- 构建指标体系的价值 - AxureMost 落葵网
AxureMost
NPDP产品经理开源知识库产品经理
产品经理构建指标体系具有多方面的重要价值:一、产品规划与战略落地战略目标细化产品经理需要将公司的战略目标转化为具体的产品目标。指标体系是实现这一转化的有效工具。例如,如果公司战略是提升市场份额,产品经理可以构建包括用户增长数、市场渗透率等指标的体系,将战略目标分解为产品可衡量的小目标。这样可以确保产品的规划和发展方向与公司整体战略紧密契合。产品路线图规划指标体系能够为产品路线图的规划提供数据支持。
- 产品经理-需求规格文档(SRS) - AxureMost
AxureMost
NPDP产品经理开源知识库产品经理
需求规格文档(SRS)-AxureMost需求规格文档也叫需求规格说明书,通常是作为乙方项目给甲方书写的项目类的需求文档。需求文档也叫产品需求文档,是自己作为甲方时候书写的产品设计说明书需求规格文档(SoftwareRequirementsSpecification,SRS)是软件开发过程中一个至关重要的文档,它详细描述了系统的需求,包括功能、性能、接口、数据和数据库、安全性和保密性等方面的要求。
- 【Axure模版素材】ElementUI Plus 组件库 - AxureMost
AxureMost
axure模板-素材axure产品经理
【Axure】ElementUIPlus组件库/元件库ElementPlus继承了ElementUI的优秀设计,并针对V进行了全面升级。ElementPlus提供了丰富的UI组件,一致的用户界面。以下是一些ElementPlus组件库中的关键组件和样式特点:基础组件:按钮(Button):支持多种类型(如主按钮、次按钮、危险按钮)和状态(如加载中)。输入框(Input):包括文本输入、密码输入、数
- Axure RP 入门教程
Johnny-Zhuang
总结了下学校软工课上用的PPT上的内容以及网上一些教程内容。看完基本入门AxureRP了。第一次学感觉还是蛮有用的。图片发不出来。。附上软件下载地址以及PPT地址:http://pan.baidu.com/s/1i3sZxy9入门篇第一章介绍以工具栏工具(widgets)绘制示意图(Wireframe)第二章流程图(FlowDiagrams)撰写网页说明(PageNotes)第三章高级交互设计(R
- 【Axure高保真原型】多选树筛选表格
梓贤Vigo
Axure原型产品经理交互中继器
今天和大家分享多选树筛选表格的原型模板,点击树的箭头可以展开或者收起子级内容,点击多选按钮,可以切换选中或未选中,同时自动根据反选父级(未选、半选、全选),会根据已选中选项筛选表格数据。左侧的树和右侧的表格都是用中继器制作的,所以使用也很方便,只需要在中继器表格里填写对应内容,即可自动生成交互效果,具体效果可以观看下方视频或者打开预览地址体验。【原型效果含使用教程】【Axure高保真原型】多选树筛
- 互联网产品经理
西部驯兽师
项目管理软件工程方法论产品经理
要成为高级互联网产品经理,需要系统性地构建知识体系、规划职业路径、积累实战经验并建立行业影响力。以下是具体路径和建议:一、知识体系构建1.核心能力模块市场与用户洞察:掌握市场分析工具(SWOT、PESTEL、波特五力模型)。精通用户研究方法(问卷、访谈、用户画像、A/B测试)。学习行为心理学(如《影响力》《思考,快与慢》)。产品设计与技术基础:熟悉产品设计工具(Axure、Figma、墨刀)。理解
- 【IoT】产品经理进阶之道:五元方法论
产品人卫朋
IoT产品之产品经理进阶之路产品经理产品设计
首先从个人经历的四个阶段入手,谈谈为什么要用势道法术器五元论来建立产品思维?做产品一般至少需要经历四个阶段,分别是工具人阶段、套路阶段、流程阶段和方法论阶段。分别对应五元论中的器、术、法、道,对于势的讨论在后续实例中再做详述。工具人阶段:刚开始做产品时陷入了对工具的痴迷,包括:PS、AutoCAD、PROE、犀牛、Axure、Keyshot、Altium……大概有2个月的时间精力都消耗在了学习使用
- Ai阅读各种需求文档需求文档
小赖同学啊
人工智能自动化测试(apppcAPI)testTechnologyPrecious人工智能c#开发语言
让AI阅读不同格式需求文档的方法在软件项目开发中,需求文档通常以多种格式存储,如Word、Figma、蓝湖和Axure。要让AI阅读这些文档,需针对不同格式采用特定的处理方式。一、Word文档格式转换:可利用Python的python-docx库将Word文档转换为纯文本。示例代码如下:importdocxdefdocx_to_text(file_path):doc=docx.Document(f
- UE学习日志#14 GAS--ASC源码简要分析10 GC相关
学游戏开发的
UE学习日志学习游戏引擎unrealengine笔记
注:1.这个分类是按照源码里的注释分类的2.本篇是通读并给出一些注释形式的,并不涉及结构性的分析3.看之前要对UE的GAS系统的定义有初步了解4.因为都是接口函数,有些没细看的研究那一部分的时候会细看1一些接口函数,但是注释说不要直接调用要通过GameplayCueManager调用//Donotcallthesefunctionsdirectly,callthewrappersonGamepla
- 22_设计方案(第三章-技术路线)
珞圻-Health
信息化项目验收文档体系政务大数据人工智能
3.7技术路线3.7.1开发及设计工具(1)开发工具IntellijIDEA2020、visualstudiocode1.51、GIT,mvn、jekins、Jemeter、LoadRunner、Sonar。(2)设计工具数据库设计工具:Powerdesigner。接口设计工具:YAPI。原型设计工具:Axure、墨刀、蓝湖。3.7.2后台框架3.7.2.1基础框架系统采用以微服务的思想,拆分冗余
- 原型设计工具
VIPLemon
原型设计ui平面交互
原型设计工具发现一个可以在线原型设计和团队协作设计的原型工具使用地址:https://app.mockplus.cn/team/invitation/rpFree/qcmis-gW3QF4t产品经理上传和编辑产品文档|制作交互原型|清晰梳理产品逻辑|设计任务管理设计师Sketch/PS/XD/Figma/Axure/摹客RP设计稿一键上传|设计评审讨论|自动标注一键生成,手动标注自由发挥|四种版本
- 【个人学习日志-前端】浏览器窗口大小改变后,超出视窗部分的导航栏div标签背景色丢失问题
雲海夢
学习csshtmlvscode前端
项目场景:复刻小米商城前端html。问题描述浏览器窗口宽度改变后,导航栏div标签超出视图的部分背景色丢失。问题如图:原因分析:导航栏的宽度是基于其子元素的宽度计算的,当窗口宽度较小时,子元素可能会换行或超出视窗,导致背景色无法覆盖整个导航栏。如果导航栏的布局没有正确处理响应式设计,当窗口宽度较小时,布局可能会塌陷,导致背景色丢失。min-width属性用于设置元素的最小宽度,确保元素在窗口宽度较
- Axure入门教程 -- 第三章:交互设计基础
山海青风
产品设计axure交互
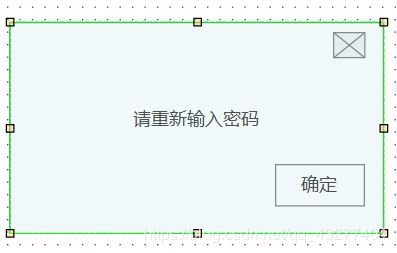
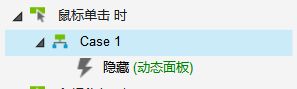
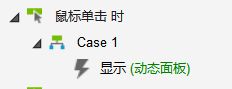
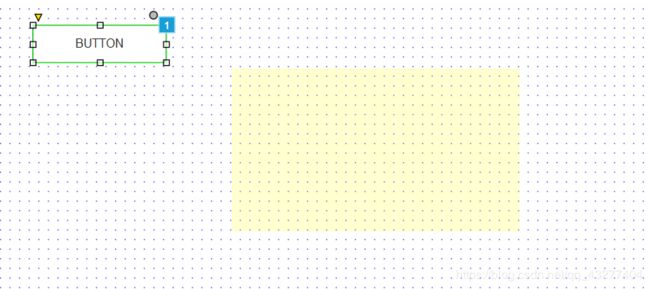
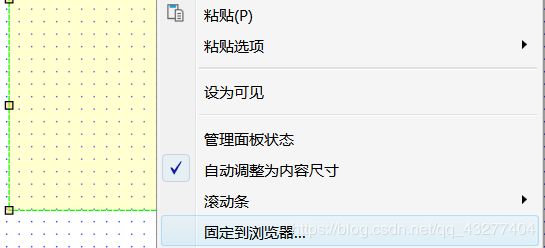
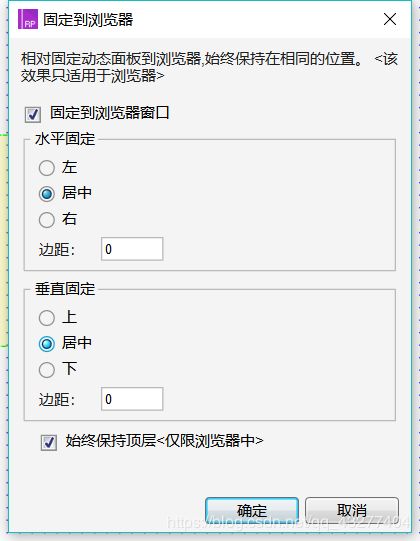
第三章:交互设计基础3.1交互原理与Axure的事件系统3.1.1什么是交互?交互设计是指为原型添加响应动作,使用户行为与页面元素产生互动。Axure支持多种交互类型,例如:•点击按钮跳转页面•鼠标悬停显示菜单•表单提交后显示提示信息3.1.2Axure事件系统简介Axure通过触发事件和动作组合实现交互效果,以下是常用的事件类型:1.鼠标事件:单击(OnClick)、双击(OnDoubleCli
- Axure RP 9 原型设计【交互】功能的使用,让你的原型变成高仿真的有灵魂的演示文档。
@sunfa
软件原型设计软件开发AxureRP9原型设计
一、【交互】1)首先选中目标:如(按钮、文本框、复选框、下拉列表框、单元格、矩形)等控件;2)点击右侧功能栏-->【交互】-->【新建交互】-->选择要赋给它的触发事件/交互样式;3)点击选择交互样式后-->选择要执行的动作-->如:(设置另一个目标的尺寸,从多少变成多少等);4)最后预览下效果;
- 【Axure高保真原型】中继器表格控制动态面板
梓贤Vigo
Axure原型产品经理交互中继器
今天和大家分享中继器表格控制动态面板的原型模板,鼠标点击中继器表格对应行的查看详细简历按钮后,可以在中部弹出动态面板弹窗,弹窗内显示对应行员工的简历页面。这个表格是用中继器制作的,所以使用也很方便,维护中继器表格里的信息,以及在动态面板内添加对应员工编号的页面和内容,即可自动生成交互效果……具体效果可以打开下方原型地址体验或者点击下方视频观看【原型效果含使用方式】【Axure高保真原型】中继器表格
- UE学习日志#23 C++笔记#9 编码风格
学游戏开发的
C++UE学习日志学习笔记c++
注:此文章为学习笔记,只记录个人不熟悉或备忘的内容1为代码编写文档1.1使用注释的原因1.说明用途的注释应该注释的信息:输入,输出含义,参数的类型含义,错误条件和处理,预期用途,性能保证。一些明显能看出的信息不必加到注释。2.用来说明复杂代码的注释一些算法的用途,具体一行的作用等等。例如,一些复杂代码的循环不变量,比如插入排序中要一直保证当前遍历索引i之前的数组元素是有序的。3.传递元信息的注释例
- UE学习日志#9 GAS--ASC源码简要分析7 GameplayEffects: Primary outward facing API for other systems P3
学游戏开发的
UE学习日志学习游戏引擎
注:1.这个分类是按照源码里的注释分类的2.本篇是通读并给出一些注释形式的,并不涉及结构性的分析3.看之前要对UE的GAS系统的定义有初步了解4.因为都是接口函数,有些没细看的研究那一部分的时候会细看15GetGameplayEffectMagnitude注释的大致翻译:原始访问器,用于查询游戏效果的强度,但结果并不总是准确的。外部代码(如UI等)如何询问类似“这个游戏效果会将我的伤害修改多少”这
- inux学习日志前传_基础命令
stevenux
Linux入门-自学Linux
Linux学习日志_基础命令Linux哲学:测试shell脚本是否有语法错误bash单步执行脚本hwclock(一般使用:hwclock-r读取硬件时间)文件系统:rm:删除cp:copy(默认只复制文件)mv:moveinstall:(复制后有执行权限)cut:文本排序:sort(不影响源文件,只影响显示)文本统计:wc(wordcount)字符处理:tr转换或删除字符bash及其特性:练习:用
- UE学习日志#21 C++笔记#7 基础复习7 string和string_view1
学游戏开发的
UE学习日志C++学习c++笔记unrealengine游戏引擎
注:本文内容来自《C++20高级编程》,作为笔记1动态字符串1.1C风格的字符串1.C语言中,字符串的最后一个字符是null字符(\0),官方将这个null字符定义为NUL,只有一个L。2.中,strlen()返回的是字符串的长度,而不是实际内存的长度,实际内存在字符串长度的基础上加1,因为结尾的'\0'。3.若char[]的字符串,sizeof()返回实际内存大小,而char*存储的字符串siz
- UE学习日志#19 C++笔记#5 基础复习5 引用1
学游戏开发的
C++UE学习日志学习c++笔记unrealengine游戏引擎
C++中的引用(reference)是另一个变量的别名。对引用的所有修改都会更改其引用的变量的值。可以将引用视为隐式指针,它省去了获取变量地址和解引用指针的麻烦。另外,可以将引用视为原始变量的另一个名称。可以创建独立的引用变量,在类中使用引用数据成员,接受引用作为函数和方法的参数,并从函数和方法返回引用。1引用变量1.1引用变量必须总是在创建时被初始化引用变量必须在创建时被初始化,例如:intx{
- UE学习日志#18 C++笔记#4 基础复习4 指派初始化器和指针
学游戏开发的
UE学习日志C++学习c++笔记
1指派初始化器C++20引入了指派初始化器,以使用他们的名称初始化所谓聚合的数据成员。聚合类型是满足以下限制的数组类型的对象或结构或类的对象:1.仅public数据成员,2.无用户声明或继承的构造函数,3.无虚函数和无虚基类、private或protected的基类指派初始化的顺序必须与声明顺序相同,不允许混合使用指派初始化器和非指派初始化器。未使用指派初始化器初始化的任何数据成员都将使用其默认值
- 学习日志009--面向对象的编程
Z211613347
python
一、面向对象面向对象编程(Object-OrientedProgramming,简称OOP)是一种编程范式,它使用“对象”来设计应用程序和计算机程序。它利用了抽象、封装、继承和多态这些概念。一、面向对象编程的核心概念封装(Encapsulation)封装是面向对象编程的一个主要特征,它将对象的数据(属性)和操作这些数据的方法(行为)结合在一起,形成一个独立的对象。这样做的好处是可以隐藏内部的复杂性
- 学习日志011--模块,迭代器与生成器,正则表达式
Z211613347
python
一、python模块在之前学习c语言时,我们学了分文件编辑,那么在python中是否存在类似的编写方式?答案是肯定的。python中同样可以实现分文件编辑。甚至还有更多的好处:提高代码的可维护性:当代码被分成多个文件时,每个文件可以专注于实现特定的功能或模块。这使得查找和修复错误变得更加容易。可以更方便地对代码进行局部修改,而不需要浏览整个项目的代码。增强代码的可读性:分文件编程允许开发者
- 2022-02-09大数据学习日志——PySpark——Spark快速入门&Standalone集群
王络不稳定
sparkbigdata大数据
第一部分Spark快速入门01_Spark快速入门【Anaconda软件安装】[掌握]使用Python编写Spark代码,首先需要安装Python语言包,此时安装Anaconda科学数据分析包。Anaconda指的是一个开源的Python发行版本,其包含了conda、Python等180多个科学包及其依赖项。Anaconda是跨平台的,有Windows、MacOS、Linux版本。#下载地址:ht
- 【Axure 模版素材】Arco Design组件库 - AxureMost
AxureMost
NPDP产品经理开源知识库axure产品经理
【Axure】ArcoDesign组件库/元件库ArcoDesign组件库旨在提供一套高效、美观的企业级设计解决方案。它包含丰富的组件和样式,覆盖了多种交互场景。以下是ArcoDesign组件库中的一些关键样式和组件特性:基础样式:颜色主题:提供丰富的颜色主题配置,支持自定义,包括基础颜色、字体、阴影等,且支持可视化编辑与实时预览。布局:基于模块化设计,提供灵活的布局方案,支持响应式设计,便于构建
- SQL记录学习日志
柠檬无糖可乐
sql学习数据库
删除表DROPTABLE:彻底删除表和其数据,无法恢复。DROPTABLEIFEXISTS:在删除之前检查表是否存在。TRUNCATETABLE:删除所有数据,但保留表的结构。DELETE:删除表中的所有数据,但保留表的结构和约束。
- UE学习日志#8 GAS--ASC源码简要分析5 GameplayEffects: Primary outward facing API for other systems P2
学游戏开发的
UE学习日志学习游戏引擎
注:1.这个分类是按照源码里的注释分类的2.本篇是通读并给出一些注释形式的,并不涉及结构性的分析3.看之前要对UE的GAS系统的定义有初步了解4.因为都是接口函数,有些没细看的研究那一部分的时候会细看8OnPredictiveGameplayCueCatchupCall预测性添加的GC,移除标签并尝试InvokeGC事件ByTag/**Calledforpredictivelyaddedgamep
- Axure电商后台业务管理系统原型模板+app电商原型交互+移动端电商通用PRD文档+全局交互用例说明+Axure高保真电商社交prd文档+电商prd+电商需求文档+订单、购物车、配货、物流、仓储
PM_北辰
Axure实战高保真原型经典案例下载产品经理rp源文件axure电商原型移动端电商通用PRD文档Axur电商社交prd文档电商prd+电商需求文档+订单购物车配货物流仓储电商后台业务管理系统原型模板
作品介绍:Axure电商后台业务管理系统原型模板+app电商原型交互+移动端电商通用PRD文档+全局交互用例说明+Axure高保真电商社交prd文档+电商prd+电商需求文档+订单、购物车、配货、物流、仓储Axure原型交互演示及下载地址:AxureCloud-GeneratingProjecthttps://o1naur.axshare.com原型部分功能展示1原型部分功能展示1原型部分功能展示
- 大一软件工程学习日志3
自由-之翼
学习
哈哈ヾノ≧∀≦)o,考完离散了,挺简单的,而且是老师手改,知道成分了吧今天熬了一个通宵,五点睡得,十一点起的。实话实说离散数学期末花个一两天就行了。主要是做题,而且是一种只要一道例题就可以记得方法的科目。加油✊,持续更新
- UE学习日志#2 GAS--GA中的Tag2
学游戏开发的
UE学习日志学习
3用标签阻止能力BlockAbilitiesWithTag这个翻译还是比较准确的(我觉得),跟前面的取消同理,而且本类的调用都在写在了同一个函数里,就是前边的那个ApplyAbilityBlockAndCancelTags,还有一个尖锐的问题:我自己阻塞自己会怎么样,哎这个问题还得看调用的流程,留个坑之后研究运行流程会补。定义:/**Abilitieswiththesetagsareblocked
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring