作为一个前端,往往会与数据处理打交道,今天分享一下前端必备的数组知识
1.数组的定义
arr= [],
var arr = new Array();
2.数组常用的方法:
push:末尾添加
unshift:前面添加
pop:删除末元素
shift:头部删除
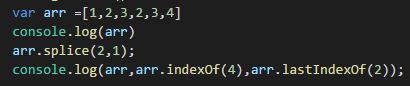
splice:删除数组中的任意元素,一般利用下标去执行删除
slice:复制数组,
concat:链接两个数组,返回这个新数组 就是一个数组合并方法
join:把数组中的每一项 按照指定的分隔符拼接成字符串
reverse:倒序数组,返回值到倒序数组
sort:根据匿名函数进行冒泡排序
indexOf :返回获取项在数组中的索引 不在是-1
lastIndexOf:返回获取项在数组中最后一次出现的最后索引
forEach:循环遍历数组: 参数是一个匿名函数
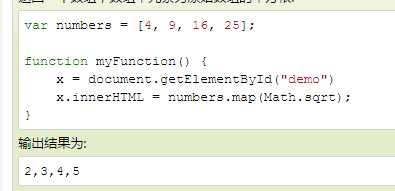
map:循环遍历数组,参数是一个匿名函数
最后:大家一定要注意数组的操作是遍历它的长度去执行的
for(var i=0;i if(arr[i]==3){ console.log(arr[i]) } } 在实际开发中,我们常常会用到数组 和 if ,还有正则表达式 来帮助我们实现一个数据的筛选,同时返回给后台数据库
这里我们会想起轮播图,原生的js有这样的身影,我们取到的元素对象就是一个集合,我们通过遍历去置空,再确定当前的样式 就是常说的排他思想 再确立自己。