- 微信小程序 底部导航栏实现凸出内凹效果
hujie9371
微信小程序
话不多说,首先上效果展示:在微信小程序开发中,开发者往往需要根据自定义的需求实现底部导航栏,而这种凸出与内凹的效果往往使人头疼。主要难点是背景色、圆切角的过渡、透明、阴影遮挡等问题。一般的解决方案是使用图片或者svg显示凹凸,或者利用css阴影效果遮挡切角。但在【SkylineUI组件库】小程序中的底部导航栏,我则是直接使用canvas绘制,并且使用skyline渲染框架,不仅解决了以上问题,并且
- Canvas绘制简易雨滴碰撞效果
DTcode7
HTML网站开发#canvas绘图HTML绘图canvasJavaScriptcanvas绘图
Canvas绘制简易雨滴碰撞效果基本概念与作用说明示例一:基本的雨滴生成与移动HTML结构JavaScript逻辑示例二:添加碰撞检测更新JavaScript示例三:动态改变雨滴的速度和大小更新JavaScript示例四:添加用户交互更新JavaScript示例五:模拟风的影响更新JavaScript实际工作中的技巧在Web开发中,HTML5Canvas提供了一个强大且灵活的绘图环境,可以用来创建
- Canvas高级动画:文字瀑布流
DTcode7
HTML网站开发#canvas绘图HTML绘图canvasJavaScriptcanvas绘图
Canvas高级动画:文字瀑布流1.基本概念与作用1.1文字瀑布流简介1.2Canvas在动画中的作用2.示例一:基本的文字瀑布流实现代码解释3.示例二:增强版文字瀑布流新增功能4.示例三:互动版文字瀑布流新增功能5.示例四:使用WebWorkers进行优化工作线程文件`worker.js`新增功能6.不同角度的功能使用思路6.1自定义字符集6.2透明度变化6.3响应式设计7.实际工作中的技巧7.
- ThreeJS入门(036):THREE.RawShaderMaterial 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第036篇入门文章文章目录构造函数常用属性示例使用统一变量使用宏定义使用扩展使
- WPF7-布局元素
Zy100Papa
wpf.netxamlc#
目录1.WPF布局原则--不应设置具体大小2.WPF中布局容器2.1.Grid控件(网格布局)2.2.StackPanel控件(栈式布局)2.3.WrapPanel控件(环绕布局)2.4.DockPanel控件(停靠布局)2.5.Canvas面板控件(绝对定位布局)2.6.UniformGrid控件2.7.GridSplitter网格分割器2.8.TabPanel:选项卡面板1.WPF布局原则–不
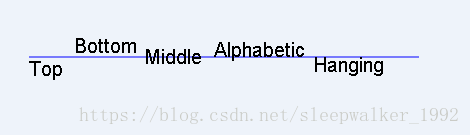
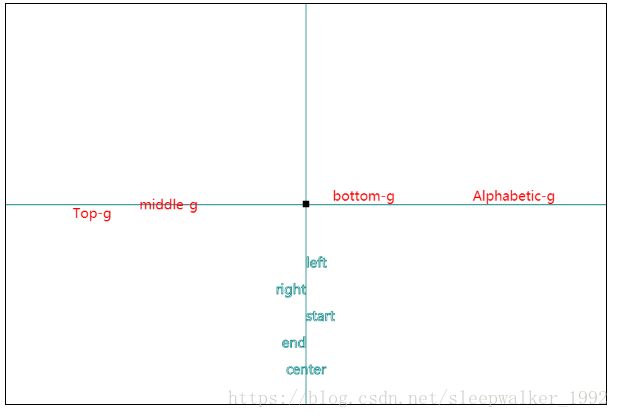
- 第76节 绘制文字(fillText 和 stroke)
川石课堂软件测试
harmonyos鸿蒙鸿蒙系统华为华为云
在HarmonyOS中,使用TS(TypeScript)语法进行画布(Canvas)开发时,fillText和strokeText是两个常用的方法,分别用于填充文本和绘制文本边框。以下是这两个方法的详细用法:fillText方法fillText方法用于在画布上绘制填充文本。语法:fillText(text:string,x:number,y:number,maxWidth?:number):voi
- Web网页开发——水果忍者
大道归简
AI模型探索前端javascripthtml
1.介绍复刻经典小游戏——水果忍者2.预览3.代码FruitNinjaWebDemobody{margin:0;padding:0;overflow:hidden;background-color:#333;font-family:Arial,sans-serif;touch-action:none;}#gameCanvas{background-color:#87CEEB;display:blo
- html5代码_HTML5篇(一)
weixin_39713317
html5代码html5标签属性大全
html5是html最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。其设计目的是为了在移动设备上支持多媒体,当前大部分现代浏览器已经具备了某些HTML5支持。如上图,html5的新增的api,如在翻页时的动画效果、右上角的音频播放等,便利开发的同时也提升了用户体验。html5新特性:用于绘画的canvas元素用于媒介回放的video和audio元素对本地离线存储的更好的支持新的
- canvas保存图片
初晨未凉
javascript前端开发语言
需求:上面有几个按钮,其中有一个切换是图片用v-if会导致图片加载慢实现方法:一进来就加载,通过监听元素显示,用于控制canvas的宽高,从而达到隐藏的效果组件dowolad.vue保存二维码exportdefault{props:['show'],data(){return{show:true,canvasId:'myCanvas',imagePath:'',canvaseAttr:{width
- Canvas 和 SVG 有什么区别?
晚夜微雨问海棠呀
前端javascript开发语言
Canvas与SVG核心差异解析1.渲染模式本质维度CanvasSVG图形类型位图(像素级操作)矢量图(数学公式描述)渲染模式立即模式(绘制后无对象保留)保留模式(DOM树维护图形对象)更新机制全量重绘增量更新constctx=document.getElementById('myCanvas').getContext('2d');ctx.fillStyle='red';ctx.fillRect(
- 第73节 绘制图像(ImageData)
川石课堂软件测试
harmonyos鸿蒙鸿蒙系统华为华为云华为od
在HarmonyOS中,ImageData对象可以存储canvas渲染的像素数据,这对于图像的绘制和处理至关重要。以下是关于HarmonyOS中如何使用ImageData绘制图像的一些关键点:一、ImageData的基本概念ImageData对象是一个包含像素数据的对象,通常与CanvasAPI一起使用。它提供了对Canvas上特定区域的像素数据的访问和操作。二、获取ImageData对象在Har
- SCOT 500M Operations Analytics: Simulation
后端
FinalExamOperationsAnalytics:SimulationSCOT500M,Spring2025IndividualFinalExam:DueFriday,February28,11p.m.OnCanvasAfewguidelinesfortheexam:•Thisassignmentistobedoneentirelyindividually.•Youmaydiscussit
- 089:vue+cesium 粒子系统定点喷射红色烟雾效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium配置cesium教程cesium示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第089篇文章文章目录一、示例效果图二、示例介绍三、配置说明四、示例源代码(共122行)一、示例效果图二、
- 微信小程序-二维码绘制
lvbb66
微信小程序小程序
wxmlwxss/*pages/QRcode/QRcode.wxss*/.canvas{width:100%;height:-webkit-calc(100%-44px);height:-moz-calc(100%-44px);height:calc(100%-44px);background:#fff;}js//pages/index/index.jsimportQRCodefrom'./wea
- 【JavaScript】《JavaScript高级程序设计 (第4版) 》笔记-Chapter18-动画与 Canvas 图形
江湖人称菠萝包
【HTML&CSS&JS】相关javascript开发语言前端
十八、动画与Canvas图形动画与Canvas图形图形和动画已经日益成为浏览器中现代Web应用程序的必备功能,但实现起来仍然比较困难。视觉上复杂的功能要求性能调优和硬件加速,不能拖慢浏览器。目前已经有一套日趋完善的API和工具可以用来开发此类功能。毋庸置疑,是HTML5最受欢迎的新特性。这个元素会占据一块页面区域,让JavaScript可以动态在上面绘制图片。最早是苹果公司提出并准备用在控制面板中
- 鸿蒙原生绘图API:从基础到高阶的绘制之旅(基础版)
theme:hydrogen大家好,欢迎来到莓创IT技术分享频道,我是陈杨。由于经常有小伙伴一直给我反馈说莓创图表(mccharts)数据多的时候经常卡顿,很无奈之前做动画的时候没考虑ArkTs的性能瓶颈,导致现在又要重构开发。于是我重新翻阅文档,看看有没有新的方式来解决。在翻阅官网文档的时候,无意间看到这句话。发现了@ohos.graphics.drawing模块性能竟然比canvas好,所以最
- uniApp小程序保存图片canvas
裴嘉靖
uni-app画布
邀请好友领积分微信好友保存图片保存图片exportdefault{components:{},data(){return{app:getApp().globalData.peiImg,result:'',//生成海报的urler:'',imgurl:'',canvasShow:true,canvasercode:'',bj:'',writePhotosAlbum:undefined};},onSh
- Compose 组件渲染流程
Boo_Wang
ComposeandroiduiCompose
Compose组件渲染流程概述组合布局LayoutModifierLayoutComposable固有特性测量Intrinsic使用内置组件的固有特性测量自定义固有特性测量SubcomposeLayout绘制CanvasComposableDrawModifierdrawWithContentdrawBehinddrawWithCache概述在传统的view系统中,组件渲染可分为三步:测量,布局与
- cocos creator从零开发五子棋(03)-棋盘网格绘制
cocos
新建scripts/Game.ts,内容如下,把它挂载到Canvas节点上。拖拽Canvas/grid/bg节点到bgNode属性上,拖拽Canvas/grid/root节点到rootNode属性上。const{ccclass,property}=cc._decoratorconstGRID_SIZE=15constGRID_WIDTH=50@ccclassexportdefaultclassGa
- 90.在 Vue 3 中使用 OpenLayers 实现 Canvas 个性化圆形
吉檀迦俐
OpenLayersvue.js前端javascriptopenlayers深度学习前端框架
前言在前端地图应用开发中,OpenLayers是一个非常强大的库,可以帮助我们处理地理空间数据并实现复杂的地图展示。与其他地图引擎相比,OpenLayers提供了更多的灵活性,特别是对地图元素(如点、线、面)的样式定制。本文将介绍如何在Vue3项目中结合OpenLayers使用canvas渲染个性化的圆形样式。项目背景在本项目中,我们使用Vue3和OpenLayers来实现地图的展示,同时在地图中
- python图形界面化编程GUI(二)常用的组件(Text、Radiobutton、Checkbutton、Canvas)和布局管理器(gird、pack、place)
hwwaizs
python-GUI图形化编程python开发语言
Text文本框Text(多行文本框)的主要用于显示多行文本,还可以显示网页链接,图片,HTML页面,甚至CSS样式表,添加组件等。主要用来显示信息,也常被当做简单的文本处理器、⽂本编辑器或者网页浏览器来使用。IDLE就是Text组件构成的。insert插入的时候可以用INSERT代表当前光标的位置,END代表在结尾的位置,也可以用插入小数的形式,2.3代表第二行第三列后插入。fromtkinter
- 前端导出word文件—包含canvas(echarts图表)
Liuer_Qin
jscanvasechartsecharts前端javascript
一、使用的插件html-docx-js二、整体思路因为canvas是运行在内存中的,所以不能简单的通过dom获取canvas图片,需要手动的先将canvas转为image。三、实现先克隆要下载的DOM的副本。因为canvas是运行在内存中的,所以也不能通过cloneNode方法克隆下来(克隆下来是空的)。我们这里将原DOM中的canvas转成图片,然后插入到副本的对应位置,这样操作不会影响原DOM
- HTMl5新增特性有哪些?
番茄牛腩汤
大数据
(1)新增了语义化标签(2)新增了音频视频标签(3)新增了canvas和svg绘图(4)新增了地理定位(navigator.geolocation)(5)新增了拖拽API(drapable)(6)新增了多线程技术webworker(7)新增了即时通讯websocket
- VTK知识学习(32)-图像运算
无所谓จุ๊บ
VTK学习VTK
1、数学运算vklmageMathematics提供了基本的一元和二元数学操作。根据不同的操作,需要一个或者两个输入图像。二元数学操作要求两个输入图像具有相同的像素数据类型和颜色组分。当两个图像大小不同时,输出图像的范围为两个输入图像范围的并集,并且原点和像素间隔与第一个输入图像保持一致。privatevoidTestMathematics(){//绘制一个暗红色矩形vtkImageCanvasS
- 如何使用Vue3创建在线三维模型展示?
ScriptEcho
前端
本文由ScriptEcho平台提供技术支持项目地址:传送门代码相关的技术博客代码应用场景介绍本段代码使用RoughJS库在HTML5Canvas上创建了手绘风格的图像,展示了RoughJS库的强大功能,可用于创建具有有机手绘外观的图形。代码基本功能介绍代码通过RoughJS库创建了一个火焰状的图形,包括:火焰主体:使用path()函数绘制,采用不规则的形状和粗糙的线条。火焰细节:添加了额外的pat
- 成功撒花特效
吉吉安
css特效撒花特效撒花动画成功特效前端前端开发
基础效果:前端安装并引入canvas-confetti包如有问题请使用满血版DeepSeek/国内直连GPT/Claude解答1.安装npminstall--savecanvas-confetti2.在前端代码中引用importconfettifrom'canvas-confetti';2.在前端代码中使用把下面这个直接放到你的函数里面,调用即可,调用时机由自己控制,比如成功状态或者其他时机con
- 工具箱之父小程序源码(二)--萌宠大作战部分
jackzhuoa
微信小程序从零到万微信小程序游戏王者荣耀
微信小程序搜一搜工具箱之父.game-container{position:relative;width:100vw;height:100vh;background-color:#000;}.game-canvas{width:100%;height:100%;}/*游戏信息样式*/.game-info{position:absolute;top:40rpx;left:40rpx;right:40
- 【Three.js】JS 3D library(一个月进化史)
Tiffany_Ho
前端Three.js
#春节过完了,该继续投入学习了~作为一个平面开发者,想要增进更多的技能,掌握web3D开发#前置知识与技能1.JavaScript基础-掌握ES6+语法(类、模块、箭头函数、解构等)-熟悉异步编程(Promise、async/await)-了解事件循环和DOM操作2.HTML5和CSS3-熟悉Canvas和WebGL的基础概念-了解CSS3动画和变换(transform、transition)3.
- uniapp canvas生成海报 并保存到相册
weixin_54408935
记点自己挖的坑uni-app
用的插件这是地址https://ext.dcloud.net.cn/plugin?id=3276用的插件结果自己还踩了一堆坑哎首先引用组件的时候要让组件显示出来不能隐藏可以选择定位然后放置到底层,当然要记得给上面的层级加个背景颜色,免得插件显示出来了这是插件的调用和canvasImage是要渲染的数据//海报生成成功getImg(e)//生成失败fail(err)importlyzCanvasfr
- h5 uniapp html2canvas生成海报,保存到本地功能实现;
js小白羊
uni-appjavascript前端
html2canvas生成海报,保存到本地功能实现1.在开发过程中我们将HTML2canvas封装成一个组件,通过prop传递ID参数2.组件的使用,伪代码不要直接复制uniapp语法3.h5保存生成后的图片到本地方法;1.在开发过程中我们将HTML2canvas封装成一个组件,通过prop传递ID参数在组件中,通过prop接收ID的,ID的变化来触发render.js里面的函数。html2can
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end