最近没有更新,Kotlin的文章就暂时告一段落了。。。
搭建个人博客在我大学的时候建过一次,那时候是用新浪云和Wordpress搭建的,那时候新浪云服务是免费的,后来变收费,博客就没有了。之前便想着再弄个自己的博客出来,这几天就着手弄了起来。
看到很多人的个人博客是用github来当服务器,然后通过Hexo来搭建博客框架,那么新建个人博客也用这两个来搭建吧。本文同步更新于旺仔的个人博客,访问可能有点慢,多刷新几次。
GitHub主页
创建仓库
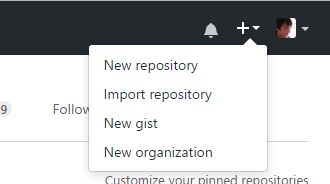
想必大家都有自己的Github账号吧,没有的可以到GitHub官网注册账号,注册完后,我们来下一步,在我们的GitHub上面右上角的New repository来创建一个仓库。
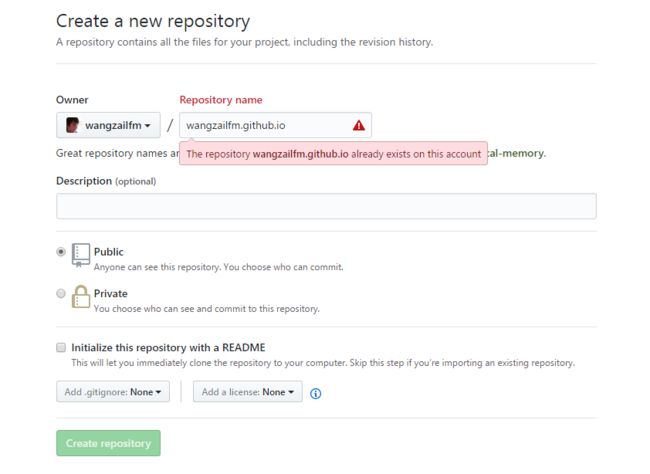
仓库名必须遵守相应格式:your_username.github.io,这样子在访问主页的时候直接用your_username.github.io就能访问。
我这里因为是已经创建了一个仓库了,所以会有提示,然后点Create repository确定创建仓库。
设置Pages
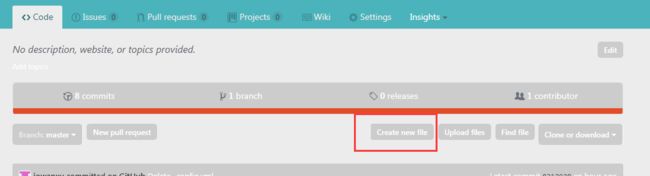
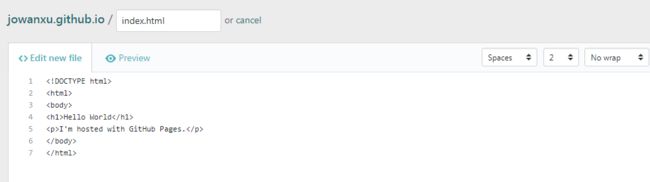
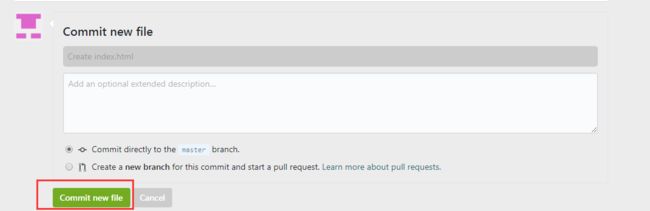
接下来我们来设置我们的GitHub Pages,打开我们刚刚创建的仓库,然后创建一个主页index.html
然后在里面输入代码
Hello World
I'm hosted with GitHub Pages.
然后保存
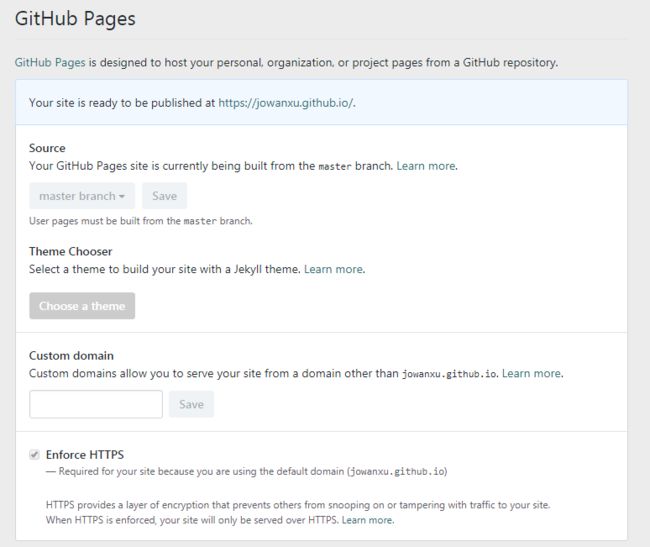
接下来我们打开GitHub Pages的设置,点开Settings
移到下面的GitHub Pages
可以看出,我现在能用https://jowanxu.github.io/来访问我的github主页了,这里我是用我的一个新创建的号来演示的。
通过上面的配置,我们能通过your_username.github.io来访问我们的博客主页了。
Clone仓库
创建完仓库后(可直接安装Git,忽略Clone),我们需要将代码下载到本地,这里就需要用到Git了。
安装Git
- Windows:下载并安装 git,msysGit
- Mac:使用 Homebrew, MacPorts :
brew install git;或下载 安装程序 安装。 - Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
安装完Git后,在命令行输入git --version,判断是否成功
如果出现不存在命令,那么就添加Git目录下bin目录的环境变量,添加完后要重新打开命令行,然后在判断是否成功。
这里我使用msysGit的Bash窗口来进行操作的。
配置Git参数
安装完Git后,需要配置本地Git的参数,右键一个文件夹,然后选择Git Bash,打开Bash窗口,然后
然后我们来设置Git的姓名和邮箱:
git config --global user.name "Firstname Lastname"
git config --global user.email "[email protected]"
配置完成后,会在~/.gitconfig中生成相应的本地Git配置信息。
添加SSH Key
GitHub上连接已有仓库是验证是通过SSH的公开密钥进行认证的,在这里我们来生成我们自己的SSH Key,输入下面的命令,输入完后回车,会让你输入密钥的文件名和密码,系统会在/Users/your_user_directory/.ssh/x下生成私有密钥id_rsa和公开密钥id_rsa.pub
ssh-keygen -t rsa -C "[email protected]"
我们可以看到生成的文件
id_rsa文件内容是这样的,由-----BEGIN RSA PRIVATE KEY-----开始,和-----END RSA PRIVATE KEY-----结束
id_rsa.pub的内容是这样的,由ssh-rsa开头的
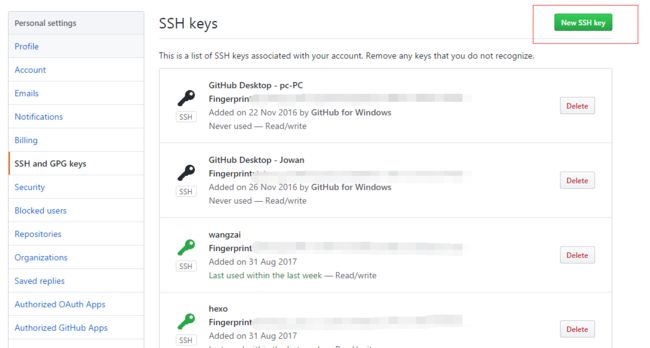
然后我们在GitHub上面添加本地SSH密钥信息,在右上角选择Settings进入设置界面
然后选中SSH and GPG keys,点击New SSH key
Title可以随便填,打开公开密钥id_rsa.pub,复制里面的内容到Key里面,填完密钥后,点Add SSH key就OK了。
ssh-agent
我们要通过ssh-agent来添加刚刚创建的密钥,来登陆GitHub,ssh-agent是一种控制用来保存公钥身份验证所使用的私钥的程序,通过输入下面两条命令添加,第一条命令是反引号`,不是单引号'
eval `ssh-agent -s`
ssh-add hexo_rsa(上面创建的密钥文件名)
然后我们登陆一下GitHub,看是否登陆成功
ssh -T [email protected]
登陆成功~~~
Hexo框架
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装Hexo需要用到npm,而安装npm则需要安装Node.js,Node.js可以在官网下载,下载完成直接安装,然后通过命令行来判断是否安装完成
npm设置淘宝NPM镜像,来提高下载速度
npm install -g cnpm --registry=https://registry.npm.taobao.org
设置完镜像后,就可以安装Hexo了
npm install -g hexo-cli
然后用命令行查看是否安装成功
hexo -version
接下来我们需要创建一个文件夹,文件名随意,也可以在已存在的文件夹里面,但是里面必须是什么文件都没有,然后进入到文件夹里面,来初始化Hexo
hexo init
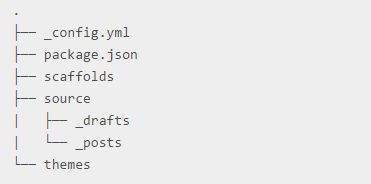
如果没有出现错误,那么我们的Hexo博客框架就安装完成了,生成的目录内容如下,其中_config.yml是网站的配置信息,我们大部分的参数都是在这个文件里面修改
接下来我们来启动Hexo服务
hexo s
也可以开启debug模式,debug模式可以实时更新,方便查看修改后的结果。
hexo s --debug
然后我们在浏览器上输入localhost:4000来打开Hexo
Hexo常用命令
new
如果我们要创建一篇文章的话,我们可以通过new命令来创建,也可以直接在博客目录下面的\source\_posts里面创建markdown文件。
hexo new [layout]
</code></pre>
<p>如果标题包含空格的话,请使用引号括起来。</p>
<h5>generate</h5>
<p>generate命令是用来生成静态文件的,在我们发布到GitHub的仓库的时候,需要先生成,才能上传。</p>
<pre><code>hexo generate
</code></pre>
<p>可以简写为</p>
<pre><code>hexo g
</code></pre>
<h5>server</h5>
<p>开启服务器,网址为<code>http://localhost:4000</code></p>
<pre><code>hexo server
</code></pre>
<p>同样可以简写为</p>
<pre><code>hexo s
</code></pre>
<h5>deploy</h5>
<p>部署网址,上传到我们的GitHub的仓库上面。</p>
<pre><code>hexo deploy
</code></pre>
<p>同样可以简写为</p>
<pre><code>hexo d
</code></pre>
<h5>clean</h5>
<p>清除缓存文件 (<code>db.json</code>) 和已生成的静态文件 (<code>public</code>)。在某些情况(尤其是更换主题后),如果对站点的更改无论如何也不生效,运行该命令。</p>
<pre><code>hexo clean
</code></pre>
<h4>Hexo配置Git</h4>
<p>我们要上传GitHub必须要先设置一些内容,打开博客目录下面的配置文件<code>_config.yml</code>,找到<code>deploy</code>,然后在<code>type</code>那里输入git,在<code>repo</code>那里输入我们的仓库地址,在<code>branch</code>那里输入<code>master</code>,<code>message</code>为上传日志,可不写<br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 654px; max-height: 193px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/b82b218c5c2c41dda0a223fa42c10a93.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/b82b218c5c2c41dda0a223fa42c10a93.jpg" width="650" height="192" alt="通过GitHub和Hexo来搭建自己的个人博客_第21张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p></p>
<p>一般我们上传到GitHub的时候我们用这条命令来执行,生成静态文件并且部署到服务器。</p>
<pre><code>hexo g -d
</code></pre>
<p>上传完成之后,我们可以在博客文件夹里面的<code>.deploy_git</code>目录管理我们的仓库文件,那么我们上面就不需要Clone仓库下来了。<br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 662px; max-height: 503px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/e0e0c0b4daab4eeaba3284c0b67347fb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/e0e0c0b4daab4eeaba3284c0b67347fb.jpg" width="650" height="494" alt="通过GitHub和Hexo来搭建自己的个人博客_第22张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p></p>
<p>下一步我们来通过域名解析GitHub主页地址来访问个人博客。</p>
<h2>域名</h2>
<p>在本地搭建完个人博客后,我们就要将代码上传到我们的GitHub仓库上面去,然后我们就可以通过<code>your_username.github.io</code>来访问我们的博客主页了,但是我们如果要修改GitHub的域名的话是改不了的,只有我们自己去购买域名,然后通过域名解析将我们的GitHub主页的域名解析到我们自己买的域名上面,这样我们就可以通过我们自定义的域名来访问我们的博客了。</p>
<h3>购买域名</h3>
<p>购买域名可以在域名提供商购买一个价格合适的个人域名,在这里我用阿里云的上注册购买,阿里云直接用支付宝登陆就行,而且还有部分域名可以1元首年购买的优惠,打开阿里云域名注册官网,然后输入自己想要的域名,当然你也可以选中1元的域名,输入完点查询<br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 291px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/f47b5cb53d3a4f15b22360c5dd6f6844.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/f47b5cb53d3a4f15b22360c5dd6f6844.jpg" width="650" height="149" alt="通过GitHub和Hexo来搭建自己的个人博客_第23张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p></p>
<p>然后选择自己想要的域名,加入清单,然后支付</p>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 530px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/6e3e91ec3dd5401a86bc7fb670f78973.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/6e3e91ec3dd5401a86bc7fb670f78973.jpg" width="650" height="360" alt="通过GitHub和Hexo来搭建自己的个人博客_第24张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p>支付完成后我们点击右上角的控制台,进入我们的管理界面,然后打开<code>域名与网站(万网)</code>,里面就能看到我们刚刚购买的域名了<br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 507px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/f240bd4bed424cc1ada43da98fc045fc.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/f240bd4bed424cc1ada43da98fc045fc.jpg" width="650" height="290" alt="通过GitHub和Hexo来搭建自己的个人博客_第25张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p></p>
<h3>绑定域名</h3>
<p>购买完域名后,我们需要在博客目录下的\source目录下建立<code>CNAME</code>文件(没有后缀名、全部大写),写入你所购买的域名地址。这里我写入的www.jowanxu.top。<br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 199px; max-height: 100px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/f47946efa9d847e5828790f4f645ad7f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/f47946efa9d847e5828790f4f645ad7f.jpg" width="199" height="100"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p></p>
<p>然后我们来绑定我们的GitHub主页,继续在阿里云管理控制台,然后选择<code>云解析DNS</code>选项界面<br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 472px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/9a41bd18754e4e9699ba2476b17ba635.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/9a41bd18754e4e9699ba2476b17ba635.jpg" width="650" height="319" alt="通过GitHub和Hexo来搭建自己的个人博客_第26张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p></p>
<p>然后点击我们的域名,进入解析设置</p>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 461px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/985fb0f691f04d6bbda1fb2a82f4d227.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/985fb0f691f04d6bbda1fb2a82f4d227.jpg" width="650" height="331" alt="通过GitHub和Hexo来搭建自己的个人博客_第27张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p>默认会有两个解析,一个是<code>CHAME</code>,一个是<code>A</code>,<code>CHAME</code>里面输入我们的GitHub主页<code>your_username.github.io</code>,<code>A</code>那里输入我们GitHub主页的IP,如何获取主页IP呢,通过命令行的<code>ping</code>来获取<br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 677px; max-height: 443px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/26fd0d660581438ab1f19812500922c9.png" target="_blank"><img src="http://img.e-com-net.com/image/info10/26fd0d660581438ab1f19812500922c9.png" width="677" height="443" alt="通过GitHub和Hexo来搭建自己的个人博客_第28张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<br> 然后保存就OK啦。
<p></p>
<hr>
<h3>GitHub设置</h3>
<p>上面弄完之后,我们还需要在我们GitHub仓库上面修改我们的<code>source</code>,才能搞定,打开我们的仓库,然后点击<code>Settings</code><br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 438px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/52446b0e61e846efb75e78a4f10465a9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/52446b0e61e846efb75e78a4f10465a9.jpg" width="650" height="289" alt="通过GitHub和Hexo来搭建自己的个人博客_第29张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p></p>
<p>然后找到<code>GitHub Pages</code>,将<code>source</code>改为<code>master branch</code>,然后保存<br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 345px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/11a7bad605f147bfb7680d69237f825b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/11a7bad605f147bfb7680d69237f825b.jpg" width="650" height="304" alt="通过GitHub和Hexo来搭建自己的个人博客_第30张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p></p>
<p>并且填入我们自己购买的域名地址,然后保存</p>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 125px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/4f83c56d5f5b4f25a4293205a9c032c8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/4f83c56d5f5b4f25a4293205a9c032c8.jpg" width="650" height="111" alt="通过GitHub和Hexo来搭建自己的个人博客_第31张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p>然后我们就能收到创建成功的邮件了。</p>
<br>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 207px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/176b1aac696047fca435ab9006bddf00.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/176b1aac696047fca435ab9006bddf00.jpg" width="650" height="148" alt="通过GitHub和Hexo来搭建自己的个人博客_第32张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p>最后我们的<code>GitHub Pagers</code>里面是这样子的,证明成功了<br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 700px; max-height: 620px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/3ffa9f542dfb456389b69cdb53e04ef7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/3ffa9f542dfb456389b69cdb53e04ef7.jpg" width="650" height="521" alt="通过GitHub和Hexo来搭建自己的个人博客_第33张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p></p>
<p>然后我们就能通过自己购买的域名来直接访问到我们放在GitHub上面的个人博客了,如我的博客。<br> </p>
<div class="image-package">
<div class="image-container" style="max-width: 692px; max-height: 512px;">
<div class="image-view">
<a href="http://img.e-com-net.com/image/info10/7d7fb8a7d658491aaa9622641b56f6db.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/7d7fb8a7d658491aaa9622641b56f6db.jpg" width="650" height="481" alt="通过GitHub和Hexo来搭建自己的个人博客_第34张图片" style="border:1px solid black;"></a>
</div>
</div>
<div class="image-caption"></div>
</div>
<p></p>
<hr>
<p>如果你觉得默认自带的主题不好看,可以自己去捣鼓其他的主题,Hexo支持特别多的主题,可以在这个网址上选择自己喜欢的,我这里用到的主题是NexT主题。</p>
</article>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1280347683990552576"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(通过GitHub和Hexo来搭建自己的个人博客)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1835514464028422144.htm"
title="情绪觉察日记第37天" target="_blank">情绪觉察日记第37天</a>
<span class="text-muted">露露_e800</span>
<div>今天是家庭关系规划师的第二阶最后一天,慧萍老师帮我做了个案,帮我处理了埋在心底好多年的一份恐惧,并给了我深深的力量!这几天出来学习,爸妈过来婆家帮我带小孩,妈妈出于爱帮我收拾东西,并跟我先生和婆婆产生矛盾,妈妈觉得他们没有照顾好我…。今晚回家见到妈妈,我很欣赏她并赞扬她,妈妈说今晚要跟我睡我说好,当我们俩躺在床上准备睡觉的时候,我握着妈妈的手对她说:妈妈这几天辛苦你了,你看你多利害把我们的家收拾得</div>
</li>
<li><a href="/article/1835514335561084928.htm"
title="芦花鞋一四" target="_blank">芦花鞋一四</a>
<span class="text-muted">许叶晗</span>
<div>又是在一个寒冷的夏日里,青铜和葵花决定今天一起去卖芦花鞋,奶奶亲手给他们做了一碗热乎乎的粥对他们说:“就靠你们两挣生活费了这碗粥赶紧趁热喝了吧!”于是青铜和葵花喝完了奶奶给她们做的粥,就准备去镇上卖卢花鞋,这回青铜和葵花穿着新的芦花鞋来到了镇上。青铜这回看到了很多人都在卖,用手势表达对葵花说:“这回有好多人在抢我们生意呢!我们必须得吆喝起来。”葵花点了点头。可是谁知他们也大声的叫,卖芦花喽!卖芦花</div>
</li>
<li><a href="/article/1835514307744460800.htm"
title="QQ群采集助手,精准引流必备神器" target="_blank">QQ群采集助手,精准引流必备神器</a>
<span class="text-muted">2401_87347160</span>
<a class="tag" taget="_blank" href="/search/%E5%85%B6%E4%BB%96/1.htm">其他</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a>
<div>功能概述微信群查找与筛选工具是一款专为微信用户设计的辅助工具,它通过关键词搜索功能,帮助用户快速找到相关的微信群,并提供筛选是否需要验证的群组的功能。主要功能关键词搜索:用户可以输入关键词,工具将自动查找包含该关键词的微信群。筛选功能:工具提供筛选机制,用户可以选择是否只显示需要验证或不需要验证的群组。精准引流:通过上述功能,用户可以更精准地找到目标群组,进行有效的引流操作。3.设备需求该工具可以</div>
</li>
<li><a href="/article/1835514207114719232.htm"
title="关于沟通这件事,项目经理不需要每次都面对面进行" target="_blank">关于沟通这件事,项目经理不需要每次都面对面进行</a>
<span class="text-muted">流程大师兄</span>
<div>很多项目经理都会遇到这样的问题,项目中由于事情太多,根本没有足够的时间去召开会议,那在这种情况下如何去有效地管理项目中的利益相关者?当然,不建议电子邮件也不需要开会的话,建议可以采取下面几种方式来形成有效的沟通,这几种方式可以帮助你努力的通过各种办法来保持和各方面的联系。项目经理首先要问自己几个问题,项目中哪些利益相关者是必须要进行沟通的?可以列出项目中所有的利益相关者清单,同时也整理出项目中哪些</div>
</li>
<li><a href="/article/1835513803861749760.htm"
title="机器学习与深度学习间关系与区别" target="_blank">机器学习与深度学习间关系与区别</a>
<span class="text-muted">ℒℴѵℯ心·动ꦿ໊ོ꫞</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>一、机器学习概述定义机器学习(MachineLearning,ML)是一种通过数据驱动的方法,利用统计学和计算算法来训练模型,使计算机能够从数据中学习并自动进行预测或决策。机器学习通过分析大量数据样本,识别其中的模式和规律,从而对新的数据进行判断。其核心在于通过训练过程,让模型不断优化和提升其预测准确性。主要类型1.监督学习(SupervisedLearning)监督学习是指在训练数据集中包含输入</div>
</li>
<li><a href="/article/1835513571501502464.htm"
title="2020-01-25" target="_blank">2020-01-25</a>
<span class="text-muted">晴岚85</span>
<div>郑海燕坚持分享590天2020.1.24在生活中只存在两个问题。一个问题是:你知道想要达成的目标是什么,但却不知道如何才能达成;另一个问题是:你不知道你的目标是什么。前一个是行动的问题,后一个是结果的问题。通过制定具体的下一步行动,可以解决不知道如何开始行动的问题。而通过去想象结果,对结果做预估,可以解决找不着目标的问题。对于所有吸引我们注意力,想要完成的任务,你可以先想象一下,预期的结果究竟是什</div>
</li>
<li><a href="/article/1835513568917811200.htm"
title="随笔 | 仙一般的灵气" target="_blank">随笔 | 仙一般的灵气</a>
<span class="text-muted">海思沧海</span>
<div>仙岛今天,我看了你全部,似乎已经进入你的世界我不知道,这是否是梦幻,还是你仙一般的灵气吸引了我也许每一个人都要有一份属于自己的追求,这样才能够符合人生的梦想,生活才能够充满着阳光与快乐我不知道,我为什么会这样的感叹,是在感叹自己的人生,还是感叹自己一直没有孜孜不倦的追求只感觉虚度了光阴,每天活在自己的梦中,活在一个不真实的世界是在逃避自己,还是在逃避周围的一切有时候我嘲笑自己,嘲笑自己如此的虚无,</div>
</li>
<li><a href="/article/1835513551624695808.htm"
title="【iOS】MVC设计模式" target="_blank">【iOS】MVC设计模式</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/mvc/1.htm">mvc</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a>
<div>MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod</div>
</li>
<li><a href="/article/1835513551142350848.htm"
title="OC语言多界面传值五大方式" target="_blank">OC语言多界面传值五大方式</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/objective-c/1.htm">objective-c</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>前言在完成暑假仿写项目时,遇到了许多需要用到多界面传值的地方,这篇博客来总结一下比较常用的五种多界面传值的方式。属性传值属性传值一般用前一个界面向后一个界面传值,简单地说就是通过访问后一个视图控制器的属性来为它赋值,通过这个属性来做到从前一个界面向后一个界面传值。首先在后一个界面中定义属性@interfaceBViewController:UIViewController@propertyNSSt</div>
</li>
<li><a href="/article/1835513440525971456.htm"
title="一百九十四章. 自相矛盾" target="_blank">一百九十四章. 自相矛盾</a>
<span class="text-muted">巨木擎天</span>
<div>唉!就这么一夜,林子感觉就像过了很多天似的,先是回了阳间家里,遇到了那么多不可思议的事情儿。特别是小伙伴们,第二次与自己见面时,僵硬的表情和恐怖的气氛,让自己如坐针毡,打从心眼里难受!还有东子,他现在还好吗?有没有被人欺负?护城河里的小鱼小虾们,还都在吗?水不会真的干枯了吧?那对相亲相爱漂亮的太平鸟儿,还好吧!春天了,到了做窝、下蛋、喂养小鸟宝宝的时候了,希望它们都能够平安啊!虽然没有看见家人,也</div>
</li>
<li><a href="/article/1835513424734416896.htm"
title="UI学习——cell的复用和自定义cell" target="_blank">UI学习——cell的复用和自定义cell</a>
<span class="text-muted">Magnetic_h</span>
<a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添</div>
</li>
<li><a href="/article/1835512920797179904.htm"
title="element实现动态路由+面包屑" target="_blank">element实现动态路由+面包屑</a>
<span class="text-muted">软件技术NINI</span>
<a class="tag" taget="_blank" href="/search/vue%E6%A1%88%E4%BE%8B/1.htm">vue案例</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi</div>
</li>
<li><a href="/article/1835512542735200256.htm"
title="C语言宏函数" target="_blank">C语言宏函数</a>
<span class="text-muted">南林yan</span>
<a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80/1.htm">C语言</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>一、什么是宏函数?通过宏定义的函数是宏函数。如下,编译器在预处理阶段会将Add(x,y)替换为((x)*(y))#defineAdd(x,y)((x)*(y))#defineAdd(x,y)((x)*(y))intmain(){inta=10;intb=20;intd=10;intc=Add(a+d,b)*2;cout<<c<<endl;//800return0;}二、为什么要使用宏函数使用宏函数</div>
</li>
<li><a href="/article/1835512305320816640.htm"
title="地推话术,如何应对地推过程中家长的拒绝" target="_blank">地推话术,如何应对地推过程中家长的拒绝</a>
<span class="text-muted">校师学</span>
<div>相信校长们在做地推的时候经常遇到这种情况:市场专员反馈家长不接单,咨询师反馈难以邀约这些家长上门,校区地推疲软,招生难。为什么?仅从地推层面分析,一方面因为家长受到的信息轰炸越来越多,对信息越来越“免疫”;而另一方面地推人员的专业能力和营销话术没有提高,无法应对家长的拒绝,对有意向的家长也不知如何跟进,眼睁睁看着家长走远;对于家长的疑问,更不知道如何有技巧地回答,机会白白流失。由于回答没技巧和专业</div>
</li>
<li><a href="/article/1835512178023690240.htm"
title="谢谢你们,爱你们!" target="_blank">谢谢你们,爱你们!</a>
<span class="text-muted">鹿游儿</span>
<div>昨天家人去泡温泉,二个孩子也带着去,出发前一晚,匆匆下班,赶回家和孩子一起收拾。饭后,我拿出笔和本子(上次去澳门时做手帐的本子)写下了1\2\3\4\5\6\7\8\9,让后让小壹去思考,带什么出发去旅游呢?她在对应的数字旁边画上了,泳衣、泳圈、肖恩、内衣内裤、tapuy、拖鞋……画完后,就让她自己对着这个本子,将要带的,一一带上,没想到这次带的书还是这本《便便工厂》(晚上姑婆发照片过来,妹妹累得</div>
</li>
<li><a href="/article/1835511911769272320.htm"
title="C语言如何定义宏函数?" target="_blank">C语言如何定义宏函数?</a>
<span class="text-muted">小九格物</span>
<a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>在C语言中,宏函数是通过预处理器定义的,它在编译之前替换代码中的宏调用。宏函数可以模拟函数的行为,但它们不是真正的函数,因为它们在编译时不会进行类型检查,也不会分配存储空间。宏函数的定义通常使用#define指令,后面跟着宏的名称和参数列表,以及宏展开后的代码。宏函数的定义方式:1.基本宏函数:这是最简单的宏函数形式,它直接定义一个表达式。#defineSQUARE(x)((x)*(x))2.带参</div>
</li>
<li><a href="/article/1835511912192897024.htm"
title="微服务下功能权限与数据权限的设计与实现" target="_blank">微服务下功能权限与数据权限的设计与实现</a>
<span class="text-muted">nbsaas-boot</span>
<a class="tag" taget="_blank" href="/search/%E5%BE%AE%E6%9C%8D%E5%8A%A1/1.htm">微服务</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a>
<div>在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:</div>
</li>
<li><a href="/article/1835511912843014144.htm"
title="理解Gunicorn:Python WSGI服务器的基石" target="_blank">理解Gunicorn:Python WSGI服务器的基石</a>
<span class="text-muted">范范0825</span>
<a class="tag" taget="_blank" href="/search/ipython/1.htm">ipython</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico</div>
</li>
<li><a href="/article/1835511669476913152.htm"
title="小丽成长记(四十三)" target="_blank">小丽成长记(四十三)</a>
<span class="text-muted">玲玲54321</span>
<div>小丽发现,即使她好不容易调整好自己的心态下一秒总会有不确定的伤脑筋的事出现,一个接一个的问题,人生就没有停下的时候,小问题不断出现。不过她今天看的书,她接受了人生就是不确定的,厉害的人就是不断创造确定性,在Ta的领域比别人多的确定性就能让自己脱颖而出,显示价值从而获得的比别人多的利益。正是这样的原因,因为从前修炼自己太少,使得她现在在人生道路上打怪起来困难重重,她似乎永远摆脱不了那种无力感,有种习</div>
</li>
<li><a href="/article/1835511163450912768.htm"
title="2021年12月19日,春蕾教育集团团建活动感受——黄晓丹" target="_blank">2021年12月19日,春蕾教育集团团建活动感受——黄晓丹</a>
<span class="text-muted">黄错错加油</span>
<div>感受:1.从陌生到熟悉的过程。游戏环节让我们在轻松的氛围中得到了锻炼,也增长了不少知识。2.游戏过程中,我们贡献的是个人力量,展现的是团队的力量。它磨合的往往不止是工作的熟悉,更是观念上契合度的贴近。3.这和工作是一样的道理。在各自的岗位上,每个人摆正自己的位置、各司其职充分发挥才能,并团结一致劲往一处使,才能实现最大的成功。新知:1.团队精神需要不断地创新。过去,人们把创新看作是冒风险,现在人们</div>
</li>
<li><a href="/article/1835511036317364224.htm"
title="Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断" target="_blank">Cell Insight | 单细胞测序技术又一新发现,可用于HIV-1和Mtb共感染个体诊断</a>
<span class="text-muted">尐尐呅</span>
<div>结核病是艾滋病合并其他疾病中导致患者死亡的主要原因。其中结核病由结核分枝杆菌(Mycobacteriumtuberculosis,Mtb)感染引起,获得性免疫缺陷综合症(艾滋病)由人免疫缺陷病毒(Humanimmunodeficiencyvirustype1,HIV-1)感染引起。国家感染性疾病临床医学研究中心/深圳市第三人民医院张国良团队携手深圳华大生命科学研究院吴靓团队,共同研究得出单细胞测序</div>
</li>
<li><a href="/article/1835511030260789248.htm"
title="c++ 的iostream 和 c++的stdio的区别和联系" target="_blank">c++ 的iostream 和 c++的stdio的区别和联系</a>
<span class="text-muted">黄卷青灯77</span>
<a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/iostream/1.htm">iostream</a><a class="tag" taget="_blank" href="/search/stdio/1.htm">stdio</a>
<div>在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in</div>
</li>
<li><a href="/article/1835510025561403392.htm"
title="《投行人生》读书笔记" target="_blank">《投行人生》读书笔记</a>
<span class="text-muted">小蘑菇的树洞</span>
<div>《投行人生》----作者詹姆斯-A-朗德摩根斯坦利副主席40年的职业洞见-很短小精悍的篇幅,比较适合初入职场的新人。第一部分成功的职业生涯需要规划1.情商归为适应能力分享与协作同理心适应能力,更多的是自我意识,你有能力识别自己的情并分辨这些情绪如何影响你的思想和行为。2.对于初入职场的人的建议,细节,截止日期和数据很重要截止日期,一种有效的方法是请老板为你所有的任务进行优先级排序。和老板喝咖啡的好</div>
</li>
<li><a href="/article/1835509643619692544.htm"
title="如何在 Fork 的 GitHub 项目中保留自己的修改并同步上游更新?github_fork_update" target="_blank">如何在 Fork 的 GitHub 项目中保留自己的修改并同步上游更新?github_fork_update</a>
<span class="text-muted">iBaoxing</span>
<a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>如何在Fork的GitHub项目中保留自己的修改并同步上游更新?在GitHub上Fork了一个项目后,你可能会对项目进行一些修改,同时原作者也在不断更新。如果想要在保留自己修改的基础上,同步原作者的最新更新,很多人会不知所措。本文将详细讲解如何在不丢失自己改动的情况下,将上游仓库的更新合并到自己的仓库中。问题描述假设你在GitHub上Fork了一个项目,并基于该项目做了一些修改,随后你发现原作者对</div>
</li>
<li><a href="/article/1835509391361667072.htm"
title="Linux下QT开发的动态库界面弹出操作(SDL2)" target="_blank">Linux下QT开发的动态库界面弹出操作(SDL2)</a>
<span class="text-muted">13jjyao</span>
<a class="tag" taget="_blank" href="/search/QT%E7%B1%BB/1.htm">QT类</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/sdl2/1.htm">sdl2</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>需求:操作系统为linux,开发框架为qt,做成需带界面的qt动态库,调用方为java等非qt程序难点:调用方为java等非qt程序,也就是说调用方肯定不带QApplication::exec(),缺少了这个,QTimer等事件和QT创建的窗口将不能弹出(包括opencv也是不能弹出);这与qt调用本身qt库是有本质的区别的思路:1.调用方缺QApplication::exec(),那么我们在接口</div>
</li>
<li><a href="/article/1835509266627260416.htm"
title="绘本讲师训练营【24期】8/21阅读原创《独生小孩》" target="_blank">绘本讲师训练营【24期】8/21阅读原创《独生小孩》</a>
<span class="text-muted">1784e22615e0</span>
<div>24016-孟娟《独生小孩》图片发自App今天我想分享一个蛮特别的绘本,讲的是一个特殊的群体,我也是属于这个群体,80后的独生小孩。这是一本中国绘本,作者郭婧,也是一个80厚。全书一百多页,均为铅笔绘制,虽然为黑白色调,但并不显得沉闷。全书没有文字,犹如“默片”,但并不影响读者对该作品的理解,反而显得神秘,梦幻,給读者留下想象的空间。作者在前蝴蝶页这样写到:“我更希望父母和孩子一起分享这本书,使他</div>
</li>
<li><a href="/article/1835508761310097408.htm"
title="店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码" target="_blank">店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码</a>
<span class="text-muted">说私域</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a>
<div>摘要:本文探讨了店群合一的社区团购平台在当今商业环境中的重要性和优势。通过分析店群合一模式如何将互联网社群与线下终端紧密结合,阐述了链动2+1模式、AI智能名片和S2B2C商城小程序源码在这一模式中的应用价值。这些创新元素的结合为社区团购带来了新的机遇,提升了用户信任感、拓展了营销渠道,并实现了线上线下的完美融合。一、引言随着互联网技术的不断发展,社区团购作为一种新兴的商业模式,在满足消费者日常需</div>
</li>
<li><a href="/article/1835508376604340224.htm"
title="2021-08-26" target="_blank">2021-08-26</a>
<span class="text-muted">影幽</span>
<div>在生活中,女人与男人的感悟往往有所不同。人生最大的舞台就是生活,大幕随时都可能拉开,关键是你愿不愿意表演都无法躲避。在生活中,遇事不要急躁,不要急于下结论,尤其生气时不要做决断,要学会换位思考,大事化小小事化了,把复杂的事情尽量简单处理,千万不要把简单的事情复杂化。永远不要扭曲,别人善意,无药可救。昨天是张过期的支票,明天是张信用卡,只有今天才是现金,要善加利用!执着的攀登者不必去与别人比较自己的</div>
</li>
<li><a href="/article/1835508130268672000.htm"
title="消息中间件有哪些常见类型" target="_blank">消息中间件有哪些常见类型</a>
<span class="text-muted">xmh-sxh-1314</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>消息中间件根据其设计理念和用途,可以大致分为以下几种常见类型:点对点消息队列(Point-to-PointMessagingQueues):在这种模型中,消息被发送到特定的队列中,消费者从队列中取出并处理消息。队列中的消息只能被一个消费者消费,消费后即被删除。常见的实现包括IBM的MQSeries、RabbitMQ的部分使用场景等。适用于任务分发、负载均衡等场景。发布/订阅消息模型(Pub/Sub</div>
</li>
<li><a href="/article/1835508131032035328.htm"
title="ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)" target="_blank">ArcGIS栅格计算器常见公式(赋值、0和空值的转换、补充栅格空值)</a>
<span class="text-muted">研学随笔</span>
<a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a>
<div>我们在使用ArcGIS时通常经常用到栅格计算器,今天主要给大家介绍我日常中经常用到的几个公式,供大家参考学习。将特定值(-9999)赋值为0,例如-9999.Con("raster"==-9999,0,"raster")2.给空值赋予特定的值(如0)Con(IsNull("raster"),0,"raster")3.将特定的栅格值(如1)赋值为空值,其他保留原值SetNull("raster"==</div>
</li>
<li><a href="/article/48.htm"
title="开发者关心的那些事" target="_blank">开发者关心的那些事</a>
<span class="text-muted">圣子足道</span>
<a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/apple/1.htm">apple</a><a class="tag" taget="_blank" href="/search/%E6%94%AF%E4%BB%98/1.htm">支付</a>
<div>我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用</div>
</li>
<li><a href="/article/175.htm"
title="负载均衡器技术Nginx和F5的优缺点对比" target="_blank">负载均衡器技术Nginx和F5的优缺点对比</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/F5/1.htm">F5</a>
<div> 对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高</div>
</li>
<li><a href="/article/302.htm"
title="LeetCode[Math] - #9 Palindrome Number" target="_blank">LeetCode[Math] - #9 Palindrome Number</a>
<span class="text-muted">Cwind</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a><a class="tag" taget="_blank" href="/search/%E9%A2%98%E8%A7%A3/1.htm">题解</a><a class="tag" taget="_blank" href="/search/LeetCode/1.htm">LeetCode</a><a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a>
<div>原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如</div>
</li>
<li><a href="/article/429.htm"
title="画图板的基本实现" target="_blank">画图板的基本实现</a>
<span class="text-muted">15700786134</span>
<a class="tag" taget="_blank" href="/search/%E7%94%BB%E5%9B%BE%E6%9D%BF/1.htm">画图板</a>
<div> 要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示</div>
</li>
<li><a href="/article/556.htm"
title="linux的ps命令" target="_blank">linux的ps命令</a>
<span class="text-muted">被触发</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行</div>
</li>
<li><a href="/article/683.htm"
title="Android 音乐播放器 下一曲 连续跳几首歌" target="_blank">Android 音乐播放器 下一曲 连续跳几首歌</a>
<span class="text-muted">肆无忌惮_</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H</div>
</li>
<li><a href="/article/810.htm"
title="java导出txt文件的例子" target="_blank">java导出txt文件的例子</a>
<span class="text-muted">知了ing</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a>
<div>代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu</div>
</li>
<li><a href="/article/937.htm"
title="Scala stack试玩, 提高第三方依赖下载速度" target="_blank">Scala stack试玩, 提高第三方依赖下载速度</a>
<span class="text-muted">矮蛋蛋</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a><a class="tag" taget="_blank" href="/search/sbt/1.htm">sbt</a>
<div>原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r</div>
</li>
<li><a href="/article/1064.htm"
title="phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。" target="_blank">phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。</a>
<span class="text-muted">alleni123</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/spider/1.htm">spider</a>
<div>1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil</div>
</li>
<li><a href="/article/1191.htm"
title="JAVA IO FileInputStream和FileOutputStream,字节流的打包输出" target="_blank">JAVA IO FileInputStream和FileOutputStream,字节流的打包输出</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/java%E6%A0%B8%E5%BF%83%E6%80%9D%E6%83%B3/1.htm">java核心思想</a><a class="tag" taget="_blank" href="/search/JAVA+IO%E6%93%8D%E4%BD%9C/1.htm">JAVA IO操作</a><a class="tag" taget="_blank" href="/search/%E5%AD%97%E8%8A%82%E6%B5%81/1.htm">字节流</a>
<div>在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream</div>
</li>
<li><a href="/article/1318.htm"
title="Spring基础实例(依赖注入和控制反转)" target="_blank">Spring基础实例(依赖注入和控制反转)</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil</div>
</li>
<li><a href="/article/1445.htm"
title="HR看重的十大技能" target="_blank">HR看重的十大技能</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E6%8F%90%E5%8D%87/1.htm">提升</a><a class="tag" taget="_blank" href="/search/%E8%83%BD%E5%8A%9B/1.htm">能力</a><a class="tag" taget="_blank" href="/search/HR/1.htm">HR</a><a class="tag" taget="_blank" href="/search/%E6%88%90%E9%95%BF/1.htm">成长</a>
<div> 一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决</div>
</li>
<li><a href="/article/1572.htm"
title="【Thrift一】Thrift编译安装" target="_blank">【Thrift一】Thrift编译安装</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/thrift/1.htm">thrift</a>
<div>什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s</div>
</li>
<li><a href="/article/1699.htm"
title="【Avro三】Hadoop MapReduce读写Avro文件" target="_blank">【Avro三】Hadoop MapReduce读写Avro文件</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/mapreduce/1.htm">mapreduce</a>
<div>Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果</div>
</li>
<li><a href="/article/1826.htm"
title="nginx定制500,502,503,504页面" target="_blank">nginx定制500,502,503,504页面</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/nginx%E3%80%80%E9%94%99%E8%AF%AF%E6%98%BE%E7%A4%BA/1.htm">nginx 错误显示</a>
<div>server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配</div>
</li>
<li><a href="/article/1953.htm"
title="java-1.二叉查找树转为双向链表" target="_blank">java-1.二叉查找树转为双向链表</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%8F%89%E6%9F%A5%E6%89%BE%E6%A0%91/1.htm">二叉查找树</a>
<div>
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \ </div>
</li>
<li><a href="/article/2080.htm"
title="Netty源码学习-HTTP-tunnel" target="_blank">Netty源码学习-HTTP-tunnel</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/netty/1.htm">netty</a>
<div>Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan</div>
</li>
<li><a href="/article/2207.htm"
title="JSONUtil.serialize(map)和JSON.toJSONString(map)的区别" target="_blank">JSONUtil.serialize(map)和JSON.toJSONString(map)的区别</a>
<span class="text-muted">coder_xpf</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/map/1.htm">map</a><a class="tag" taget="_blank" href="/search/val%28%29/1.htm">val()</a>
<div> JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul</div>
</li>
<li><a href="/article/2334.htm"
title="Hibernate缓存总结" target="_blank">Hibernate缓存总结</a>
<span class="text-muted">cuishikuan</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a><a class="tag" taget="_blank" href="/search/javaweb/1.htm">javaweb</a><a class="tag" taget="_blank" href="/search/hibernate%E7%BC%93%E5%AD%98/1.htm">hibernate缓存</a><a class="tag" taget="_blank" href="/search/%E4%B8%89%E5%A4%A7%E6%A1%86%E6%9E%B6/1.htm">三大框架</a>
<div>一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib</div>
</li>
<li><a href="/article/2461.htm"
title="CentOs6" target="_blank">CentOs6</a>
<span class="text-muted">dalan_123</span>
<a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a>
<div>首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang</div>
</li>
<li><a href="/article/2588.htm"
title="10款用 jquery 实现滚动条至页面底端自动加载数据效果" target="_blank">10款用 jquery 实现滚动条至页面底端自动加载数据效果</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a>
<div>
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条</div>
</li>
<li><a href="/article/2715.htm"
title="ImageButton去边框&Button或者ImageButton的背景透明" target="_blank">ImageButton去边框&Button或者ImageButton的背景透明</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/imagebutton/1.htm">imagebutton</a>
<div>在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut</div>
</li>
<li><a href="/article/2842.htm"
title="JSP之c:foreach" target="_blank">JSP之c:foreach</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/forearch/1.htm">forearch</a>
<div>原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1</div>
</li>
<li><a href="/article/2969.htm"
title="Android实现主动连接蓝牙耳机" target="_blank">Android实现主动连接蓝牙耳机</a>
<span class="text-muted">gqdy365</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS</div>
</li>
<li><a href="/article/3096.htm"
title="android学习轨迹之四:org.json.JSONException: No value for" target="_blank">android学习轨迹之四:org.json.JSONException: No value for</a>
<span class="text-muted">hyz301</span>
<a class="tag" taget="_blank" href="/search/json/1.htm">json</a>
<div>org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&</div>
</li>
<li><a href="/article/3223.htm"
title="干货分享:从零开始学编程 系列汇总" target="_blank">干货分享:从零开始学编程 系列汇总</a>
<span class="text-muted">justjavac</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a>
<div>程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏 </div>
</li>
<li><a href="/article/3350.htm"
title="jquery-autocomplete 使用手册" target="_blank">jquery-autocomplete 使用手册</a>
<span class="text-muted">macroli</span>
<a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a>
<div>jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja</div>
</li>
<li><a href="/article/3477.htm"
title="PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改" target="_blank">PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改</a>
<span class="text-muted">超声波</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div> 在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户</div>
</li>
<li><a href="/article/3604.htm"
title="数据仓库数据模型之:极限存储--历史拉链表" target="_blank">数据仓库数据模型之:极限存储--历史拉链表</a>
<span class="text-muted">superlxw1234</span>
<a class="tag" taget="_blank" href="/search/%E6%9E%81%E9%99%90%E5%AD%98%E5%82%A8/1.htm">极限存储</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E4%BB%93%E5%BA%93/1.htm">数据仓库</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%A8%A1%E5%9E%8B/1.htm">数据模型</a><a class="tag" taget="_blank" href="/search/%E6%8B%89%E9%93%BE%E5%8E%86%E5%8F%B2%E8%A1%A8/1.htm">拉链历史表</a>
<div>在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10</div>
</li>
<li><a href="/article/3731.htm"
title="10点睛Spring MVC4.1-全局异常处理" target="_blank">10点睛Spring MVC4.1-全局异常处理</a>
<span class="text-muted">wiselyman</span>
<a class="tag" taget="_blank" href="/search/spring+mvc/1.htm">spring mvc</a>
<div>10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>