b站 4天从零玩转jQuery【黑马程序员】部分案例代码_表格添加和删除案例
这个是两个视频的内容写在一起了
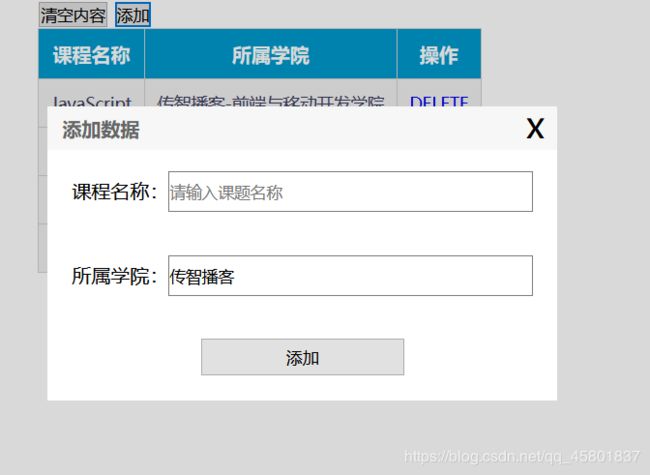
1.下午07-案例-表格删除
2.下午10-案例-动态数据添加和删除
应该就是这两个视频。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 410px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "΢ÈíÑźÚ";
color: #fff;
}
td {
font: 14px "΢ÈíÑźÚ";
}
td a.get {
text-decoration: none;
}
a.del:hover {
text-decoration: underline;
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
.btnAdd {
width: 110px;
height: 30px;
font-size: 20px;
font-weight: bold;
}
.form-item {
height: 100%;
position: relative;
padding-left: 100px;
padding-right: 20px;
margin-bottom: 34px;
line-height: 36px;
}
.form-item>.lb {
position: absolute;
left: 0;
top: 0;
display: block;
width: 100px;
text-align: right;
}
.form-item>.txt {
width: 300px;
height: 32px;
}
.mask {
position: absolute;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
background: #000;
opacity: 0.15;
display: none;
}
.form-add {
position: fixed;
top: 30%;
left: 50%;
margin-left: -197px;
padding-bottom: 20px;
background: #fff;
display: none;
}
.form-add-title {
background-color: #f7f7f7;
border-width: 1px 1px 0 1px;
border-bottom: 0;
margin-bottom: 15px;
position: relative;
}
.form-add-title span {
width: auto;
height: 18px;
font-size: 16px;
font-family: ËÎÌå;
font-weight: bold;
color: rgb(102, 102, 102);
text-indent: 12px;
padding: 8px 0px 10px;
margin-right: 10px;
display: block;
overflow: hidden;
text-align: left;
}
.form-add-title div {
width: 16px;
height: 20px;
position: absolute;
right: 10px;
top: 6px;
font-size: 30px;
line-height: 16px;
cursor: pointer;
}
.form-submit {
text-align: center;
}
.form-submit input {
width: 170px;
height: 32px;
}
</style>
<script src="jquery-3.5.1.js"></script>
<script>
$(function () {
//1. 找到清空按钮,注册点击事件,清空tbody
$("#btn").on("click", function () {
$("#j_tb").empty();
});
//2. 找到delete,注册点击事件
$("#j_tb").on("click", ".get", function () {
$(this).parent().parent().remove();
});
//3.1找到添加按钮,注册点击事件,显示遮罩层
$("#btnAdd").click(function () {
$("#j_formAdd").show();
$("#j_mask").show();
});
//3.2遮罩层的关闭按钮
$("#j_hideFormAdd").click(function(){
$("#j_formAdd").hide();
$("#j_mask").hide();
});
//3.3添加一行
$("#j-btnAdd").click(function () {
//获取用户输入的内容
var txtLesson=$("#j-txtlesson").val();
var txtBelSch=$("#j-txtBelSch").val();
//用户输入的内容。创建一个tr
var $trNew=$(""+" "+txtLesson+" "+" "+txtBelSch+" "+" DELETE "+" ");
//给新创建的这个$trNew里面的a标签添加一个事件
$trNew.find(".get").click(function(){
$(this).parent().parent().remove();
});
//把新创建的tr标签添加到tbody中
$("#j_tb").append($trNew);
//添加数据面板和遮罩层隐藏
$("#j_hideFormAdd").click();
});
//3.4
$("#j_tb .get").click(function(){
$(this).parent().parent().remove();
})
});
</script>
</head>
<body>
<div class="wrap">
<input type="button" value="清空内容" id="btn">
<input type="button" value="添加" id="btnAdd">
<table>
<thead>
<tr>
<th>课程名称</th>
<th>所属学院</th>
<th>操作</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<!-- <td><input type="checkbox"/></td> -->
<td>JavaScript</td>
<td>传智播客-前端与移动开发学院</td>
<td><a href="javascrip:;" class="get">DELETE</a></td>
</tr>
<tr>
<!-- <td><input type="checkbox"/></td> -->
<td>css</td>
<td>传智播客-前端与移动开发学院</td>
<td><a href="javascrip:;" class="get">DELETE</a></td>
</tr>
<tr>
<!-- <td><input type="checkbox"/></td> -->
<td>html</td>
<td>传智播客-前端与移动开发学院</td>
<td><a href="javascrip:;" class="get">DELETE</a></td>
</tr>
<tr>
<td>jQuery</td>
<td>传智播客-前端与移动开发学院</td>
<td><a href="javascrip:;" class="get">DELETE</a></td>
</tr>
</tbody>
</table>
</div>
<!--遮罩层-->
<div id="j_mask" class="mask"></div>
<!--添加数据的表单-->
<div id="j_formAdd" class="form-add">
<div class="form-add-title">
<span>添加数据</span>
<div id="j_hideFormAdd">x</div>
</div>
<div class="form-item">
<label class="lb" for="j-txtlesson">课程名称:</label>
<input class="txt" type="text" id="j-txtlesson" placeholder="请输入课题名称">
</div>
<div class="form-item">
<label class="lb" for="j-txtBelSch">所属学院:</label>
<input class="txt" type="text" id="j-txtBelSch" value="传智播客">
</div>
<div class="form-submit">
<input type="button" value="添加" id="j-btnAdd">
</div>
</div>
</body>
</html>