最近公司赶一个项目,是mobile端,之前没怎么做过移动端的开发,这个项目算是个小尝试。
在做项目的过程中,用到了一个神器--browser-sync,在这里分享给大家。
1、静态页面调试
作为前端,肯定是要保证页面的兼容性的。
通常的测试场景是,前端人员人手N部测试机,改下页面,依次手动刷新各个手机,真的非常蛋疼,这些重复性的工作,不应该由人来完成,而应该由机器来自动完成,这时,browser-sync就体现出了它的巨大价值。
有了它,前端人员就能从繁琐的重复性工作中解脱出来,更专注的解决技术上的问题。
browsersync 依赖node.js,如何安装node.js这里就不再赘述了。
命令行上敲入下面的命令,全局安装上browser-sync:
npm install -g browser-sync
安装完成之后,我们就可以开始启动调试了。
在调试之前,我们需要把确保测试用的手机和本地开发的机器同处在一个局域网中。
启动调试我们分两中情况进行处理:
A、本地没有搭建服务器环境的
针对单纯的静态页面,我们需要使用到browser-sync 的 --server 命令。
假设我的静态页面都在C:\wamp\www\openadmin\style\html\目录下,
通过控制台进入到C:\wamp\www\openadmin(即把改目录当初server的root目录),敲入下面的命令:
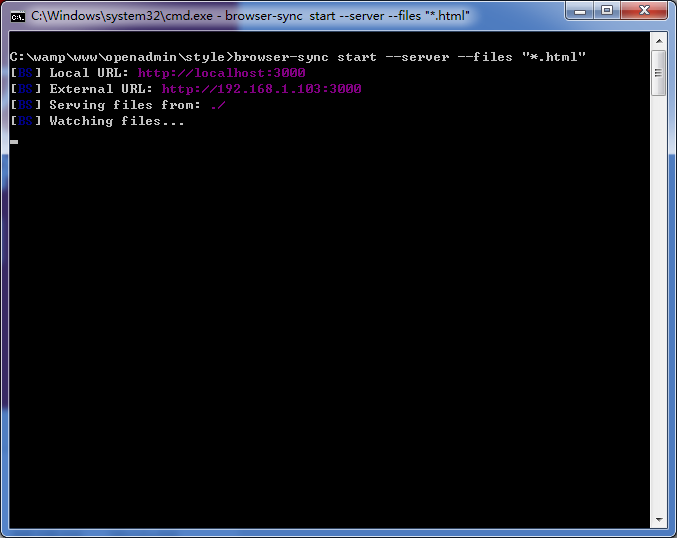
browser-sync start --server --files "style/html/*.html"
即可看到本地服务器的启动。
地址栏输入 http://localhost:3000/style/html/module.html即可看到该页面。
给浏览器装上一个二维码插件,测试手机依次扫过二维码,打开module.html页面。
我们在开发机器上修改module.html页面,这时奇迹出现了,N部打开了该页面的手机浏览器都同时刷新,酷,任性!
依葫芦画瓢,调试走起!
B、本地已经搭建了服务器环境的
我在本地搭好服务器,设置了vhost local.openadmin.com 指向 C:\wamp\www\openadmin\目录
这时我只需在控制台敲入下面的命令:
browser-sync start --proxy local.openadmin.com --files "style/**"即可启动服务。
地址栏输入 http://localhost:3000/style/html/module.html即可看到该页面。
-------------------------------------------寂寞冷的分割线------------------------------------------------------
更多信息大家可以移步 browser-sync 的官网 http://www.browsersync.io/
以上,谢谢