自动对齐的TextView 防止英文单词不能换行的问题
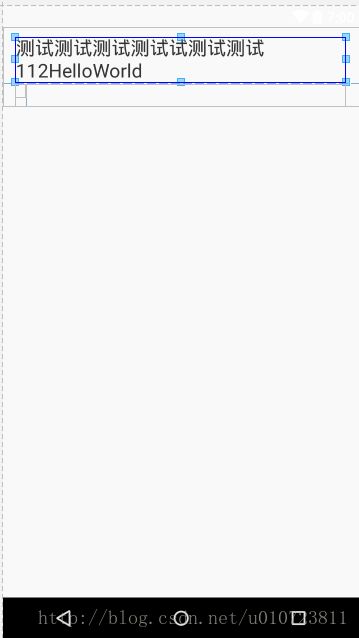
项目中显示两行文字要左右对齐,但是原生的TextView 遇到一个英文单词不会把单词分隔 而是自动换到下一行,这就导致排版很难看如图所示第一行没有显示完就换到下一行了

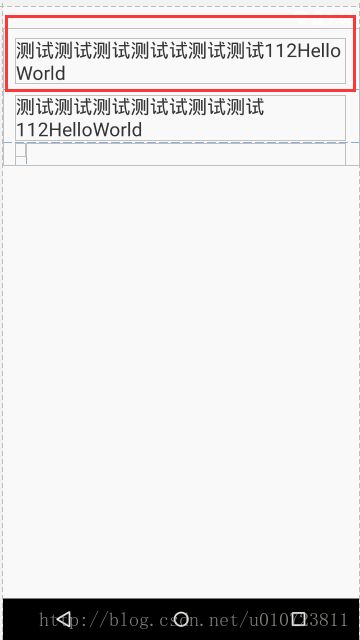
想要不自动换行 就需要自定义一个TextView,实现思路就是计算一行能显示多少个字符,然后drawText方法自己画,通过自定义实现效果如下

自定义代码如下很简单,主要是理解思路
public class AlignTextView extends android.support.v7.widget.AppCompatTextView {
public AlignTextView(Context context) {
super(context);
}
public AlignTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
// 获取用于显示当前文本的布局
Layout layout = getLayout();
if (layout == null) return;
final int lineCount = layout.getLineCount();
if (lineCount < 2) {
//想只有一行 则不需要转化
super.onDraw(canvas);
return;
}
Paint.FontMetrics fm = getPaint().getFontMetrics();
int textHeight = (int) (Math.ceil(fm.descent - fm.ascent));
textHeight = (int) (textHeight * layout.getSpacingMultiplier() + layout.getSpacingAdd());
measureText(getMeasuredWidth(), getText(), textHeight, canvas);
}
/**
* 计算一行 显示的文字
*
* @param width 文本的宽度
* @param text//文本内容
* @param textHeight 文本大小
*/
public void measureText(int width, CharSequence text, int textHeight, Canvas canvas) {
TextPaint paint = getPaint();
paint.setColor(getCurrentTextColor());
paint.drawableState = getDrawableState();
float textWidth = StaticLayout.getDesiredWidth(text, paint);
int textLength = text.length();
float textSize = paint.getTextSize();
if (textWidth < width) canvas.drawText(text, 0, textLength, 0, textSize, paint); //不需要换行
else {
//需要换行
CharSequence lineOne = getOneLine(width, text, paint);
int lineOneNum = lineOne.length();
canvas.drawText(lineOne, 0, lineOneNum, 0, textSize, paint);
//画第二行
if (lineOneNum < textLength) {
CharSequence lineTwo = text.subSequence(lineOneNum, textLength);
lineTwo = getTwoLine(width, lineTwo, paint);
canvas.drawText(lineTwo, 0, lineTwo.length(), 0, textSize + textHeight, paint);
}
}
}
public CharSequence getTwoLine(int width, CharSequence lineTwo, TextPaint paint) {
int length = lineTwo.length();
String ellipsis = "...";
float ellipsisWidth = StaticLayout.getDesiredWidth(ellipsis, paint);
for (int i = 0; i < length; i++) {
CharSequence cha = lineTwo.subSequence(0, i);
float textWidth = StaticLayout.getDesiredWidth(cha, paint);
if (textWidth + ellipsisWidth > width) {//需要显示 ...
lineTwo = lineTwo.subSequence(0, i - 1) + ellipsis;
return lineTwo;
}
}
return lineTwo;
}
/**
* 获取第一行 显示的文本
*
* @param width 控件宽度
* @param text 文本
* @param paint 画笔
* @return
*/
public CharSequence getOneLine(int width, CharSequence text, TextPaint paint) {
CharSequence lineOne = null;
int length = text.length();
for (int i = 0; i < length; i++) {
lineOne = text.subSequence(0, i);
float textWidth = StaticLayout.getDesiredWidth(lineOne, paint);
if (textWidth >= width) {
CharSequence lastWorld = text.subSequence(i - 1, i);//最后一个字符
float lastWidth = StaticLayout.getDesiredWidth(lastWorld, paint);//最后一个字符的宽度
if (textWidth - width < lastWidth) {//不够显示一个字符 //需要缩放
lineOne = text.subSequence(0, i - 1);
}
return lineOne;
}
}
return lineOne;
}
}由于项目中只需要显示两行,所以代码中只做了两行的处理,如果想要显示多行 maxLines则需要自己再修改代码。思路还是这个思路。
不过有个bug 就是如果一行最后一个字符显示不下了则就不显示,这样就会导致有一个字符的空位,想要解决这个问题其实也很简单 就是一个字符一个字符的 drawText。计算最后一个字的大小 然后除以这行有多少个字符 进行指定位置的drawText。
还有就是 不能设置 drawableLeft等属性了,想要解决这个问题也很简单就是通过自己新建一个StaticLayout通过这个对象的 draw方法就可以了。
StaticLayout这个类对自定义文字类型的View还是很有帮助的。有时间需要研究下。