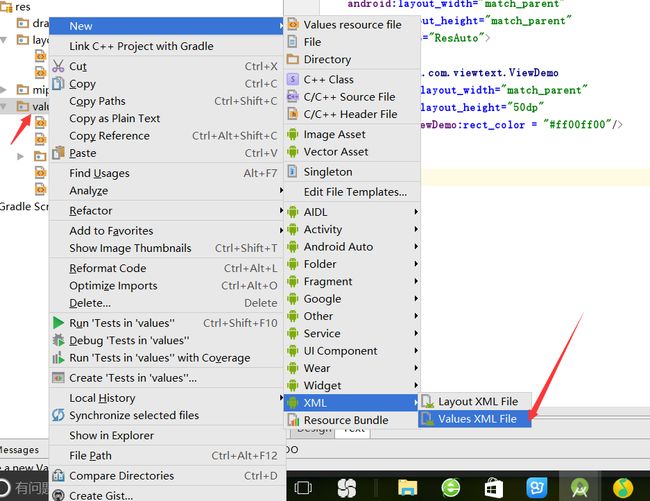
2-1:创建一个资源文件
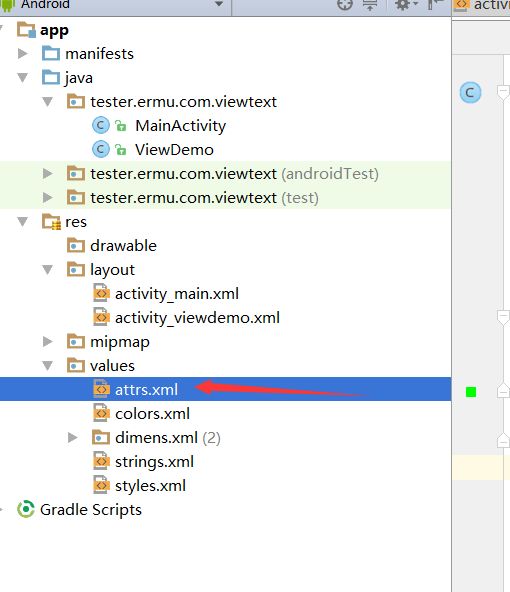
创建成功
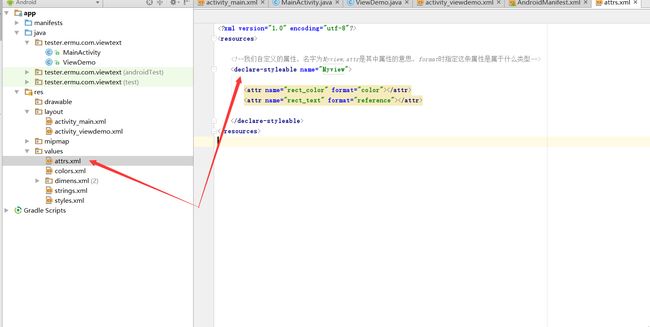
2-2:打开我们创建好的资源文件,来写我们需要的属性,我简单的写了两个,如图:
注意:自定义属性的过程及属性和对应的类别
>自定义属性:
1. reference:参考某一资源ID,以此类推
(1)属性定义:
name = "名称">
name = "background" format = "reference" />
(2)属性使用:
"42dip"
android:layout_height = "42dip"
android:background = "@drawable/图片ID"
/>
2. color:颜色值
name = "名称">
name = "textColor" format = "color" />
3. boolean:布尔值
name = "名称">
name = "focusable" format = "boolean" />
4. dimension:尺寸值。注意,这里如果是dp那就会做像素转换
name = "名称">
name = "layout_width" format = "dimension" />
5. float:浮点值。
6. integer:整型值。
7. string:字符串
8. fraction:百分数。
9. enum:枚举值
10. flag:是自己定义的,类似于 android:gravity="top",就是里面对应了自己的属性值。
11. reference|color:颜色的资源文件。
12.reference|boolean:布尔值的资源文件
三、如何引用我们的自定义的资源,可以通过TypedArray 类来接受我们自定义的属性,也可以在xml中来指定我们自定义的属性
3-1:在代码中引用
public class ViewDemo extends View {
public ViewDemo(Context context) {
super(context);
}
public ViewDemo(Context context, AttributeSet attrs) {
super(context, attrs);
/**
* TypedArray:对象描述类似数组的一个潜在的二进制数据的缓冲区(官方描述)
* 就是系统在默认的资源文件R.styleable中去获取相关的配置。
* 如果appearance不为空,它就会去寻找获取相关属性
* 也就是冲我们自定属性样式中,来引用你需要的某条属性
*/
TypedArray typedArray = context.obtainStyledAttributes(attrs,R.styleable.Myview);
int colors =typedArray.getColor(R.styleable.Myview_rect_color,0xffff0000);//给他赋值一个红色
setBackgroundColor(colors);
typedArray.recycle();
}
}
引用后设置为颜色为红色,我们布局中的组件就会变成红色
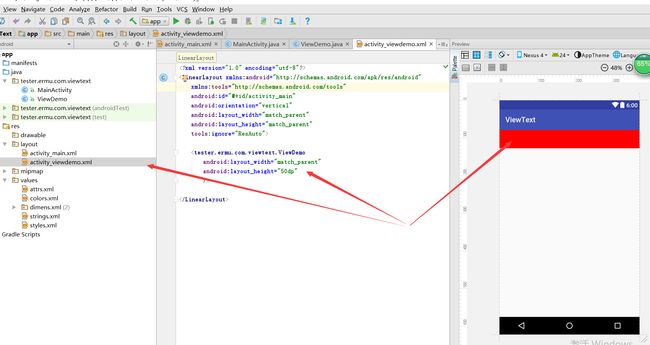
3-2:引用我们的资源?我们还可以在我们的布局中直接引用我们的属性,如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:attrs_ViewDemo="http://schemas.android.com/apk/res/tester.ermu.com.viewtext"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:ignore="ResAuto">
<tester.ermu.com.viewtext.ViewDemo
android:layout_width="match_parent"
android:layout_height="50dp"
attrs_ViewDemo:rect_color = "#ff00ff00"/>
LinearLayout>
运行效果,已经覆盖红色
附上所有的代码
- MainActivity
package tester.ermu.com.viewtext;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
- ViewDemo
package tester.ermu.com.viewtext;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by ENZ on 2016/11/17.
* 1、我们让ViewDemo继承View
* 2、他有4个构造方法,我们常用的有两个,这里我全部添加进来
*
*/
public class ViewDemo extends View {
public ViewDemo(Context context) {
super(context);
}
public ViewDemo(Context context, AttributeSet attrs) {
super(context, attrs);
/**
* TypedArray:对象描述类似数组的一个潜在的二进制数据的缓冲区(官方描述)
* 就是系统在默认的资源文件R.styleable中去获取相关的配置。
* 如果appearance不为空,它就会去寻找获取相关属性
* 也就是冲我们自定属性样式中,来引用你需要的某条属性
*/
TypedArray typedArray = context.obtainStyledAttributes(attrs,R.styleable.Myview);
int colors =typedArray.getColor(R.styleable.Myview_rect_color,0xffff0000);//给他赋值一个红色
setBackgroundColor(colors);
typedArray.recycle();
}
}
- main布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="tester.ermu.com.viewtext.MainActivity">
<include
layout="@layout/activity_viewdemo" />
RelativeLayout>
- 自定义view布局
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:attrs_ViewDemo="http://schemas.android.com/apk/res/tester.ermu.com.viewtext"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:ignore="ResAuto">
<tester.ermu.com.viewtext.ViewDemo
android:layout_width="match_parent"
android:layout_height="50dp"
attrs_ViewDemo:rect_color = "#ff00ff00"/>
LinearLayout>
- 自定义属性资源
<resources>
<declare-styleable name="Myview">
<attr name="rect_color" format="color">attr>
<attr name="rect_text" format="reference">attr>
declare-styleable>
resources>