Angular2虽然新出不久,但网上的对于hello world的教程已经很多。在这里也不是记录关于Angular2的新发现,而是对现有网上部分资料进行整理,归纳与总结最后分享给大家。
环境
对于Angular2的开发环境,大家需要明确下面几点:node、npm、cnpm、angular-cli、typescript。下面分步进行环境安装,这里IDE采用webStorm或者Idea。
安装
1、从Node.js官网下载并安装,因为Angular2要求node版本较高,建议安装最新版本。在Node新版本中已经自带npm,所以无须另外安装。安装完Node.js后,进行简单的环境配置即可。
在Node的安装根目录下,创建node_global、node_cache两个文件夹,以管理员身份打开cmd窗口执行以下命令:
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
设置环境变量,编辑用户变量
PATH="C:\Program Files\nodejs\node_global"
添加系统变量,这样就可以统一管理全局插件的安装了:
NODE_PATH="C:\Program Files\nodejs\node_global\node_modules"
2、接下来安装cnpm,由于访问国外资源的限制,cnpm提供了镜像安装的解决方法,非常好用。可的同学跳过此步。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
3、安装angular-cli脚手架,现在还是1.0beta版本,这里注意用到了cnpm,本人这里采用镜像安装,比较快速:
$cnpm install -g angular-cli
4、接下来安装typescript环境依赖:
$cnpm install -g typescript
5、至此,angualr2的开发环境已经准备就绪,hello world即将到来!下面看下各插件版本信息
Microsoft Windows [版本 10.0.10586]
(c) 2015 Microsoft Corporation。保留所有权利。
C:\WINDOWS\system32>node -v
v7.5.0
C:\WINDOWS\system32>npm -v
4.1.2
C:\WINDOWS\system32>cnpm -v
[email protected] (C:\Program Files\nodejs\node_global\node_modules\cnpm\parse_argv.js)
[email protected] (C:\Program Files\nodejs\node_global\node_modules\cnpm\node_modules\npm\lib\npm.js)
[email protected] (C:\Program Files\nodejs\node.exe)
[email protected] (C:\Program Files\nodejs\node_global\node_modules\cnpm\node_modules\npminstall\lib\index.js)
prefix=C:\Program Files\nodejs\node_global
win32 x64 10.0.10586
registry=https://registry.npm.taobao.org
C:\WINDOWS\system32>ng -v
_ _ _
__ _ _ __ __ _ _ _ | | __ _ _ __ ___ | |(_)
/ _` || '_ \ / _` || | | || | / _` || '__|_____ / __|| || |
| (_| || | | || (_| || |_| || || (_| || | |_____|| (__ | || |
\__,_||_| |_| \__, | \__,_||_| \__,_||_| \___||_||_|
|___/
angular-cli: 1.0.0-beta.28.3
node: 7.5.0
os: win32 x64
C:\WINDOWS\system32>tsc -v
Version 2.1.6
C:\WINDOWS\system32>
创建项目
1、管理员打开cmd,进入到存放工程的目录下执行以下命令(PROJECT_NAME为您的项目名称,随意)。这里须注意下,由于没有,如果直接用$ng new PROJECT_NAME项目会创建失败,所以这里创建项目也用到了cnpm:
$ng new PROJECT_NAME --skip-npm
$cd PROJECT_NAME
$cnpm install
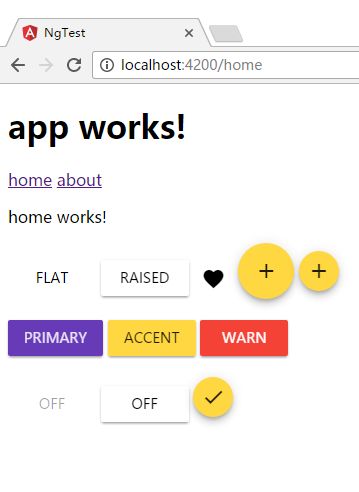
2、启用项目,浏览器输入 http://localhost:4200/,看是否看到app work!
$ng serve
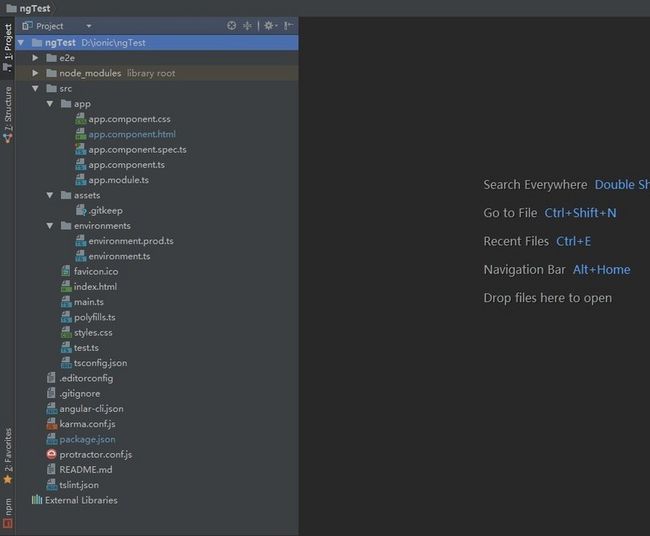
3、至此,一个Angular2项目已经搭建完成,生成的文档结构如图。
组件、模块、路由
angular-cli提供了生成Component、Module及Routet的方法,命令以 ng generate 开头,可以缩写为 ng g,下面给出创建 component 的几种方式。
ng generate component my-new-component
ng g component my-new-component # using the alias
# components support relative path generation
# if in the directory src/app/feature/ and you run
ng g component new-cmp
# your component will be generated in src/app/feature/new-cmp
# but if you were to run
ng g component ../newer-cmp
# your component will be generated in src/app/newer-cmp
下表里是所有的命令:
| Scaffold | Usage |
|---|---|
| Component | ng g component my-new-component |
| Directive | ng g directive my-new-directive |
| Pipe | ng g pipe my-new-pipe |
| Service | ng g service my-new-service |
| Class | ng g class my-new-class |
| Interface | ng g interface my-new-interface |
| Enum | ng g enum my-new-enum |
| Module | ng g module my-module |
添加组件Component
在cmd窗口执行命令,将自动添加对应的组件及添加依赖。
$ng g component home
$ng g component about
添加模块Module
执行添加模块命令,注意新添加的文件区别。
$ng g module home
$ng g module about
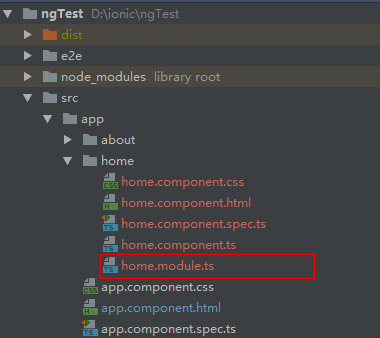
添加模块后,模块文件夹下多了一个home.module.ts文件。
实现路由
这部分,我们将实现简单的页面懒加载,达到按需加载页面目的。页面懒加载的好处这里不再描述,具体可参考相关资料。在上节中,我们已经在项目中添加了两个组件,我们可以认为这两个组件就是两个页面,所以在下面,我们来实现点击超连接跳转到相应的页面。
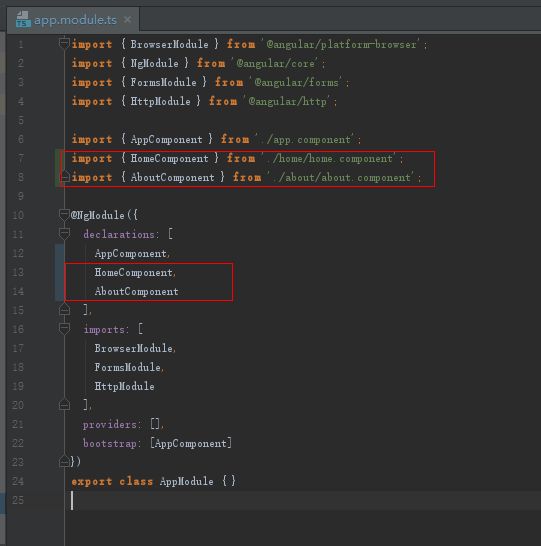
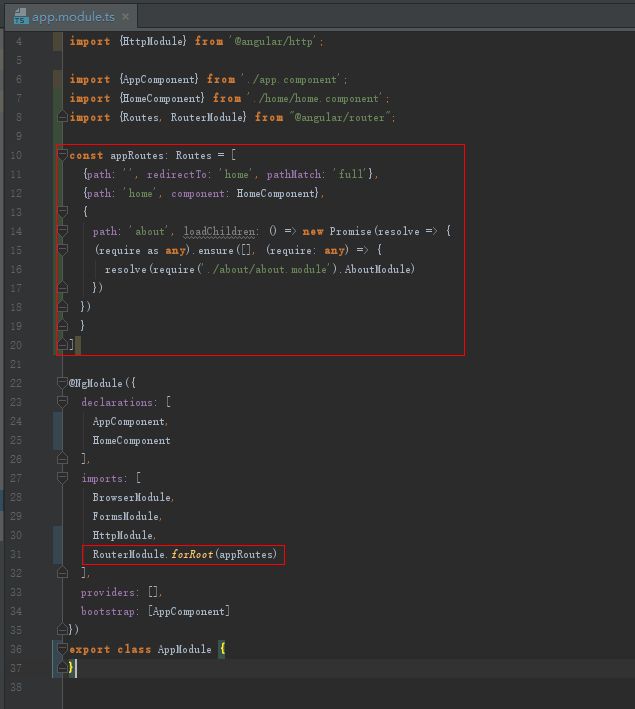
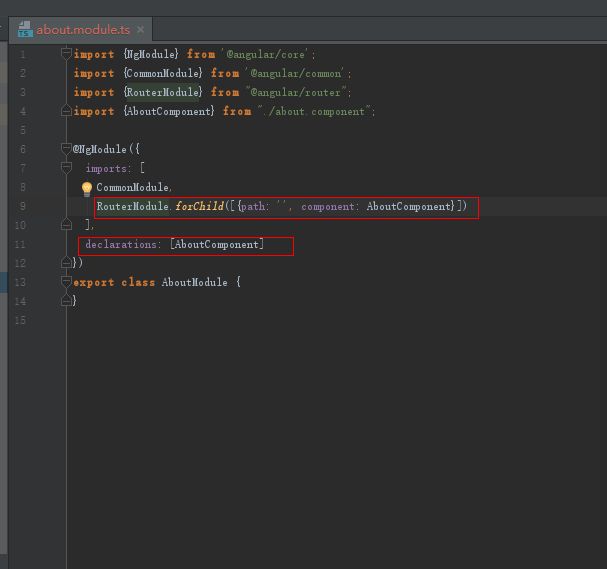
打开项目的根模块app.module.ts页面,可以看到,在我们用命令添加组件的时候,已经自动将home跟about两个组件添加的依赖。但这里,我们假定about这个组件默认没有绑定,需要懒加载,那么就需要把AboutComponent依赖去除。下面代码是实现路由的方法
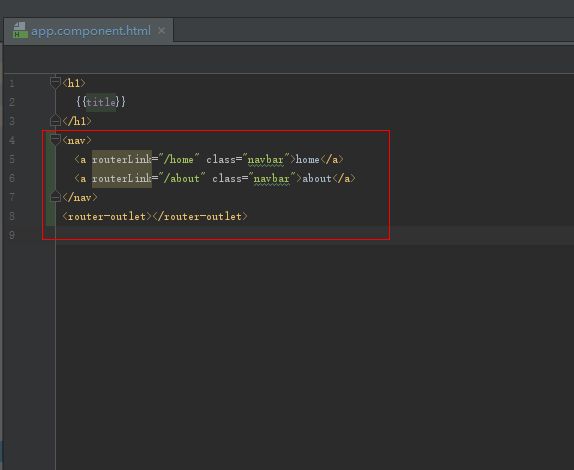
图片说明:Routes里面有三个数组,第一个表示系统默路由认指定的页面home;第二个表示当路由为/home时指定的页面,第三个则表示按需加载about页面。配置根模块,还不能实现页面切换,下面添加UI元素。
接下来配置about.module.ts模块
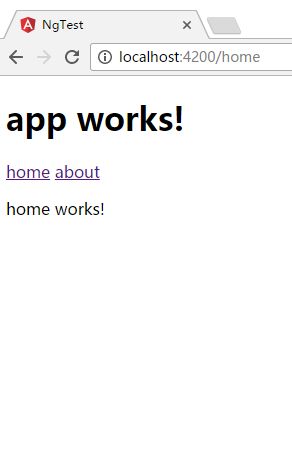
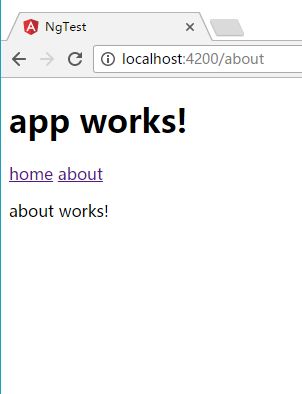
启动项目,在浏览器里查看结果如下
至此,项目就已经实现按需加载页面了。
引入 Angular material2
在上部分中,组件、模块与路由都添加了,实现了页面的切换,那现在我们来引用material2这个样式框架,首先在项目中安装这个插件。
npm install --save @angular/material
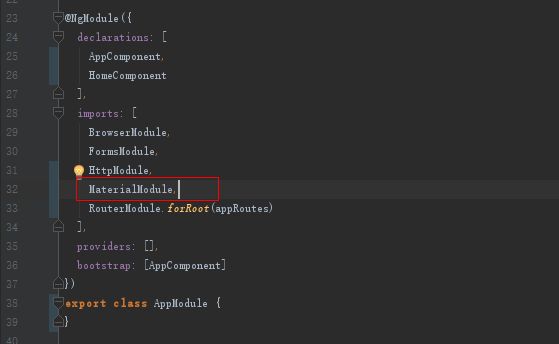
在项目的根模块中(src/app/app.module.ts)引用这个框架。
接着,在src/style.css文件中,引用框架的样式。
@import '~@angular/material/core/theming/prebuilt/deeppurple-amber.css';
在src/index.html中添加字符图标的样式
最后,我们在src/app/home/home.component.html中添加必要的元素
刷新页面,我们将看到这些变化,代表你已经成功引入这个material2样式框架。
总结
本文所实例的例子虽然简单,但已经明确了angular2框架实现的一般思路。通过本例子,希望大家也能很容易上手angular2开发。在下一篇中,将分享下创建基于angular2的移动项目构建方法(ionic2+cordova)
参考资料
Angular2 从搭建环境到开发
Angular2-使用Angular CLI快速搭建工程(一)