引言
cocos creator是什么?
Cocos Creator 是触控科技旗下的产品,以内容创作为核心的游戏开发工具,在 Cocos2d-x 基础上实现了彻底脚本化、组件化和数据驱动等特点。
Cocos Creator 包体的组成与优化技巧:
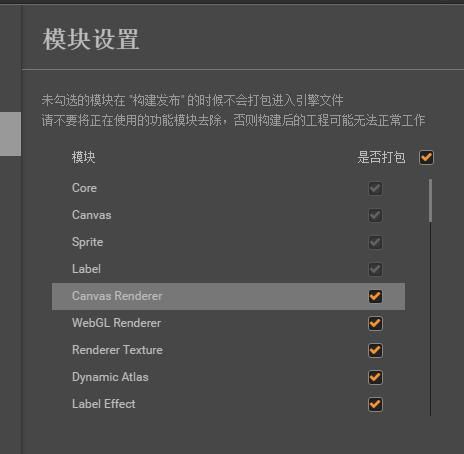
1: 代码体积(引擎 + 业务逻辑代码setting.js)大头在引擎;引擎优化,非常简单,你只要把不要的模块去掉就可以了,你要知道哪些模块是占体积多的,比如物理引擎,能不用的模块,就不用, cocos creator 足够优秀的2D编辑器,可以替代tilemap, 去掉tilemap逻辑
如图:
业务逻辑代码: 一般我们也没法修改,你的业务逻辑差不多,但是,要注意一个 95%以上的同学,都会忽略的一个事实: setting.js, setting.js 的大小,是由谁决定的?resources里面的文件数量, 非代码加载的资源,我一定放出resources模块。
2: 图像资源;
图片的压缩格式: 背景,jpg 体积要小于png, 背景图片jpg, 很多图片格式,导出美术图后,这些图,任然可以压缩。TinyPNG等; 图片分辨率: 1920x1080 > 960x540; 就减少分辨率。
尽可能的使用九宫格的图片,来代替一张整图 ,大大的降低的图片的分斌率,这样就可以节省资源;
图片清晰度: 其实压缩算法,也可以调整清晰度, png, 调整量化系数数,关键信息变少,清晰度会减少,但是分辨率不会变;
图片的像素格式: 这个也式可以的,argb4444 非常少的,除非, 你不是彩色的。
图集打包以后有空地: 空白的地方, 整理,调整;
图片数量:越少越好,帧动画, 减少帧的数目,骨骼动画替换帧动画,节省资源;
3:音乐音效资源(压缩格式, 背景音乐的大小,音乐的数量,声道,采样率);
压缩格式: WAV --->体积 mp3, ogg,
声道:双声道的数据,那么这个时候,体积就式2倍; 采样率: 1秒---》44100 sample, 降低采样率, 压缩软件来做到,视频编码工具来做到;
背景音乐:体积一般比较大,竟可能的要优先优化它;
4: 字库:
(1) 特效文字,尽量使用 位图字体,几个字母 + 图片,体积远远小于一个 完整的字库, 性能还要好; 如数字,界面的文字, bmpfont ---> .png + .fnt文件;
(2) 尽可能的使用系统字库 ;
(3) fontmin可以压缩字库, 把不用的文字,从字库移除,减少体积;
(4) 位图字与 适量 字,哪个性能更好?位图字: 速度快,但是,内存大, 适量字, 速度慢,但是内存小。
Cocos creator 包体优化就到这里了
cocos creator学习交流群可以点击一起交流学习哦