- Python的那些事第二十七篇:Python中的“数据魔法师”NumPy
暮雨哀尘
Python的那些事pythonnumpy开发语言数据分析算法数组索引
摘要在这篇幽默风趣的论文中,我们将深入探讨NumPy——Python中最强大的数值计算库之一。它不仅提供了高性能的多维数组对象,还让复杂的数学运算变得像吃冰淇淋一样简单。本文将通过生动的代码示例和幽默的比喻,带你领略NumPy的魔法世界,让你在欢笑中掌握这个强大的工具。一、引言:为什么NumPy是程序员的“超级英雄”?1.1NumPy的起源:从“数据苦力”到“数据魔法师”想象一下,你被困在一个全是
- Vue.js 从新手到专家:第七章 高级渲染、动态组件和插件合成
caifox菜狐狸
Vue.js从新手到专家前端javascript开发语言vue.jsecmascript前端框架vite
欢迎来到《Vue.js从新手到专家》的第七章!在这一章中,我们将深入探讨Vue.js的高级渲染技术、动态组件的使用以及如何通过插件扩展应用程序的功能。这些技能将帮助你构建更加灵活和可维护的应用程序。通过学习本章内容,你将掌握以下技能:理解Render函数和JSX的基本概念及其应用场景。学习函数式组件的定义及其实现方式。掌握如何为函数式组件定义Props和Emits。学习如何使用Vue插件全局地添加
- 市面上采用多进程架构的游戏或游戏引擎的案例深入分析
你一身傲骨怎能输
软件架构设计架构游戏游戏引擎
《绝地求生》(PUBG)《绝地求生》(PUBG)是一款采用多进程架构的游戏,这种设计帮助它在处理复杂的游戏逻辑和网络通信时提高了性能和稳定性。以下是一些关于《绝地求生》如何利用多进程架构的具体细节:多进程架构的优势性能优化:多进程架构允许游戏将不同的任务分配到多个处理器核心上运行,这样可以充分利用现代多核CPU的计算能力。例如,游戏的物理计算、AI逻辑、渲染和网络通信可以在不同的进程中并行处理,从
- React 渲染 Flash 接口数据
ox0080
#北漂+滴滴出行VIP激励Webreact.js前端前端框架
1.后端Python代码使用Flask创建多个接口,每个接口返回不同的数据,并使用自定义装饰器来绑定路由。代码:#app.pyfromflaskimportFlask,jsonifyapp=Flask(__name__)defapi_route(route,methods=['GET']):"""自定义装饰器,用于将函数与HTTP路由绑定"""defdecorator(func):app.rout
- ECharts 柱状图X轴或Y轴空值无数据不占位不渲染不展示
大橙子-
echarts前端javascript
效果查看:将option复制到echarts解析垂直方向://垂直方向代码示例option={legend:{//这里data省略echarts会自动匹配,也可自行配置},xAxis:[//关键点:多个X轴进行匹配{type:'category',position:'bottom',data:['2021','']//空字符串则不会展示},{type:'category',position:'bo
- 如何在Echarts渲染完成后再执行其他代码(如何等待回调函数执行完成后再进行其他操作)
时代的狂
echartsjavascript
不知道如何描述,举个例子,echarts有finished事件,那么在setOption之后,如果渲染结束就会触发该事件,但是假如渲染时间很长,在setOption之后,我们有些紧随之后的代码需要在finished事件之后执行(实际上setOption之后的代码会立即执行,因为渲染并不会阻塞代码的执行),此时应该怎么做?如何知道finished事件被触发了?我希望有一个类似于其他语言线程waitt
- 【layui】layui表格过滤
weixin_43250628
layui前端layuijavascript前端
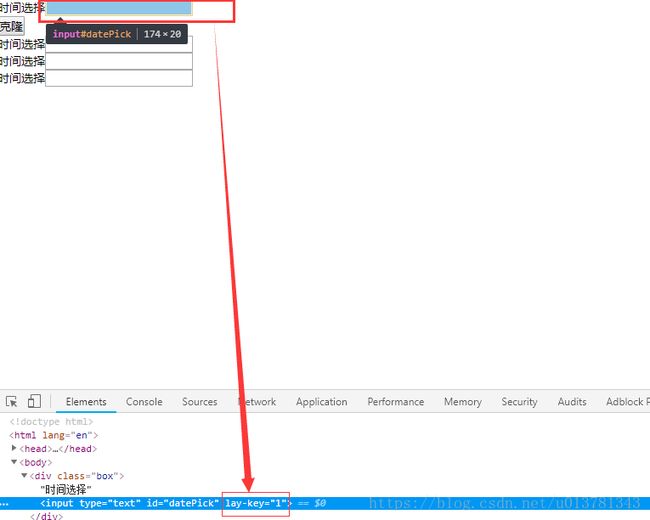
1.除了引用必要的layui的js和css,还需引入tableFilter.js。2.然后就是代码展示部分;layui.config({base:'../../layui/plugins2/',//扩展路径version:'v1.0.0'}).extend({tableFilter:'tableFilter'//模块别名});functionsetGridData(data){layui.use(
- 虚拟DOM和真实DOM的区别
水煮庄周鱼鱼
概念前端
虚拟DOM(VirtualDOM)、DOM(RealDOM)是前端开发中常用的两种概念。什么是真实DOM?真实DOM是浏览器中实际存在的DOM结构,它由浏览器解析HTML生成,并且直接与浏览器交互。当页面中的数据发生变化时,真实DOM会重新计算布局和渲染,这个过程比较耗费性能。什么是虚拟DOM?虚拟DOM是一种在内存中以JavaScript对象的形式表示的轻量级的DOM结构。它是对真实DOM的一种
- HarmonyOS组件之Tabs
秃顶老男孩.
harmonyos华为ui
Tabs1.1概念Tabs视图切换容器,通过相适应的页签进行视图页面的切换的容器组件每一个页签对应一个内容视图Tabs拥有一种唯一的子集元素TabContent1.2子组件不支持自定义组件为子组件,仅可包含子组件TabContent,以及渲染控制类型if/else和ForEach并且if/else和ForEach下页仅支持TabContent,不支持自定义组件1.2.1TabContent有几个页
- 深入解析 Flutter 性能优化:从原理到实践
陈皮话梅糖@
flutter
深入解析Flutter性能优化:从原理到实践的全面指南Flutter是一个高性能的跨平台框架,但在开发复杂应用时,性能问题仍然可能出现。性能优化是开发高质量Flutter应用的关键。本篇博客将从Flutter的渲染原理出发,结合实际场景,详细分析如何优化Flutter应用的性能,涵盖布局优化、绘制优化、内存优化、网络优化等多个方面。1.Flutter性能优化的核心原理在优化性能之前,我们需要理解F
- layui弹出框
来干了这碗代码
layui笔记layuihtmlhtml5
layui弹出框文章目录layui弹出框第一步:引用文件第二步:编写脚本第一步:引用文件layui弹出框第二步:编写脚本//iframe窗//layer.open({//type:2,//title:false,//closeBtn:0,//不显示关闭按钮//shade:[0],//area:['340px','215px'],//offset:'rb',//右下角弹出//time:2000,//
- [总结] 音视频开发工程师之路
二进制怪兽
音视频音视频
前言音视频开发是一个涉及多个技术领域的复杂方向,涵盖了音频处理、视频渲染、编解码技术、流媒体传输等多个方面。以下是一个简要的学习路线指南,帮助你逐步掌握音视频开发的核心技能。基础知识计算机科学基础:掌握操作系统、计算机网络、数据结构和算法等基础知识。数学基础:了解傅里叶变换、线性代数、信号处理等数学知识,这些是音视频编-解码和处理的基石。编程语言:熟练掌握C/C++,这是音视频开发中最常用的语言;
- x86平台基于Qt+opengl优化ffmpeg软解码1080P视频渲染效率
zanglengyu
Qt上位机开发qtffmpeg音视频
一般的在arm嵌入式平台,大多数板子都要硬解码硬件渲染的框架,使用即可。在x86下比较麻烦了。优化的思路一共有以下几个方面,1.软解码变成硬解码2.将YUV转QImage的操作转移到GPU3.QWidget渲染QImage变成opengGL渲染AVFrame这三点优化来说2与3是优化的效率是非常显著的。1的优化效果往往需要将硬解码的数据copy至CPU再使用2-3的优化。这样一来,解码效率提升了,
- Houdini:Houdini光照与渲染基础_2024-07-16_02-34-24.Tex
chenjj4003
游戏开发houdiniandroidcinema4dblender游戏3dsmax
Houdini:Houdini光照与渲染基础Houdini渲染引擎简介Mantra渲染器概述Mantra是Houdini自带的渲染引擎,它是一个基于物理的渲染器,能够处理复杂的光线追踪和全局光照效果。Mantra的设计理念是灵活性和可扩展性,它支持多种渲染模式,包括CPU渲染和GPU渲染,以及分布式渲染。Mantra的渲染质量高,特别适合于处理大规模的场景和复杂的视觉效果。Mantra渲染器的特点
- 国内支持 Maya 渲染的云渲染平台汇总
渲染101专业云渲染
mayahoudini云计算动画3dsmax
在Maya动画制作过程中,渲染往往是耗时且对硬件要求极高的环节。云渲染平台的出现,为创作者们提供了便捷、高效的解决方案。以下为大家介绍一些国内支持Maya渲染的云渲染平台:渲染101价格优势:该平台在价格方面表现出色,CPU渲染最低仅0.6元/小时,GPU3090起步价为4元/小时。充值优惠力度较大,充值后3090显卡最低能降至约3.5元/小时,4090显卡最低可至5.5元/小时左右,这对于需要大
- 渲染101云渲染兼容性全解析:支持哪些软件与动画类型?实时渲染为何受限?
渲染101专业云渲染
mayablenderhoudini3dsmax云计算
在三维创作中,选择合适的云渲染平台需重点关注其软件兼容性与任务适配性。本文将系统梳理其支持的软件类型、动画项目范围,并解答“为何不支持实时渲染”等常见疑问。一、软件兼容性:七大三维软件+主流渲染器全覆盖渲染101支持3dsMax、Cinema4D(C4D)、Maya、Blender、UnrealEngine(UE)、SketchUp、Houdini七大核心三维制作软件,并适配以下渲染器:CPU渲染
- 第三章:前端技术栈与性能关联
Young soul2
前端基础性能优化
前端开发技术栈主要由HTML、CSS和JavaScript构成,它们相互协作,共同决定了网页的呈现效果和性能表现。了解它们与性能的关联,能帮助开发者更有针对性地进行优化。3.1HTML与性能3.1.1语义化标签的重要性HTML语义化标签,如、、、、、等,不仅能让代码结构更清晰,便于维护和团队协作,还对性能优化有积极作用。语义化标签可以帮助浏览器更好地理解页面结构,从而更高效地进行渲染。例如,一个新
- iOS开发书籍推荐 - 《高性能 iOS应用开发》(附带链接)
胖虎1
开发经验分享iosiOS开发iOS高性能iOS高级iOS进阶
引言在iOS开发的过程中,随着应用功能的增加和用户需求的提升,性能优化成为了不可忽视的一环。尤其是面对复杂的界面、庞大的数据处理以及不断增加的后台操作,如何确保应用的流畅性和响应速度,成为开发者的一大挑战。《高性能iOS应用开发》这本书正是为了解决这些问题,提供了深入的性能优化指导。这本书不仅涵盖了从应用启动到界面渲染、从内存管理到多线程处理的各个性能优化方面,还通过具体的案例和实用的技巧,帮助开
- 图形渲染(一)——Skia、OpenGL、Mesa 和 Vulkan简介
阳光开朗_大男孩儿
图形渲染OpenGL图形渲染c++
1.Skia——2D图形库Skia是一个2D图形库,它的作用是为开发者提供一个高层次的绘图接口,方便他们进行2D图形渲染(比如绘制文本、形状、图像等)。Skia本身不直接管理GPU或进行底层的渲染工作,而是通过底层图形API(如OpenGL或Vulkan)来实现硬件加速的渲染。-Skia的角色:提供高层的2D渲染API,抽象掉底层的硬件细节。-依赖底层API:Skia本身依赖于图形API(如Ope
- 初识Vulkan渲染管线
超级无敌小小顺利
VulkanVulkan渲染管线GPUPipeline
目前参考《Vulkan规范》和《Vulkan开发实战详解》对渲染管线有了一个初步的认识。现结合中英文的渲染管线图进行笔记整理。中英文的渲染管线图分别如下所示:绘制命令送入设备队列执行后,Vulkan将原始的物体顶点坐标数据、顶点颜色数据最终转化为屏幕中画面。上面中文管线结构图中有两个应用程序入口,左侧为简单示例入口,右侧为使用GPU进行高性能通用计算时的计算管线。1.绘制:命令进入Vulkan图形
- 采用大话问答模式搞定渲染管线实现细节(探索阶段)
你一身傲骨怎能输
Shader着色器图形渲染
传统的渲染流程传统的渲染流程(也称为固定功能渲染管线)是指在早期图形API(如OpenGL和DirectX)中使用的一种渲染方法。在这种方法中,渲染管线的各个阶段是固定的,开发者只能通过设置特定的状态和参数来控制渲染过程,而不能自定义各个阶段的行为。以下是传统渲染流程的主要阶段:1.顶点处理(VertexProcessing)在顶点处理阶段,顶点数据(如位置、法线、颜色、纹理坐标等)从应用程序传递
- Unity中,每一帧的渲染CPU和GPU都做了些什么
你一身傲骨怎能输
商业化游戏开发技术专栏unity游戏引擎
在Unity中,每一帧的渲染过程涉及到CPU和GPU的协同工作。CPU和GPU各自承担不同的任务,以实现高效的图形渲染。以下是每一帧渲染过程中CPU和GPU的主要工作内容:CPU的工作输入处理:处理用户输入(键盘、鼠标、触摸等)。更新输入状态。游戏逻辑更新:执行游戏脚本(如C#脚本)。更新游戏对象的状态(位置、旋转、缩放等)。处理物理引擎(如碰撞检测和刚体模拟)。动画更新:更新动画状态机。计算骨骼
- 虚幻UE4/UE5程序性能分析及优化
余额多多多
虚幻ue4ue5
谈到ue程序性能优化,不得不提下ue程序运行的几个主要线程:1/GameThread-游戏线程,负责处理游戏逻辑,更新各种状态2/DrawThread-渲染线程,处理场景中模型/灯光的渲染操作,从游戏线程获取渲染信息,将其转化为与平台无关的绘图指令(跨平台)3/RHITThread-解析DrawThread绘图指令,具体是:RHIT调用各平台的API,向GPU发送渲染指令,进行实际的渲染处理(Re
- Blender渲染模糊?掌握这些技巧,提升你的渲染质量!
LhcyyVSO
Blender云渲染动画渲染blender3d3d渲染云渲染3d建模渲染农场动画渲染
随着Blender生态链越来越完善,越来越多的人开始学习Blender。然而,在使用Blender的过程中,许多小伙伴遇到了各种问题。比如:为什么blender渲染物品很糊?能让它们变得清晰吗?Blender渲染不出来,有时渲染出来了就闪退是什么原因?...下面小编就为大家解答Blender渲染中出现的一些常见问题,帮助你迅速提升渲染质量。1.为什么我的Blender渲染模糊?(1)检查“属性”面
- QT 3D渲染技术详解
QT性能优化QT原理源码QT界面美化
qt3dqt6.3qt5c++QT教程
QT3D渲染技术详解使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT_3D渲染技术概述1.13D渲染技术简介1.1.13D渲染技术简介3D渲染技
- 51-31 CVPR’24 | VastGaussian,3D高斯大型场景重建
深圳季连AIgraphX
aiXpilot智驾大模型1自动驾驶智慧城市AIGC计算机视觉数据挖掘
2024年2月,清华大学、华为和中科院联合发布的VastGaussian模型,实现了基于3DGaussianSplatting进行大型场景高保真重建和实时渲染。Abstract现有基于NeRF大型场景重建方法,往往在视觉质量和渲染速度方面存在局限性。虽然最近3DGaussiansSpltting在小规模和以对象为中心的场景中效果很好,但由于视频内存有限、优化时间长、外观变化明显,将其扩展到大型场景
- 大规模GPU集群的进阶之路
卢旗
人工智能
大家好,我是卢旗。今天来聊聊GPU。GPU,全称GraphicProcessingUnit,即图形处理器。它的并行处理能力非常强大,能够同时处理多个任务和数据,因此被广泛用于图形渲染、视频处理、深度学习、科学计算等领域。研发团队在负责制定硬件选型策略并设计优化下一代大规模GPU集群的软硬件架构时,我们需要关注GPU技术的最新进展、重点研究问题以及潜在的技术突破。一、GPU在重点研究的问题算力提升与
- 图扑智慧展馆合集 | 打造城市基础设施数字化应用
智慧展览馆是指利用先进的科技手段和现代化管理方式,将传统的展览馆、科技馆等场所进行数字化、智能化改造的新型展览空间。其中包括智慧展厅、智慧展馆和智慧博物馆等不同形式,它们带来了全新的观展体验和更为高效的管理模式。效果展示图扑运用HT强大的渲染功能,数字孪生各类智慧展览馆,1:1地复现其内部独特的结构造型和建筑特色。通过应用可视化、WebGIS、倾斜摄影、VR、沉浸式交互等多重技术手段,构建数据共享
- JS(1-69)
小箌
javascript开发语言学习
01_JS介绍1.1JS是什么1.JavaScript(是什么?)是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。2.作用(做什么?)网页特效(监听用户的一些行为让网页作出对应的反馈)表单验证(针对表单数据的合法性进行判断)数据交互(获取后台的数据,渲染到前端服务端编程(node.js)3.JavaScript的组成(有什么?)ECMAScript:规定了js基础语法核心知识。口比如:变
- 基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件
练练科技
java课程设计mysql
基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件基于Java毕业设计学术会议论文稿件管理系统源码+系统+mysql+lw文档+部署软件本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7
- 开发者关心的那些事
圣子足道
ios游戏编程apple支付
我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么?
产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用
- 负载均衡器技术Nginx和F5的优缺点对比
bijian1013
nginxF5
对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。
目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高
- LeetCode[Math] - #9 Palindrome Number
Cwind
javaAlgorithm题解LeetCodeMath
原题链接:#9 Palindrome Number
要求:
判断一个整数是否是回文数,不要使用额外的存储空间
难度:简单
分析:
题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。
注:没有看到有关负数是否可以是回文数的明确结论,例如
- 画图板的基本实现
15700786134
画图板
要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。
首先,需要显示一个JFrame界面:
public class DrameFrame extends JFrame { //显示
- linux的ps命令
被触发
linux
Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。
要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行
- Android 音乐播放器 下一曲 连续跳几首歌
肆无忌惮_
android
最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调
player.setOnCompletionListener(new OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mp) {
mp.reset();
Log.i("H
- java导出txt文件的例子
知了ing
javaservlet
代码很简单就一个servlet,如下:
package com.eastcom.servlet;
import java.io.BufferedOutputStream;
import java.io.IOException;
import java.net.URLEncoder;
import java.sql.Connection;
import java.sql.Resu
- Scala stack试玩, 提高第三方依赖下载速度
矮蛋蛋
scalasbt
原文地址:
http://segmentfault.com/a/1190000002894524
sbt下载速度实在是惨不忍睹, 需要做些配置优化
下载typesafe离线包, 保存为ivy本地库
wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip
解压r
- phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。
alleni123
linuxspider
1. 首先从官网
http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。
2. 安装依赖
sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6
3. 配置环境变量
vi /etc/profil
- JAVA IO FileInputStream和FileOutputStream,字节流的打包输出
百合不是茶
java核心思想JAVA IO操作字节流
在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流
1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流
类 FileInputStream
- Spring基础实例(依赖注入和控制反转)
bijian1013
spring
前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口
package com.bijian.spring.base3;
public interface Weapon {
void kil
- HR看重的十大技能
bijian1013
提升能力HR成长
一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决
- 【Thrift一】Thrift编译安装
bit1129
thrift
什么是Thrift
The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s
- 【Avro三】Hadoop MapReduce读写Avro文件
bit1129
mapreduce
Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。
这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果
- nginx定制500,502,503,504页面
ronin47
nginx 错误显示
server {
listen 80;
error_page 500/500.html;
error_page 502/502.html;
error_page 503/503.html;
error_page 504/504.html;
location /test {return502;}}
配置很简单,和配
- java-1.二叉查找树转为双向链表
bylijinnan
二叉查找树
import java.util.ArrayList;
import java.util.List;
public class BSTreeToLinkedList {
/*
把二元查找树转变成排序的双向链表
题目:
输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。
要求不能创建任何新的结点,只调整指针的指向。
10
/ \
6 14
/ \
- Netty源码学习-HTTP-tunnel
bylijinnan
javanetty
Netty关于HTTP tunnel的说明:
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description
这个说明有点太简略了
一个完整的例子在这里:
https://github.com/bylijinnan
- JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
coder_xpf
jqueryjsonmapval()
JSONUtil.serialize(map)和JSON.toJSONString(map)的区别
数据库查询出来的map有一个字段为空
通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul
- Hibernate缓存总结
cuishikuan
开源sshjavawebhibernate缓存三大框架
一、为什么要用Hibernate缓存?
Hibernate是一个持久层框架,经常访问物理数据库。
为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。
缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。
二、Hibernate缓存原理是怎样的?
Hibernate缓存包括两大类:Hib
- CentOs6
dalan_123
centos
首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang
- 10款用 jquery 实现滚动条至页面底端自动加载数据效果
dcj3sjt126com
JavaScript
无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。
无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条
- ImageButton去边框&Button或者ImageButton的背景透明
dcj3sjt126com
imagebutton
在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法
一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX"
第二种方法就是将ImageButton背景改为透明,这个方法更常用
在XML里;
<ImageBut
- JSP之c:foreach
eksliang
jspforearch
原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html
<c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1
- Android实现主动连接蓝牙耳机
gqdy365
android
在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。
大致可以分三步:
一、扫描蓝牙设备:
1、注册并监听广播:
BluetoothAdapter.ACTION_DISCOVERY_STARTED
BluetoothDevice.ACTION_FOUND
BluetoothAdapter.ACTION_DIS
- android学习轨迹之四:org.json.JSONException: No value for
hyz301
json
org.json.JSONException: No value for items
在JSON解析中会遇到一种错误,很常见的错误
06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&
- 干货分享:从零开始学编程 系列汇总
justjavac
编程
程序员总爱重新发明轮子,于是做了要给轮子汇总。
从零开始写个编译器吧系列 (知乎专栏)
从零开始写一个简单的操作系统 (伯乐在线)
从零开始写JavaScript框架 (图灵社区)
从零开始写jQuery框架 (蓝色理想 )
从零开始nodejs系列文章 (粉丝日志)
从零开始编写网络游戏
- jquery-autocomplete 使用手册
macroli
jqueryAjax脚本
jquery-autocomplete学习
一、用前必备
官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/
当前版本:1.1
需要JQuery版本:1.2.6
二、使用
<script src="./jquery-1.3.2.js" type="text/ja
- PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改
超声波
oracleplsql
在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户
- 数据仓库数据模型之:极限存储--历史拉链表
superlxw1234
极限存储数据仓库数据模型拉链历史表
在数据仓库的数据模型设计过程中,经常会遇到这样的需求:
1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10
- 10点睛Spring MVC4.1-全局异常处理
wiselyman
spring mvc
10.1 全局异常处理
使用@ControllerAdvice注解来实现全局异常处理;
使用@ControllerAdvice的属性缩小处理范围
10.2 演示
演示控制器
package com.wisely.web;
import org.springframework.stereotype.Controller;
import org.spring