由于android的碎片化严重,我们需要适配各种机型,各种不同大小,不同分辨率的屏幕,来保持我们界面的一致性,这一直是Android开发中比较头疼的东西。
怎么能够用最简单的方法去适配屏幕达到我们的要求呢?这就是写这篇文章的目的。
首先我们要了解一下Android屏幕的一些基本知识:
-
dp
dp也叫做dip即密度无关像素(Density Independent Pixels)
-
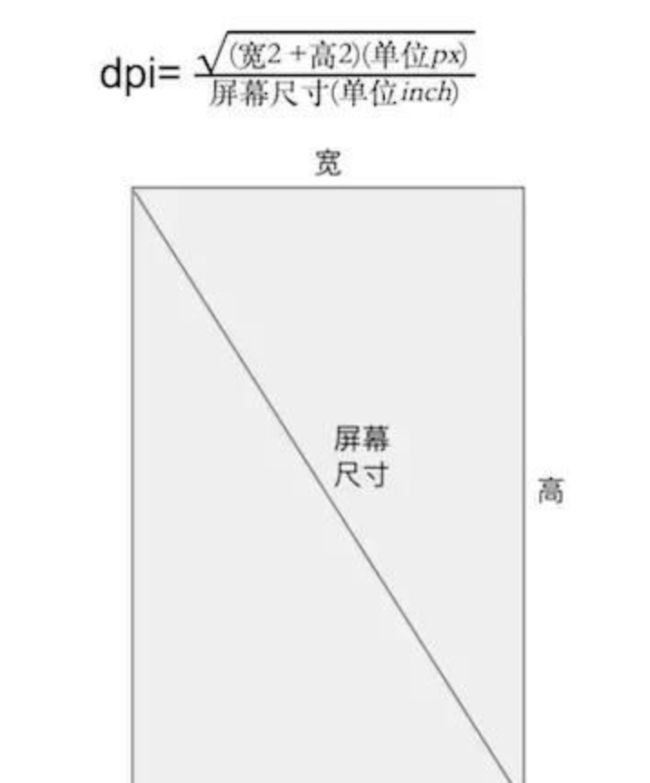
dpi
dpi:屏幕像素密度是指每英寸上的像素点数(dot per inch)
-
px
像素这个不多说了
-
density
这个就是dp和px的比值 即:
density = dp/px
density = dpi/160
因为当 dpi=160的时候 1dp=1px(谷歌规定的)
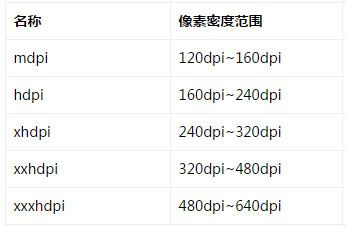
然后我们来看看我们平时接触最多的 mdpi hdpi xhdpi xxhdpi xxxdpi
这个想必大家基本都在用吧,用的最多的就是 LOGO图片。比如UI给我们设计的是48*48dp,那么会切给我们下图几种尺寸的图片然后我们放到不同的文件里面,这样就可以保证在不同分辨率的手机上,图片大小的一致性。
这是我们保证图片大小一致的基本做法,但是如何保证布局的基本一致呢?
现实中,android屏幕是这样的
难道我们需要一个一个的手机型号去适配吗?开什么玩笑。
但是,我们UI通常会给我们480 * 360dp的原型图作为基准。但是这个360dp,很多手机根本不是啊。
比如1720 * 1080,通过算法勾股定理知道对角线的长度是2203
如果屏幕是5寸的,那么dpi就是2203/5= 440dpi,那么屏幕横向的dp就是1080/(440/160)=392.7dp。density = 2.75
如果是6寸的呢?2203/5=367dpi,屏幕横向的dp = 1080/(367/160)=470.8dp。density = 2.29
横向的dp数都不一样怎么能做出一样布局啊。那么纵向的就更不同了。所以我们要保持dp的数量一致才行,我们根据我们布局的要求,保持横向或者纵向的单一一致就可以了,毕竟两个方向都一直是不可能的,我们能做的是保持一端一致,另一端滑动或者什么的。
经常说来,我们会保持横向的一致,至于纵向,我们就需要通过布局方法去保持一致,比如滚动条或者相对底部的一些操作。
既然只要保持dp数一致就可以了,那么我们是不是可以通过动态改变density的值,去强行保持dp数。
假设宽为360dp
那么修改系统 density=1080/360=3 或者 density=720/360=2
这样不管界面的分辨率怎么变化,不管是几寸的,我只需要保持density,那么我们的布局就会是完全一样的。
但是还有一个小问题。scaledDensity的大小通常是和density是一致的,但是调节系统字体大小后,他们就不一致了。
- DisplayMetrics#density 就是上述的density
- DisplayMetrics#densityDpi 就是上述的dpi
- DisplayMetrics#scaledDensity 字体的缩放因子,正常情况下和density相等,但是调节系统字体大小后会改变这个值
那么为什么DisplayMetrics这个类有这么大的能力呢?布局里和加载图片里都是用的它吗?
首先来看看布局文件中dp的转换,最终都是调用 TypedValue#applyDimension(int unit, float value, DisplayMetrics metrics) 来进行转换:
public static float applyDimension(int unit, float value,
DisplayMetrics metrics)
{
switch (unit) {
case COMPLEX_UNIT_PX:
return value;
case COMPLEX_UNIT_DIP:
return value * metrics.density;
case COMPLEX_UNIT_SP:
return value * metrics.scaledDensity;
case COMPLEX_UNIT_PT:
return value * metrics.xdpi * (1.0f/72);
case COMPLEX_UNIT_IN:
return value * metrics.xdpi;
case COMPLEX_UNIT_MM:
return value * metrics.xdpi * (1.0f/25.4f);
}
return 0;
}
这里用到的DisplayMetrics正是从Resources中获得的。
再看看图片的decode,BitmapFactory#decodeResourceStream方法:
public static Bitmap decodeResourceStream(Resources res, TypedValue value,
InputStream is, Rect pad, Options opts) {
if (opts == null) {
opts = new Options();
}
if (opts.inDensity == 0 && value != null) {
final int density = value.density;
if (density == TypedValue.DENSITY_DEFAULT) {
opts.inDensity = DisplayMetrics.DENSITY_DEFAULT;
} else if (density != TypedValue.DENSITY_NONE) {
opts.inDensity = density;
}
}
if (opts.inTargetDensity == 0 && res != null) {
opts.inTargetDensity = res.getDisplayMetrics().densityDpi;
}
return decodeStream(is, pad, opts);
}
可见也是通过 DisplayMetrics 中的值来计算的。
当然还有些其他dp转换的场景,基本都是通过 DisplayMetrics 来计算的,这里不再详述。因此,想要满足上述需求,我们只需要修改 DisplayMetrics 中和 dp 转换相关的变量即可。
那么功能代码可以这么写,放在Activity的onCreate()方法里就可以了。
private static void setCustomDensity(Activity activity, Application application) {
final DisplayMetrics appDisplayMetrics = application.getResources().getDisplayMetrics();
if (sNonCompatDensity == 0) {
sNonCompatDensity = appDisplayMetrics.density;
sNonCompatScaleDensity = appDisplayMetrics.scaledDensity;
application.registerComponentCallbacks(new ComponentCallbacks() {
@Override
public void onConfigurationChanged(Configuration newConfig) {
sNonCompatScaleDensity = application.getResources().getDisplayMetrics().scaledDensity;
}
@Override
public void onLowMemory() {
}
});
}
//屏幕宽 的像素除以360 获得Density的值
final float targetDensity = appDisplayMetrics.widthPixels / 360;
final int targetDensityDpi = (int) (targetDensity * 160);
final float targetScaledDensity = (int) (targetDensity * (sNonCompatScaleDensity / sNonCompatDensity));
appDisplayMetrics.density = targetDensity;
appDisplayMetrics.scaledDensity = targetScaledDensity;
appDisplayMetrics.densityDpi = targetDensityDpi;
//这里把scaledDensity的值 等于获得Density的值(会有bug 下面会解决)
final DisplayMetrics activityDisplayMetrics = application.getResources().getDisplayMetrics();
activityDisplayMetrics.density = targetDensity;
activityDisplayMetrics.scaledDensity = targetScaledDensity;
activityDisplayMetrics.densityDpi = targetDensityDpi;
}
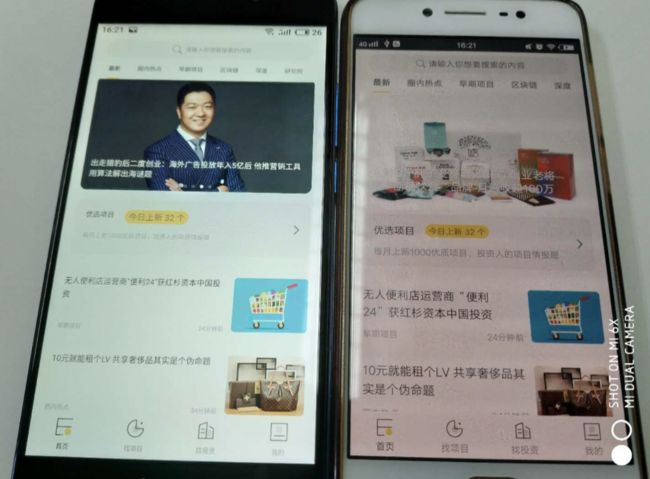
因为我的手机都是1080的,所以我手动修改了targetScaledDensity的值。在此可以看出确实有作用,但是还有一个问题就是就是这个在8.0的手机上不起作用,具体原因还不清楚,但是其他8.0以下的完全可以,至于8.0之后的大家有什么好用的方法希望可以一起讨论学习。
效果如下:
大家可以点个关注,告诉我大家想要深入探究哪些问题,希望看到哪方面的文章,我可以免费给你写专题文章。。哈哈。。。
希望大家多多支持。。你的一个关注,是我坚持的最大动力。。
参考:
一种极低成本的Android屏幕适配方式
https://mp.weixin.qq.com/s/d9QCoBP6kV9VSWvVldVVwA