Laravel+Vue前后端分离项目(三)码云webhooks自动更新代码到服务器
本篇博客
- 默认你已经看过前面的(一)和(二)
- 默认你的项目为Laravel项目api,并且会将项目放在服务器上创建好的/home/www文件夹下
- 默认你的码云账户和邮箱为mayun和[email protected]
大致流程
创建码云仓库——配置SSH——本地创建后端项目(含钩子)——上传至码云——服务器端拉取并配置——添加webhook——
具体步骤
1、在你的码云上创建一个仓库,只填仓库名,其他不用填写
2、配置本地SSH和服务器SSH
ssh-keygen -t rsa -C "[email protected]" //在本地以及服务器生成公钥
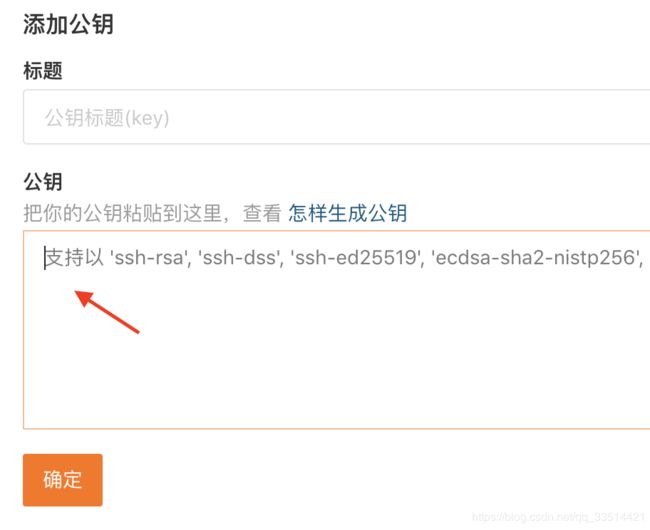
cat ~/.ssh/id_rsa.pub //返回ssh公钥,把它复制并填在下面的框里,填本地和服务器的
3、在本地创建好名为api的laravel项目
composer create-project --prefer-dist laravel/laravel api "6.*"
cd api
composer update --ignore-platform-reqs
php artisan serve
访问http://127.0.0.1:8000,出现laravel的欢迎页:
再在routes/web.php中添加钩子:
Route::post('/deploy', function () {
$path = base_path();
$token = '12345';
$json = json_decode(file_get_contents('php://input'), true);
if (empty($json['token']) || $json['token'] !== $token) {
exit('error request');
}
$cmd = "cd $path && git pull";
return shell_exec($cmd);
});在app/Http/Middleware/VerifyCsrfToken.php中修改倒数第三行代码,使之免去csrf验证:
class VerifyCsrfToken extends Middleware
{
/**
* Indicates whether the XSRF-TOKEN cookie should be set on the response.
*
* @var bool
*/
protected $addHttpCookie = true;
/**
* The URIs that should be excluded from CSRF verification.
*
* @var array
*/
protected $except = [
'/deploy' //添加这个路由
];
}
4、上传本地Laravel项目至码云
git config --global user.name "mayun"
git config --global user.email "[email protected]"
//git config --global --list 可以查看git config的配置
cd api
git init
git add .
git commit -m "first commit"
git remote add origin https://gitee.com/mayun/api.git
//如果提示remote已经有了,那么删除它 git remote rm origin
git push -u origin master
这样,在码云上刷新就有内容了,但是并没有上传vendor文件夹和.env文件
5、之后,设置项目的密钥。现在服务器配置仓库密钥:(这一步可省略,不想看的跳过不影响)
useradd www
mkdir /home/www
chown -R www:www /home/www
sudo -Hu www ssh-keygen -t rsa //一路回车
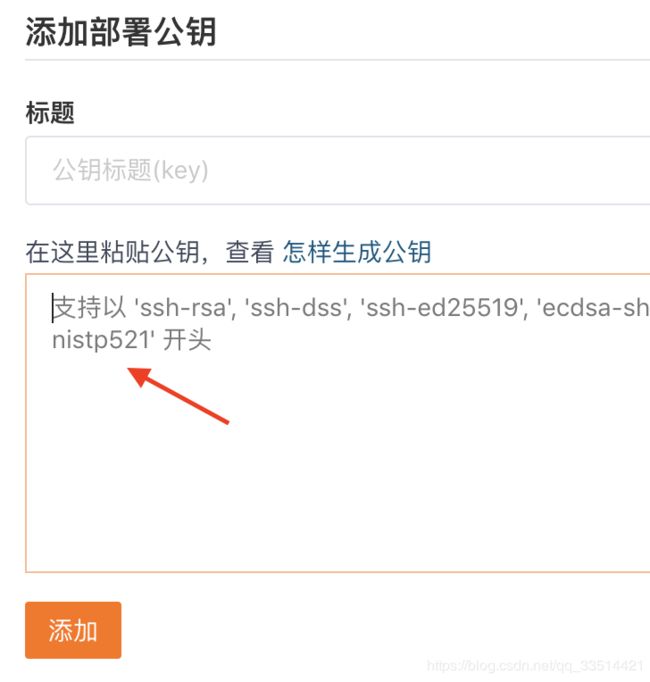
cat /home/www/.ssh/id_rsa.pub //返回部署公钥,把它填在下面框里
复制仓库密钥到码云项目密钥:
注意,这里是给www用户授权。还要查看一下当前用户是谁
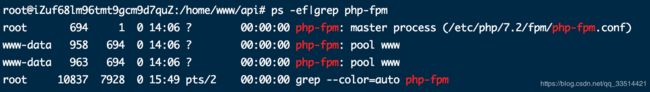
ps -ef|grep php-fpm
当前用户是www-data,我们要把它切换为www,需要修改php-fpm进程的用户和用户组:
vi /etc/php/7.2/fpm/pool.d/www.conf
找到这两行:
user = nobody
group = nobody
修改为:
user = www
group = www
这样,运行的时候才不会报错。
5、服务器拉取已上传到码云的laravel项目api:
cd /home/www
git clone "https://gitee.com/***/api.git" api
因为拉取的项目没有vendor和.env文件,所以要配置一下laravel项目:
cd /home/www/api
composer install
//如果上一句报错红字:Your requirements could not be resolved to an installable set of packages.
//那么就改为忽略版本匹配:composer install --ignore-platform-reqs
cp .env.example .env
php artisan key:generate
访问ip,即可访问到laravel的欢迎页:
再给这个api目录授权:
1、git config --global credential.helper store //保存你输入的git账户和密码,第二次git pull就不用再输入
2、sudo chmod -R 777 /home/www/api //添加777权限
3、chown -R www-data:www-data /home/www/api //添加当前用户www-data的权限
4、vim /home/www/api/.git/config //修改文件,在[remote "origin"]下面把url改为这种格式:
https://username:[email protected]/xxx/xxx.git
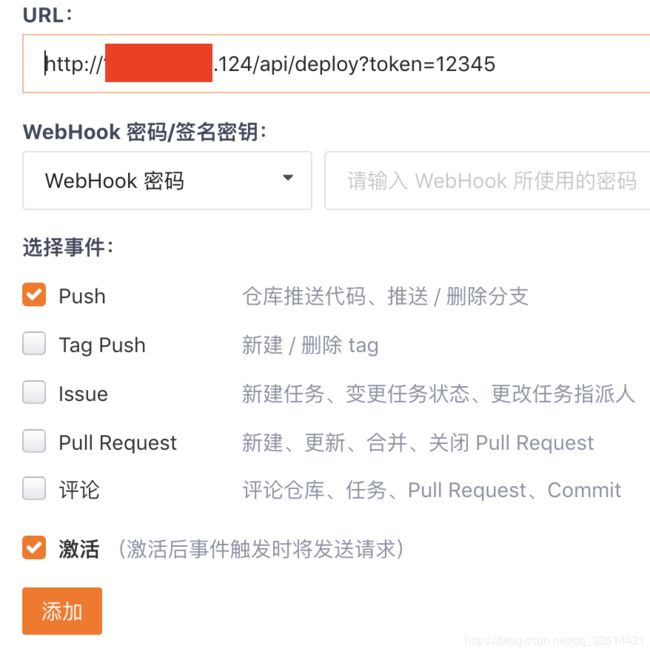
6、添加webhook
在码云打开你的api.git项目
7、接着,在本地添加自动更新的代码。上传至码云:
(我这下面提交的东西不一样,只是为了演示,因为我已经提交过了以上代码)
这样,服务器就能为我们自动拉取git中的最新代码。
参考:https://learnku.com/articles/15949