Web项目【样式加载失败】原因
记得以前发布项目的时候遇到过这个问题,忘了当时怎么捣鼓好的。近期又遇到这个问题,花了很久才解决,记录下来,希望可以帮到更多的人。
目录
- Web项目【样式加载失败】原因
- 1.浏览器兼容性
- 2.路径错误
- 3.响应的Content-Type错误
常见的样式文件有有css、js,加载不出来主要有三方面的原因:
1.浏览器兼容性
浏览器内核可以分成两部分:
- 渲染引擎。负责取得网页的内容(HTML、XML、css图像等)
- JS 引擎。负责加载JavaScript脚本
当前主流的浏览器内核:
- IE内核。微软自带的浏览器使用的就是这种内核。
- Chrome内核。谷歌浏览器使用的内核,搜狗、QQ等浏览器都是在Chrome内核基础上开发的。
为了达到更好的用户体验,大部分浏览器都换用了Chrome内核,一些前端框架(如Bootstrap)也推荐使用Chrome内核的浏览器进行解析。
实际开发的时候,尽可能使用高版本的IE或Chrome浏览器,并使用HTML5格式,才能看到完整的渲染效果。
2.路径错误
web项目中的路径分为两种:
- 绝对路径。以磁盘根目录为根结点,如windows的
C:\,Linux的/etc - 相对路径。以项目路径为根节点,如
/css/index.css,/js
归根结底,不管哪种路径,本质上都是绝对路径。所有的相对路径都是系统或API在底层帮助我们构建了绝对路径,从而找到资源
开始排查错误和解决:
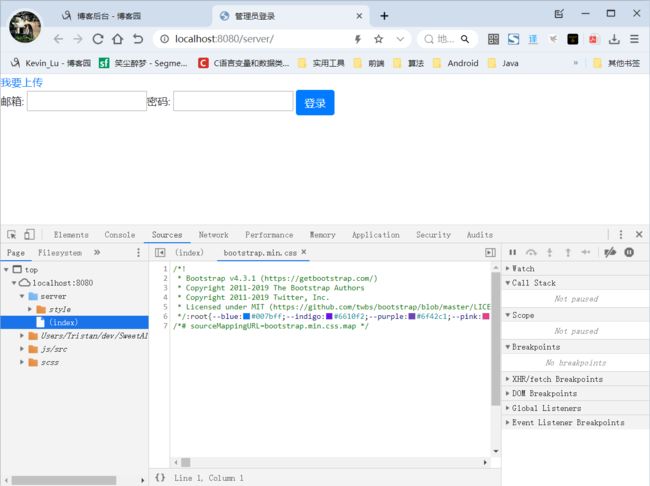
- 介绍一个小工具,谷歌浏览器自带的
开发者工具,你可以使用Ctrl+Shift+i或者右键检查调出它,如图:

- 我们点击
Sources,刷新一下网页:

可以看到,我们的样式表确实是请求到了,如果为空的话,那就是路径出问题了。
- 查看一下你的jsp/html代码,如果是这种:
使用了网络url,一般不会出现问题,你可以在浏览器直接访问源文件验证链接是否有效

- 如果类似这种:
就是使用相对路径,style文件夹应该和你的jsp/html文件在同一目录下
- 一般服务器会自动转换为对应的绝对路径,如果没有,可以使用以下这种:
也可以用EL表达式:
或者直接来个绝对路径:
<%
String path = request.getContextPath();
String basePath = request.getServerName() + ":" + request.getServerPort() + path + "/";
String baseUrlPath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
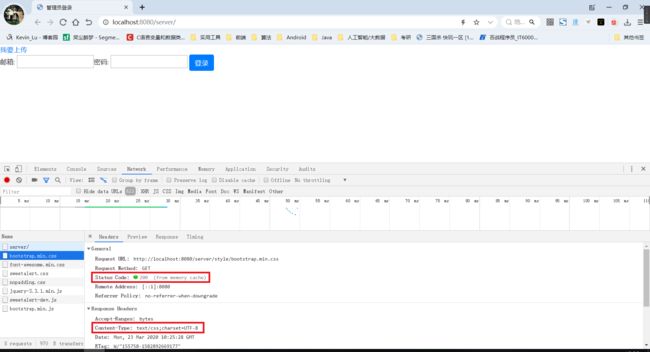
3.响应的Content-Type错误
点击开发者工具的Network,刷新页面,点击样式文件:

可以看到状态码是200响应正常
css正常的Content-Type应该如图为text/css类型,如果是text/html类型是加载不出样式的
看看你自己的项目是不是使用了过滤器

把圈出来的那行删去或者跳转下过滤器映射目录
删去后仍加载不出来,请把你的项目clear重新编译,浏览器缓存清空并重启
转载请注明博文来源,有什么问题欢迎在评论栏留言。 ——Kevin_Lu 2020/3/23