flutter学习系列一:编写一个登录界面
写在前面
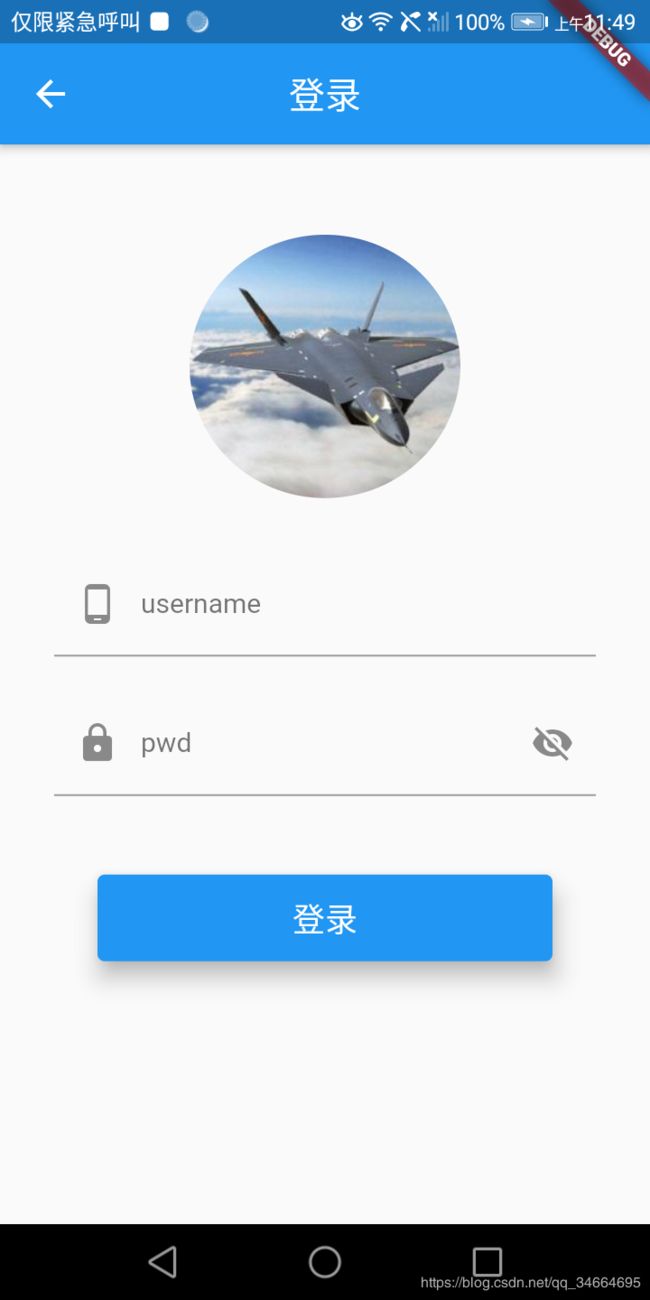
flutter貌似最近越来越火热了,为了紧跟潮流,参考学习flutter实战试着编写了一个登录界面。
学习目标
可以熟练编写基本界面,总结相关控件widget的使用技巧
登录界面的实现:
一、界面逻辑和内容
界面很简单:一个logo,一个账号输入框、一个密码输入框、一个登录按钮
拆解开页面和功能:
- appbar(title和返回键);
- body(账号输入框、密码输入框、登录按钮)
- 密码输入框控制密码的显示与隐藏
二、具体实现
2.1、由于整个页面是需要变动的,所以我们使用StatefulWidget,在State的build方法中,我们开始进行页面构建
2.2、页面布局,一个column布局,内嵌三个padding分别包含icon、登录框、密码框;一个container包含着登录按钮
2.3、交互逻辑:
- 定义一个bool类型的_showPwd 变量,用来控制密码的hide与show
- 在TextField中,obscureText属性为输入内容的hide和show,当为true,则输入内容为······,否则输入内容正常显示
- InputDecoration的suffixIcon为输入框右侧的图标,onPressed方法中通过setState改变_showPwd变量的值,来达到控制密码框的目的
2.4、_nameCtrl = TextEditingController();通过_nameCtrl.text获取输入的内容,即可用来进行相应的登录操作
class LoginPage extends StatefulWidget {
@override
_LoginPageState createState() => _LoginPageState();
}
class _LoginPageState extends State {
var _nameCtrl = TextEditingController();
var _pwdCtrl = TextEditingController();
bool _showPwd = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("登录"),
centerTitle: true,
),
body: SingleChildScrollView(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
pd(
ClipOval(
child: Image.asset(
"assets/imgs/avatar.png",
width: 150,
),
),
l: 50,
t: 50,
r: 50,
b: 20),
pdlr(
TextField(
controller: _nameCtrl,
style: hintTips,
decoration: InputDecoration(
hintText: "phone or email",
labelText: "username",
prefixIcon: Icon(Icons.phone_android),
),
),
ver: 10,
hor: 30),
pdlr(
TextField(
controller: _pwdCtrl,
style: hintTips,
decoration: InputDecoration(
hintText: "password",
labelText: "pwd",
prefixIcon: Icon(Icons.lock),
suffixIcon: IconButton(
icon: Icon(_showPwd ? Icons.visibility : Icons.visibility_off),
onPressed: () {
setState(() {
_showPwd = !_showPwd;
});
},
)),
obscureText: !_showPwd,
),
ver: 10,
hor: 30),
Container(
width: 300,
margin: EdgeInsets.all(10),
padding: EdgeInsets.all(20),
child: Card(
color: Theme.of(context).primaryColor,
child: FlatButton(
onPressed: () {
onLogin();
debugPrint("点击了登录");
},
child: Text(
"登录",
style: TextStyle(fontSize: 18, color: Colors.white),
),
),
elevation: 10,
),
),
],
),
),
);
}
void onLogin() {
if (_nameCtrl.text != null && _pwdCtrl.text != null && _pwdCtrl.text.length >= 6) {
debugPrint("去登录");
} else {
// AlertDialog(
// content: Text("请检查你的用户名和密码"),
// );
}
}
}
后记
当输入内容不符合规则时,提示内容的显示,目前还未实现。验证输入内容的合法性也未实现,待后续实现。
编外话:
对于上面的未实现提示框,百度了一下flutter toast,网上一大推方法,最简单的就是flutter自己提供了toast的依赖库,那么既然flutter官方有提供,那就使用官方的来实现呗。
一、引入库
# add this line to your dependencies
toast: ^0.1.5import 'package:toast/toast.dart';二、使用
Toast.show("Toast plugin app", context, duration: Toast.LENGTH_SHORT, gravity: Toast.BOTTOM);如此简单,因此得出总结:
遇到不会的问题,多上网搜一下,别放过了,放过就是对自己的不负责。自勉!!!