Xamarin.Forms 的 Picker 控件是通过点击一个文本框,然后打开一个弹出框, 把"简单"数据列出来. 注意只限制于简单数据!! 无法绑定高级数据源,无法修改控件的文本颜色/大小 !
XFControls 为了解决这个问题, 自定义了一个控件: DataPicker, 该控件的优点
- 直接展示到界面上的!!
- 支持复杂数据源
- 可以更改文本大小/颜色,甚至分隔线的颜色!
- 天生的联动(省市县选择等)
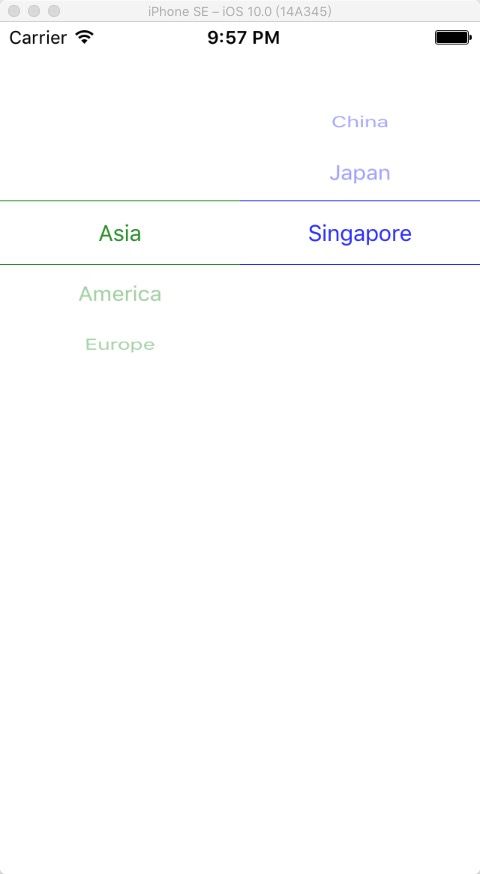
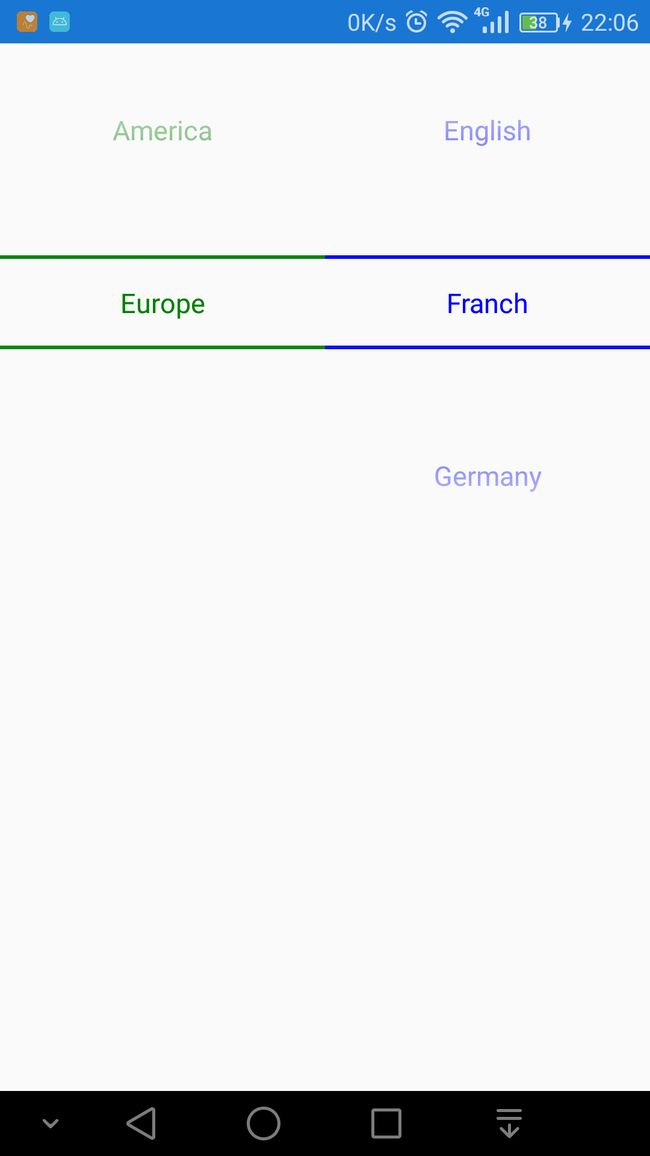
先看一下效果图:
原理其实很简单
iOS 下就是一个 UIPickerView, 外加一个 UIPickerViewModel 做为数据源承载.
Android 下是一个 NumberPicker.
麻烦 1 Android
Android 下的文本颜色/大小的处理有点蛋疼, 本来是从 NumberPicker 派生了一个 ColorNumberPicker , 然后重载 AddView 方法, 在 AddView 方法里判断传入的 view 参数是否是 EditText, 如果是,则更新文本颜色及大小, 但是这个 NumberPicker 居然有一个坑,一个坑:
AddView 优先于构造函数运行!!! 通过构造函数初始化的颜色根本无法应用于子 view 上!
不知道这是 Xamarin 的坑,还是 Android API 的坑!!
这个解决方法是 Android 界的普遍做法, 但是这条路在 Xamarin 上行不通!
还好, 找到了另外一个途径:
通过反射 Child view 来更改
private void UpdateApperance(
Android.Graphics.Color txtColor,
float textSize
) {
int count = this.Control.ChildCount;
for (int i = 0; i < count; i++) {
var child = this.Control.GetChildAt(i);
if (child is EditText) {
try {
var fld = this.Control.Class.GetDeclaredField("mSelectorWheelPaint");
fld.Accessible = true;
var edt = (EditText)child;
edt.SetTextSize(ComplexUnitType.Px, textSize);
edt.SetTypeface(edt.Typeface, TypefaceStyle.Normal);
edt.SetTextColor(txtColor);
var paint = (Paint)fld.Get(this.Control);
paint.TextSize = TypedValue.ApplyDimension(ComplexUnitType.Px, textSize, this.Control.Resources.DisplayMetrics);
paint.Color = txtColor;
paint.SetTypeface(edt.Typeface);
} catch {
}
}
}
this.Control.Invalidate();
}
修改分隔线的颜色:
private void UpdateDividerColor(Android.Graphics.Color color) {
try {
var fld = this.Control.Class.GetDeclaredField("mSelectionDivider");
fld.Accessible = true;
var d = (Drawable)fld.Get(this.Control);
d.SetColorFilter(color, PorterDuff.Mode.SrcAtop);
d.InvalidateSelf();
this.Control.PostInvalidate(); // Drawable is dirty
} catch (Exception e) {
}
}
麻烦2 iOS
相对 Android 来说,这根本就不是问题
ios 下只需要修改上面所说的 UIPickerViewModel, 重载 GetView 方法( GetView 其实就是 ios API 里的 pickerView:viewForRow:forComponent:reusingView: 方法)
public override UIView GetView(UIPickerView pickerView, nint row, nint component, UIView view)
{
//var lbl = base.GetView(pickerView, row, component, view);
var size = pickerView.RowSizeForComponent(component);
var lbl = new UILabel() {
Frame = new CoreGraphics.CGRect(0, 0, size.Width, size.Height),
TextAlignment = UITextAlignment.Center
};
lbl.Text = Values[(int)row];
lbl.TextColor = this.TextColor;// this.Element.TextColor.ToUIColor();
lbl.Font = UIFont.SystemFontOfSize(this.FontSize);
return lbl;
}
注意方法体内的第一句, base.GetView(xxx) ,被注释掉了, 因为这个方法是不能直接在代码里使用的!!!它里面直接抛出个异常出来.
加上这段代码后, 文本的颜色/大小都可以修改了.
但是找了一圈可重载的方法,没有一个是用于修改分隔线颜色的方法.
网上找了一段:
private void UpdateDividerColor(UIPickerView picker, UIColor color) {
foreach (var v in picker.Subviews) {
if (v.Frame.Size.Height < 1) {
v.BackgroundColor = color;
}
}
}
这个方法也有个坑:
它只能在上面说的 GetView 方法里调用 ! 放在其它地方, picker.Subviews 无论如何都是空的!!!
如何使用
Install-Package XFControls
-
Nuget : Install-Package XFControls
- iOS Project Please insert the following code before global::Xamarin.Forms.Forms.Init(); at file AppDelegate.cs
AsNumAssemblyHelper.HoldAssembly();- Android Project also please insert the following code before Xamarin.Forms.Forms.Init(this, bundle) at file MainActivity.cs;
AsNumAssemblyHelper.HoldAssembly();
* xaml
x:Class="Example.DataPickerExample"
xmlns:ctrls="clr-namespace:AsNum.XFControls;assembly=AsNum.XFControls"
>
* cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace Example {
public partial class DataPickerExample : ContentPage {
public IEnumerable Datas { get; }
= new List() {
new DataPickerItem() { ID = 1, Name= "Asia", Children=new List() { new DataPickerItem() { Name = "China" }, new DataPickerItem() { Name="Japan"}, new DataPickerItem() { Name= "Singapore" } } },
new DataPickerItem() { ID = 1, Name= "America", Children=new List() { new DataPickerItem() { Name = "USA" }, new DataPickerItem() { Name="Brazil"}, new DataPickerItem() { Name="Canda" } } },
new DataPickerItem() { ID = 1, Name= "Europe", Children=new List() { new DataPickerItem() { Name = "English" }, new DataPickerItem() { Name="Franch"} , new DataPickerItem() { Name="Germany"} } },
};
public DataPickerExample() {
InitializeComponent();
this.BindingContext = this;
}
public class DataPickerItem {
public int ID { get; set; }
public string Name { get; set; }
public IEnumerable Children {
get; set;
}
}
}
}
## 开源项目地址
XFControls