大家好,欢迎来到Node.js结合selenium做web自动化测试课堂,今天的内容是显式等待和隐式等待,首先介绍一下显示等待和隐式等待的概念
假设老猴子和小猴子约定明天9点钟去山下的桃树前集合,一起去摘桃
显式等待:老猴子8点20分到了树下,小猴子8点30分到了,但是时间没到9点钟,于是他们在树下打农药到9点钟开始上树摘桃,这种有一个硬性等待时间的操作就是显式等待
隐式等待:老猴子8点20分到了树下,小猴子8点30分到了,他们都在9点前到了集合地点,虽然时间没到,但是队友齐了,于是他们8点30分就开始上树摘桃,这种规定了一个最长等待时间,在规定时间内前面操作完成就可以进行下一步的操作就是隐式等待
到这里不知道这个解释的是否清楚,如果还不清楚,那再举一个例子:
假设有10个猴子排队摘桃子,如果规定第一个猴子上树和第二个猴子上树的时间间隔要为3分钟,也就是前一个猴子可能2分钟就可以摘完桃下树,但是后面一个猴子一定要等满3分钟才可以上树摘桃,这就是显式等待
那么隐式等待是怎样的呢,两个猴子之间规定一个最长的等待时间3分钟,在这3分钟之内前面一个猴子花2分钟摘完桃下来,后面一个猴子可以立马上树摘桃,这就是隐式等待
按照上面的例子,显式等待的情况,10个猴子都摘完桃子需要30分钟,而隐式等待中,10个猴子花20分钟就可以摘完桃子,很明显,相比之下,隐式等待大大的节省了时间,省下的时间可以供猴子们尽情打农药
同样的道理,在我们做自动化测试的时候也是一样的,运用隐式等待可以节省测试时间,我们的目标,不仅仅是没有蛀牙,更要把工作的效率提到最高。
概念解释到这里,不用代码细说的都是耍流氓,接下来,翠花,上代码
为了方便看到等待时间的效果,我们用一个带有加载动画的页面进行测试https://autowebtest.github.io/mys
这样的界面,打开你就能看到效果了,跳转出来左上角的导航按钮还是需要点时间的
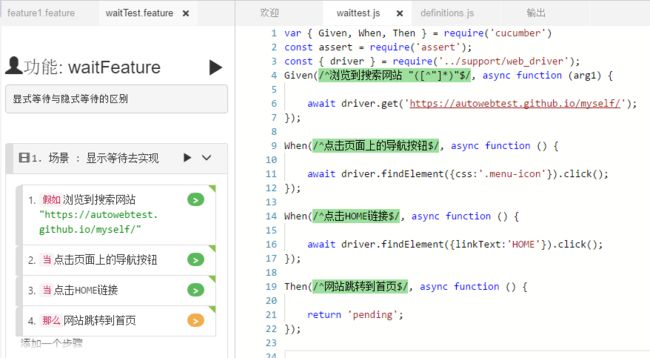
按照我们之前的经验,先把程序写起来,这个不用解释了吧,老生常谈了,大家看到我现在的代码里面是没有加等待时间的是吧,这个时候你去运行一下,肯定会报一个元素找不到的错误,当然这个之前的笔记中也有提到过,事实上呢,并不是元素定位出了错,锅在于页面上的元素还没来的及上场,我们的程序就动手去找了,必须找不到
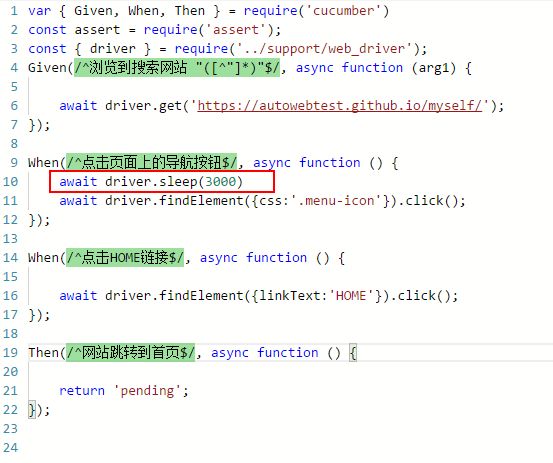
报错的贴图这里不贴了可以吗,一段红色的字,你们看了该不开心了,我们下面做个显式等待的程序,很简单,你们也见过,就是sleep呀,点击按钮和链接的步骤前都加一段sleep,再试试,可以跳出来没问题吧?跳不出来我让猴子给你摘桃吃
显示等待有没有觉得so easy,但是我们也说了,这样呢就给人家写死了每一步要等待多久,万一说哪天网速开挂了,1s钟就跳出元素,还得傻傻的等过了3s再执行下一步,少年,我们是要效率滴!没问题,要效率是吧,改!隐式等待,怎么写?去官网找API文档
https://seleniumhq.github.io/selenium/docs/api/javascript/module/selenium-webdriver/chrome_exports_Driver.html#wait
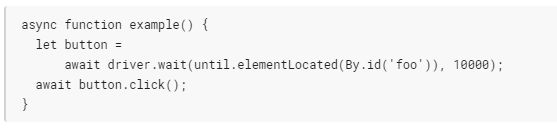
大致写法是这样的
代码里先把By和until引入进来
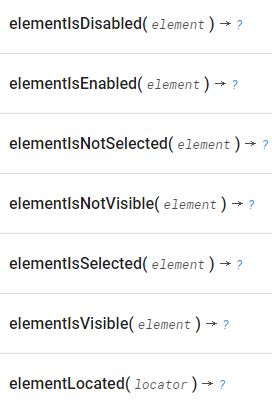
我们再来看一下until用法
https://seleniumhq.github.io/selenium/docs/api/javascript/module/selenium-webdriver/lib/until.html
until下面的一系列元素可见,元素加载完成,显示元素文本,上面的程序中也可以看得到的,都是可以拿来用的
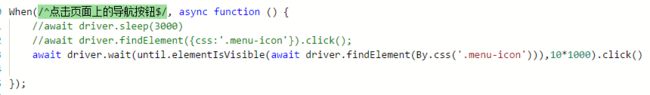
所以我们的程序这样写,按照API上的说法,前置条件是等待元素出现定位元素,后面设置最长等待时间10s,这里的单位是毫秒,所以10s是10*1000,定位到以后后面加click点击操作
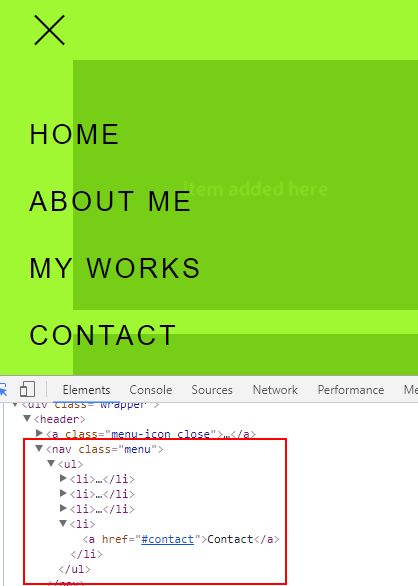
大家在定位元素的时候有没有发现,findElement和findElements,多个s什么区别呢,英语老师告诉我们这是单复数的区别,在代码里面就是单个元素和多个元素的区别喽,比如这里,导航的列表下几个选项
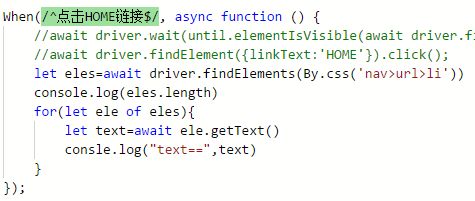
定位的时候可以发现他们是隶属nav下的ul里,那么这些元素的值我们可以定义为nav>ul>li,我们的程序里遍历一下获取到各元素的文本
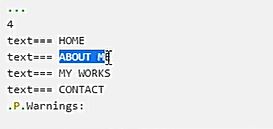
执行出的结果:数组长度是4,每个元素的内容在下面逐一列出
可以将此方法运用到今后遇到的下拉列表里获取元素信息,大家可以在各个网站尝试练习
今天的课堂笔记到这里结束,感谢大家收看
腾讯课堂https://ke.qq.com/course/281565#tuin=173f40be,周一至周五晚上8:00,欢迎报名学习
测试工具CukeTest下载地址http://www.cuketest.com/