Android N 修改网络类型,数据上下行和漫游图标相关布局和逻辑
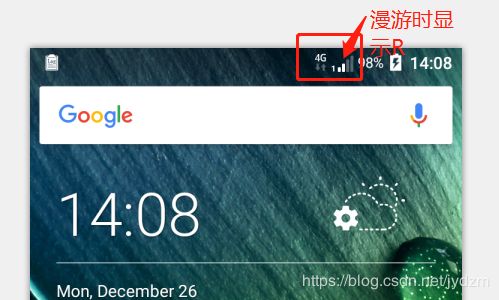
2.数据上下行在网络类型的下方;
3.当漫游时,漫游图标R将显示在信号强度上方,如红色箭头地方。
具体修改如下
- alps/frameworks/base/packages/SystemUI/res/layout/mobile_signal_group.xml
--- a/alps/frameworks/base/packages/SystemUI/res/layout/mobile_signal_group.xml
+++ b/alps/frameworks/base/packages/SystemUI/res/layout/mobile_signal_group.xml
@@ -38,9 +38,10 @@
android:alpha="0.0"
systemui:hasOverlappingRendering="false"
/>
- alps/frameworks/base/packages/SystemUI/res_ext/layout/mobile_signal_group_ext.xml
--- a/alps/frameworks/base/packages/SystemUI/res_ext/layout/mobile_signal_group_ext.xml
+++ b/alps/frameworks/base/packages/SystemUI/res_ext/layout/mobile_signal_group_ext.xml
@@ -17,5 +17,21 @@ mobile_signal_group and add image view for show network Type -->
android:layout_width="wrap_content"
android:visibility="gone"
/>
+
+
- alps/frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/SignalClusterView.java
--- a/alps/frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/SignalClusterView.java
+++ b/alps/frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/SignalClusterView.java
@@ -37,6 +37,7 @@ import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.accessibility.AccessibilityEvent;
+import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.LinearLayout;
@@ -90,7 +91,7 @@ public class SignalClusterView
private int mIconTint = Color.WHITE;
private float mDarkIntensity;
private final Rect mTintArea = new Rect();
-
+ private String mMobileRoaming ;
ViewGroup mEthernetGroup, mWifiGroup;
View mNoSimsCombo;
ImageView mVpn, mEthernet, mWifi, mAirplane, mNoSims, mEthernetDark, mWifiDark, mNoSimsDark;
@@ -119,7 +120,31 @@ public class SignalClusterView
/// M: for vowifi
boolean mIsWfcEnable;
-
+ static final int[] DATA_ACTIVITY = {
+ R.drawable.stat_sys_signal_in,
+ R.drawable.stat_sys_signal_out,
+ R.drawable.stat_sys_signal_inout,
+ R.drawable.stat_sys_signal_noinout
+ };
+
+ public void setDataActivityMTK(boolean in, boolean out,int subId) {
+ Log.d(TAG, "setDataActivityMTK(in= " + in + "), out= " +out);
+ int imgDataActivityID = 0;
+ if(in&&out){
+ imgDataActivityID = DATA_ACTIVITY[2];
+ }else if(out){
+ imgDataActivityID = DATA_ACTIVITY[1];
+ }else if(in){
+ imgDataActivityID = DATA_ACTIVITY[0];
+ }else {
+ imgDataActivityID = DATA_ACTIVITY[3];
+ }
+ PhoneState state = getState(subId);
+ state.mDataActivityId = imgDataActivityID;
+ }
+
public SignalClusterView(Context context) {
this(context, null);
}
@@ -308,12 +333,13 @@ public class SignalClusterView
state.mIsMobileTypeIconWide = statusType != 0 && isWide;
state.mNetworkIcon = networkType;
state.mVolteIcon = volteIcon;
-
+ Log.d(TAG,"add log setMobileDataIndicators mMobileTypeId = " + statusType + " mMobileTypeDescription = " + typeContentDescription);
/// M: Add for plugin features. @ {
state.mDataActivityIn = activityIn;
state.mDataActivityOut = activityOut;
/// @ }
+ setDataActivityMTK(activityIn, activityOut, subId);
apply();
}
@@ -636,6 +662,12 @@ public class SignalClusterView
private boolean mDataActivityIn, mDataActivityOut;
private ISystemUIStatusBarExt mPhoneStateExt;
/// @ }
+ private FrameLayout mobile_lr;
+ private ImageView mDataActivityInOut;
+ private ImageView mMobileTypeRoaming;
+ private int mDataActivityId = 0;
public PhoneState(int subId, Context context) {
ViewGroup root = (ViewGroup) LayoutInflater.from(context)
@@ -657,9 +689,15 @@ public class SignalClusterView
mMobileType = (ImageView) root.findViewById(R.id.mobile_type);
mNetworkType = (ImageView) root.findViewById(R.id.network_type);
mVolteType = (ImageView) root.findViewById(R.id.volte_indicator_ext);
+ mobile_lr = (FrameLayout) root.findViewById(R.id.mobile_lr);
+ mMobileTypeRoaming = (ImageView)root.findViewById(R.id.mobile_type_roaming);
+ mDataActivityInOut = (ImageView)root.findViewById(R.id.data_inout);
}
public boolean apply(boolean isSecondaryIcon) {
+ mMobileRoaming = getContext().getResources().getString(R.string.accessibility_data_connection_roaming);
if (mMobileVisible && !mIsAirplaneMode) {
if (mLastMobileStrengthId != mMobileStrengthId) {
updateAnimatableIcon(mMobile, mMobileStrengthId);
@@ -671,10 +709,20 @@ public class SignalClusterView
mMobileType.setImageResource(mMobileTypeId);
mLastMobileTypeId = mMobileTypeId;
}
+ mMobileTypeRoaming.setImageResource(R.drawable.stat_sys_data_fully_connected_roam);
mMobileGroup.setContentDescription(mMobileTypeDescription
+ " " + mMobileDescription);
mMobileGroup.setVisibility(View.VISIBLE);
showViewInWfcCase();
+ if (mDataActivityId!=0) {
+ mDataActivityInOut.setImageResource(mDataActivityId);
+ mDataActivityInOut.setVisibility(View.VISIBLE);
+ } else {
+ mDataActivityInOut.setImageDrawable(null);
+ mDataActivityInOut.setVisibility(View.GONE);
+ }
} else {
if (mIsAirplaneMode && (mIsWfcEnable && mVolteIcon != 0)) {
/// M:Bug fix for show vowifi icon in flight mode
@@ -701,8 +749,25 @@ public class SignalClusterView
if (DEBUG) Log.d(TAG, String.format("mobile: %s sig=%d typ=%d",
(mMobileVisible ? "VISIBLE" : "GONE"), mMobileStrengthId, mMobileTypeId));
-
- mMobileType.setVisibility(mMobileTypeId != 0 ? View.VISIBLE : View.GONE);
+ //mMobileType.setVisibility(mMobileTypeId != 0 ? View.VISIBLE : View.GONE);
+ if(mMobileTypeId != 0){
+ if(mMobileTypeDescription.equals(mMobileRoaming)){
+ mMobileTypeRoaming.setVisibility(View.VISIBLE);
+ if(mMobileTypeId == 1){
+ mobile_lr.setVisibility(View.GONE);
+ }else{
+ mobile_lr.setVisibility(View.VISIBLE);
+ }
+ }else{
+ mobile_lr.setVisibility(View.VISIBLE);
+ mMobileTypeRoaming.setVisibility(View.GONE);
+ }
+ }else{
+ mobile_lr.setVisibility(View.GONE);
+ mMobileTypeRoaming.setVisibility(View.GONE);
+ }
/// M: Add for support plugin featurs. @ {
setCustomizedOpViews();
@@ -802,7 +867,7 @@ public class SignalClusterView
mNetworkType.setVisibility(View.GONE);
} else {
mNetworkType.setImageResource(mNetworkIcon);
- mNetworkType.setVisibility(View.VISIBLE);
+ mNetworkType.setVisibility(View.GONE);
}
}
- alps/frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/policy/MobileSignalController.java
--- a/alps/frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/policy/MobileSignalController.java
+++ b/alps/frameworks/base/packages/SystemUI/src/com/android/systemui/statusbar/policy/MobileSignalController.java
if (mCurrentState.dataSim) {
- qsTypeIcon = showDataIcon ? icons.mQsDataType : 0;
+ qsTypeIcon = showDataIcon && !dataDisabled ? icons.mQsDataType : 0;
qsIcon = new IconState(mCurrentState.enabled
&& !mCurrentState.isEmergency, getQsCurrentIconId(), contentDescription);
description = mCurrentState.isEmergency ? null : mCurrentState.networkName;
@@ -296,7 +295,7 @@ public class MobileSignalController extends SignalController<
showDataIcon &= mCurrentState.isDefault
|| mCurrentState.iconGroup == TelephonyIcons.ROAMING
|| dataDisabled;
- int typeIcon = showDataIcon ? icons.mDataType : 0;
+ int typeIcon = showDataIcon && !dataDisabled ? icons.mDataType : 0;
/** M: Support [Network Type on StatusBar], change the implement methods.
* Get the network icon base on service state.
* Add one more parameter for network type.
@@ -323,7 +322,15 @@ public class MobileSignalController extends SignalController<
mDataNetType,
mServiceState);
/// @ }
-
+ if (mCurrentState.iconGroup == TelephonyIcons.ROAMING) {
+ if (mCurrentState.dataConnected) {
+ typeIcon = mNetworkToIconLookup.get(mDataNetType).mDataType;
+ } else {
+ typeIcon = 1;
+ }
+ }
callback.setMobileDataIndicators(statusIcon, qsIcon, typeIcon, networkIcon, volteIcon,