Ajax与JSON学习
一、Ajax学习
1.什么是ajax?
Ajax是使用客户端脚本与Web服务器交换数据的Web应用开发方法。这样,Web页面不用打断交互流程进行重新加裁,就可以动态地更新。使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面。
ajax包括:
*基于XHTML和CSS标准的表示;
* 使用Document Object Model进行动态显示和交互;
* 使用XMLHttpRequest与服务器进行异步通信;
* 使用JavaScript绑定一切。
2.为甚么使用ajax?
在我们之前的开发,每当用户向服务器发送请求,哪怕只是需要更新一点点的局部内容,服务器都会将整个页面进行刷新。
性能会有所降低(一点内容,刷新整个页面!)
用户的操作页面会中断(整个页面被刷新了)
Ajax就是能够做到局部刷新!
3.Ajax的使用流程:
a.创建ajax引擎对象
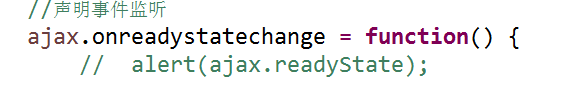
b.声明事件监听//判断ajax状态码
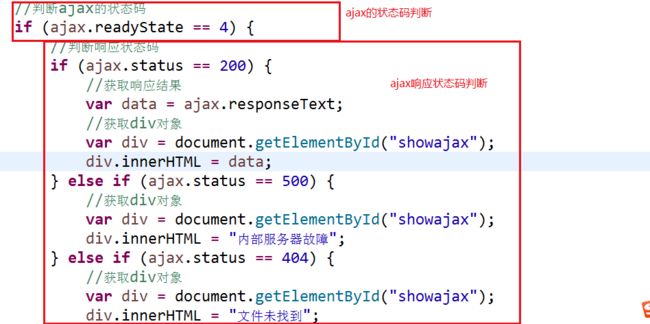
//判断响应状态码
//获取响应信息(普通字符串和json格式的字符串)
//处理响应
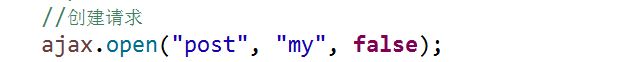
c.创建ajax请求(设置请求方式,设置请求地址,设置异步或者同步)
注意:post请求方式需要设置参数格式
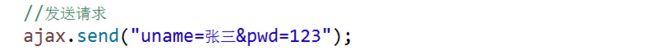
d.发送ajax请求。
e.其他处理。
4.ajax的状态码(readyState的值)
0:表示ajax引擎对象创建
1:表示请求创建但是未发送 ajax.open("get","my");
2:请求发送 ajax.send(null);
3:请求处理完毕,正在接收响应内容
4:响应内容接收完毕(重要状态)
注意事项:监听ajax对象的属性readystate的值,一旦readystate的值发生改变就会触发声明的函数的执行。
5.ajax响应状态码(ajax.status)
1)200:表示一切正常
2)404:资源未找到
3)500:服务器内部错误
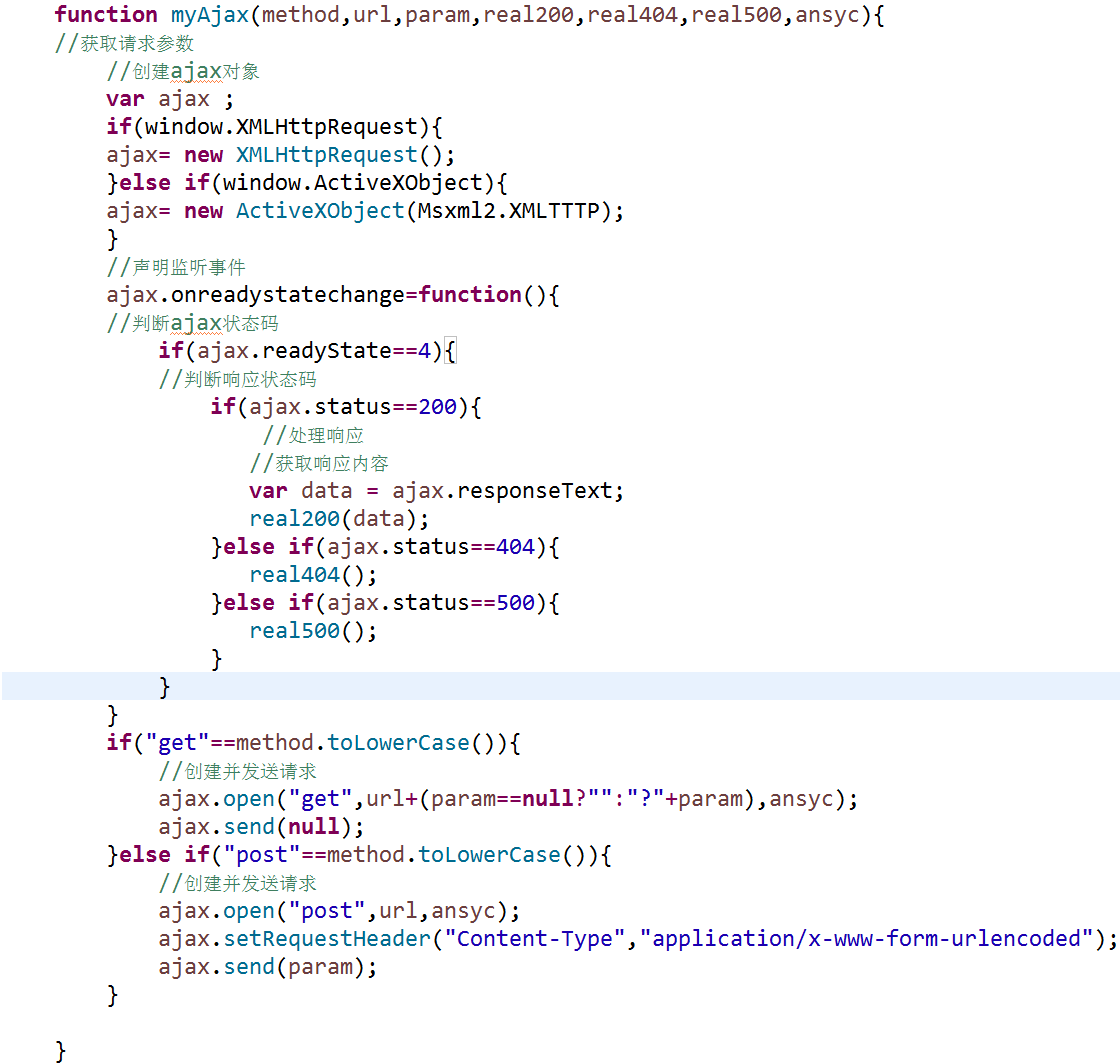
代码示例
6.ajax创建请求的的格式
格式:ajax.open(method,url,ansyc);
a.method:表示请求方式
get方式:请求数据以?隔开的形式拼接在url的后面。
请求数据不能写在send方法中
post方式:
post方式需要单独的进行请求数据的设置。使用ajax.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
设置请求数据为键值对数据。如果有请求数据则ajax.send("键值对数据&键值对数据..."),如果没有请求数据
则ajax.send(null)
b. url:请求地址
c. ansyc:设置异步或者同步请求,true表示异步,false,表示同步。默认是异步的。
7.ajax的异步和同步:
异步:
当前js函数继续执行,无须等待ajax请求的响应以及响应的处理。
同步:
当前js函数需要依赖ajax请求响应的结果,会等待ajax请求以及响应,当ajax响应处理完毕后,继续执行函数的剩余代码。
8.ajax的封装
8.1为什么封装ajax?
我们发现在使用ajax进行业务处理时,ajax的代码其实很多地方是相同的, 这样造成编写代码时出现了重复编写,影响了开发的效率。
8.2封装的实现:
原理:相同的保留,不同的传参
请求方式:method
请求地址:url
请求参数:data 请求参数的格式为键值对格式的字符串,不同的键值对使用&符号隔开.如果没有请求数据传入null
示例:"a=1&b=2"
异步同步设置:ansyc
响应处理参数:deal200
该参数接收一个js的函数对象,函数对象中声明ajax响应数据的处理逻辑代码。
注意:函数对象需要声明一个形参用来接收要处理的响应数据
9.jQuery中的ajax
说明:jquery是js的一个轻量型框架,已经将js创建的操作进行了封装,而ajax也是js的 一部分,所以jQuery也已经将ajax进行了封装。
9.1封装方法的使用:
$.get(url,data,fn)
url:请求地址
data:请求参数,参数格式为json对象
fn:回调函数,注意函数要声明一个形参,用来接收响应数据。
$.post(url,data,fn)
url:请求地址
data:请求参数,参数格式为json对象
fn:回调函数,注意函数要声明一个形参,用来接收响应数据。
$.ajax({json格式参数}):参数说明参照api
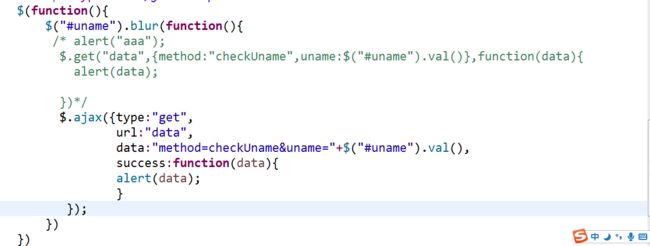
代码示例:
JSON的学习
1.为什么使用json?
服务器响应给浏览器的数据应该是字符串类型 但是如果数据量比较大,我们就需要在服务器端将数据拼接成一个良好格式的字符串数据,响应给浏览器。 浏览器根据格式进行数据的解析和使用。
使用json格式的字符串可以完成
2什么是JSON?
其实json就是js创建对象的一种格式。保证对象中数据的紧密性 和完整性。
json的格式:
var 对象名={
键名:值,
键名:值,
...
键名:值
}
3.json的使用
在服务器端将要响应的数据拼接成json格式的字符串,这样客户端(浏览器端)在接收到响应数据后可以使用eval方法将json格式的字符串数据直接转换为对应的js对象,便于数据的操作。
4.将响应的数据拼接成json格式的字符串的方法?
我们可以在服务器端使用类似Gson的工具包完成json格式字符串的拼接。
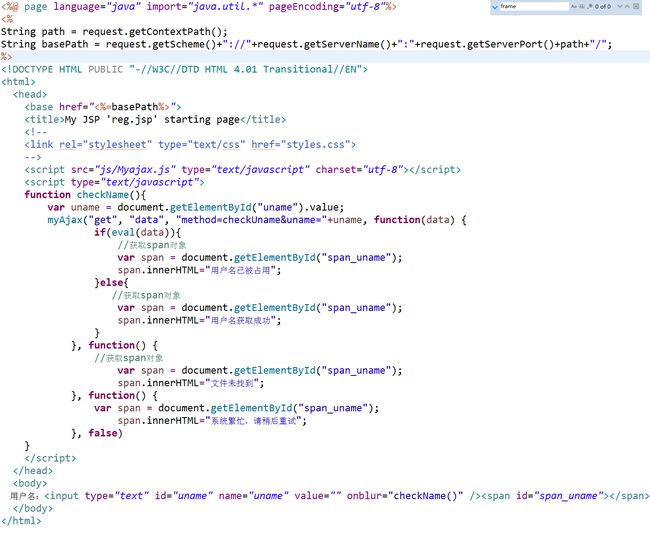
代码示例:
实例:ajax之用户名校验