课程总结自李东老师编写的教程和微信小程序技术文档
一、小程序的公共设置
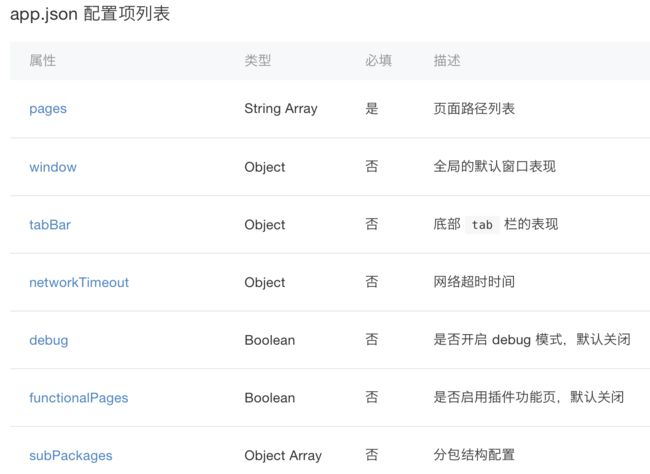
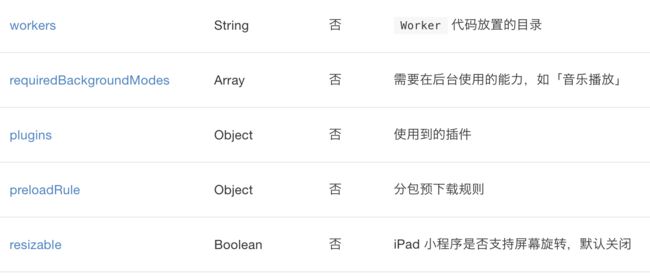
小程序有三个主体文件,分别是app.js、app.json和app.wxss,而其中app.json的作用是控制小程序的公共设置。
二、小程序的局部页面配置
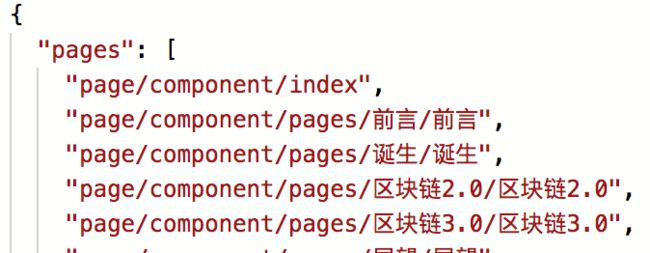
它的功能是设置页面的路径,也就是我们在小程序里写的每一个页面都需要填写在这里。用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径+文件名 信息。文件名不需要写文件后缀,框架会自动去寻找对于位置的 .json, .js, .wxml, .wxss 四个文件进行处理。
三、Jason语法
和在办公领域的docx、pdf这些文件一样,json文件在计算机领域的应用非常广泛。json的语法非常简单,大家只需要对照app.json的写法来了解即可。json文件的功能有点类似于办公领域的excel,它是用来存储和传输数据信息的。
大家可以对比app.json文件来了解json的语法。
大括号{}保存对象,我们来看一下,哪些地方用到了大括号{},{}里面就是对象;
中括号[]保存数组,我们可以看到中括号[]里有每个页面的路径,那这些页面路径就是数组啦;数组里的值都是平级的关系
各个数据之间由逗号,隔开;
字段名称与值之间用冒号:隔开,名称在前,取值在后;
字段名称用双引号””给包着;
四、新建小程序页面
"pages/home/home",就是新建页面。
如果想再建设一个list的页面的话,只要输入:pages/list/list就好。如果放在首页,则把它放在最开始就好。
五、设置状态栏、导航条、标题、窗口背景色
"navigationBarTextStyle": "white", //导航条文字颜色
"navigationBarTitleText": "树哥区块链", //导航条文字内容
"navigationBarBackgroundColor": "#1772cb", //导航条背景颜色
"backgroundColor": "#F8F8F8", //页面背景颜色
"backgroundTextStyle": "dark" //背景文字颜色
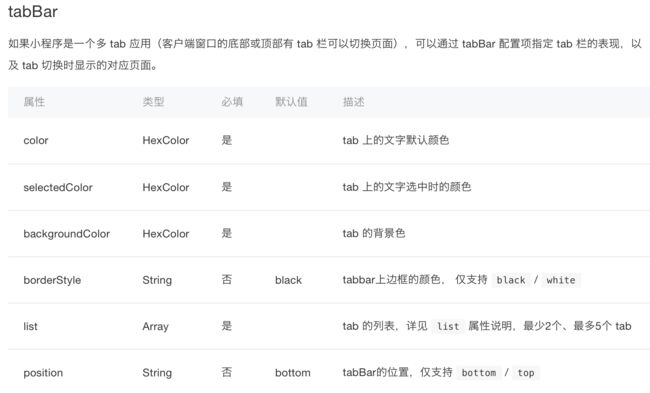
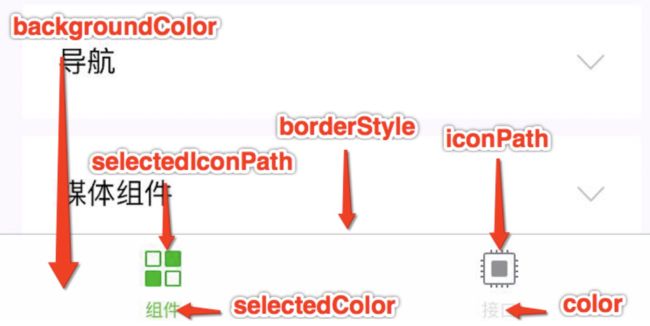
六、了解tabBar配置
tabBar就是我们小程序底部的这个带有图标的切换tab了。通过tabBar配置项,我们可以配置tabBar的默认字体颜色、选中过的字体颜色、背景色以及边框颜色(注意关于边框颜色的技术文档说明)以及tabBar的位置。
七、icon资源
icon资源:iconfont阿里巴巴矢量图标库
然后在模板小程序的根目录下新建一个image的目录,我们然后模板小程序的app.json的{}里添加tabBar配置项,这个写法可以参考示例小程序的app.json。
八、本节任务
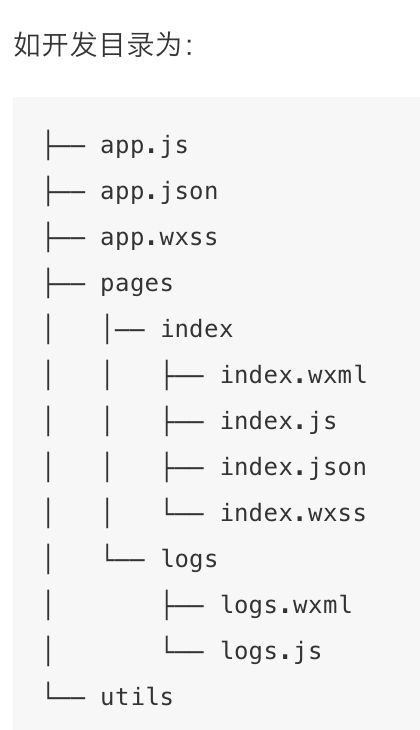
小程序的主体文件有哪些?小程序的页面有哪四个文件?结合技术文档和示例小程序的开源代码来理解一下。
你是否理解小程序的页面路径与文件结构的关系?
你是否明白小程序的首页是由什么控制的?
你知道什么是小程序的状态栏、导航条、标题、窗口背景吗?它对应的是小程序的哪些部分?用window配置项可以修改哪些内容?你是否在开发者工具里修改过,并查看效果?
你是否了解十六进制颜色值?比如红、白、黑、蓝、黄这些颜色对应的十六进制颜色值是多少?
你是否了解如何使用RGB颜色值来表示颜色?
结合示例小程序的app.json文件,你是否大致理解了json的语法?
tabBar配置项可以配置小程序的哪些内容?你是否修改过,并查看一下效果?
下载一下iconfont资源库里的icon,把示例小程序的icon换成你下载好的icon