vue中v-show和v-if在显示和隐藏元素上的区别
来源https://www.imooc.com/video/16980
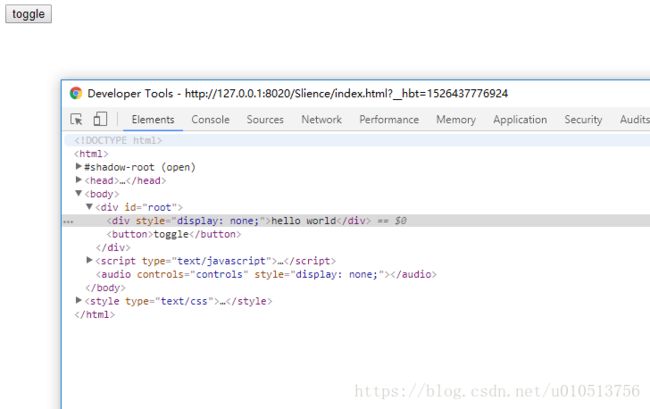
v-show将元素隐藏是在dom节点上加style=’display:none’
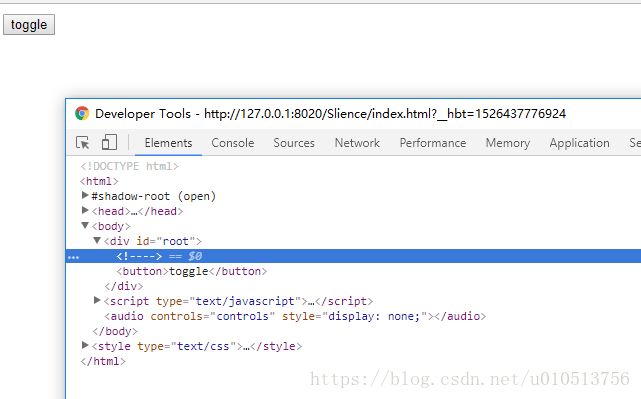
v-if是直接将元素完全去掉
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<title>Vue入门title>
head>
<body>
<div id="root">
<div v-show="show">hello worlddiv>
<button @click="handleClick">togglebutton>
div>
<script type="text/javascript">
new Vue({
el: "#root",
data: {
show: 0
},
methods: {
handleClick: function() {
this.show = !this.show;
}
}
})
script>
body>
html>