小白的vue学习之路04项目
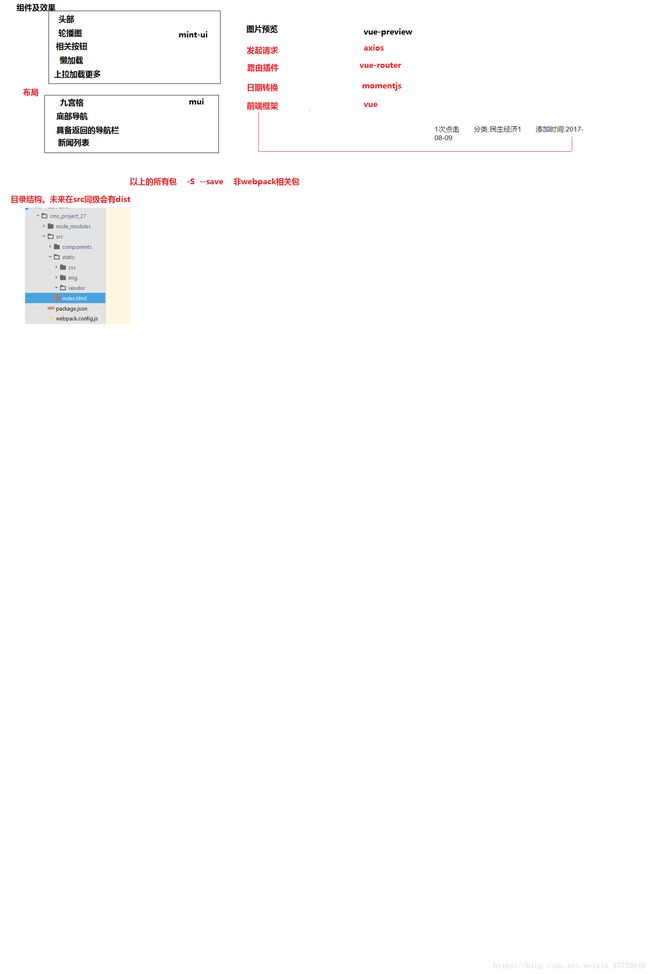
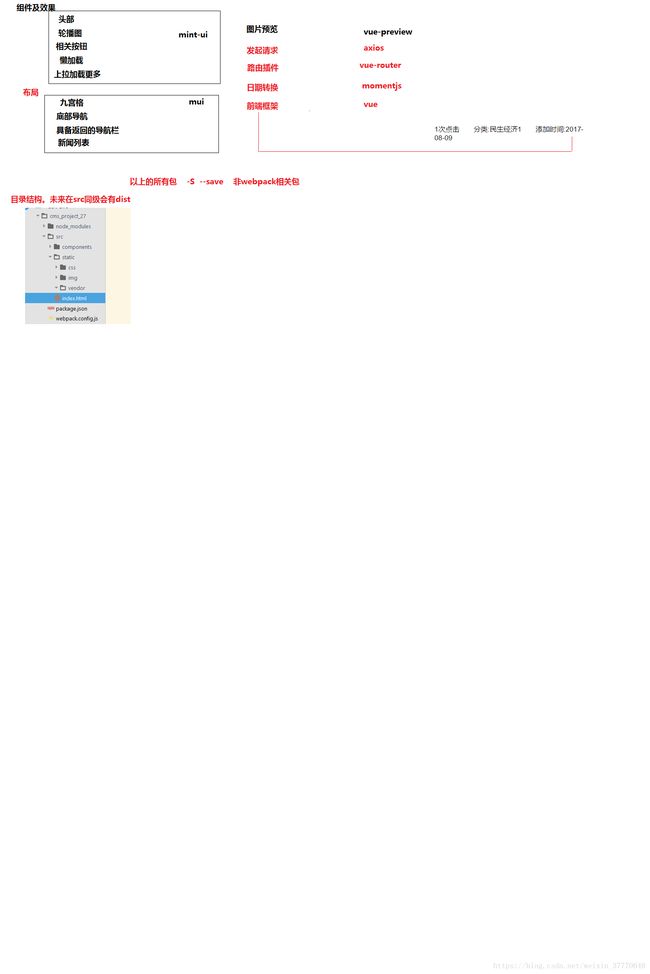
项目技术框架:
项目首页:
项目:
main.js
'use strict';
//引入第三方包 开始
import Vue from 'vue';
//VueRouter:引入路由对象
import VueRouter from 'vue-router';
//VueRouter:安装插件
Vue.use(VueRouter);
//Mint:引入mint-ui
import Mint from 'mint-ui';
//Mint:引入css
import 'mint-ui/lib/style.css';
//Mint:安装插件
Vue.use(Mint);
//MUI:引入mui的样式
import './static/vendor/mui/dist/css/mui.css';
//全局样式
import './static/css/global.css';
//Axios:引入axios
import Axios from 'axios';
//挂载原型
Vue.prototype.$ajax = Axios;
//默认配置
Axios.defaults.baseURL = 'http://182.254.146.100:8899/api/';
//Moment:引入moment
import Moment from 'moment';
//引入第三方包 结束
//引入全局组件需要的组件对象 开始
import NavBar from './components/common/navBar.vue';
//引入全局组件需要的组件对象 结束
//定义成全局组件或过滤器,大家都能使用 开始
Vue.filter('convertDate',function(value){
return Moment(value).format('YYYY-MM-DD');
});
Vue.component('navBar',NavBar); //使用最好以nav-bar
//定义全局组件或过滤器 结束
//引入自己的vue文件 开始
import App from './app.vue';
import Home from './components/home/home.vue';
import Member from './components/member/member.vue';
import Shopcart from './components/shopcart/shopcart.vue';
import Search from './components/search/search.vue';
import NewsList from './components/news/newsList.vue';
import NewsDetail from './components/news/newsDetail.vue';
//引入自己的vue文件 结尾
//VueRouter:创建对象并配置路由规则!!!导航
let router = new VueRouter({
linkActiveClass:'mui-active',
routes: [
//VueRouter:配置路由规则
{ path: '/', redirect: { name: 'home' } }, //重定向
{ name: 'home', path: '/home', component: Home },//首页
{ name:'member',path:'/member',component: Member}, //会员
{ name: 'shopcart',path:'/shopcart',component:Shopcart}, //购物车
{ name: 'search',path:'/search',component:Search}, //查找
{ name:'news.list',path:'/news/list',component:NewsList}, //新闻列表
{ name:'news.detail',path:'/news/detail',component:NewsDetail}, //新闻详情
]
});
//创建vue实例
new Vue({
el: '#app',
router,
render: c => c(App)
})
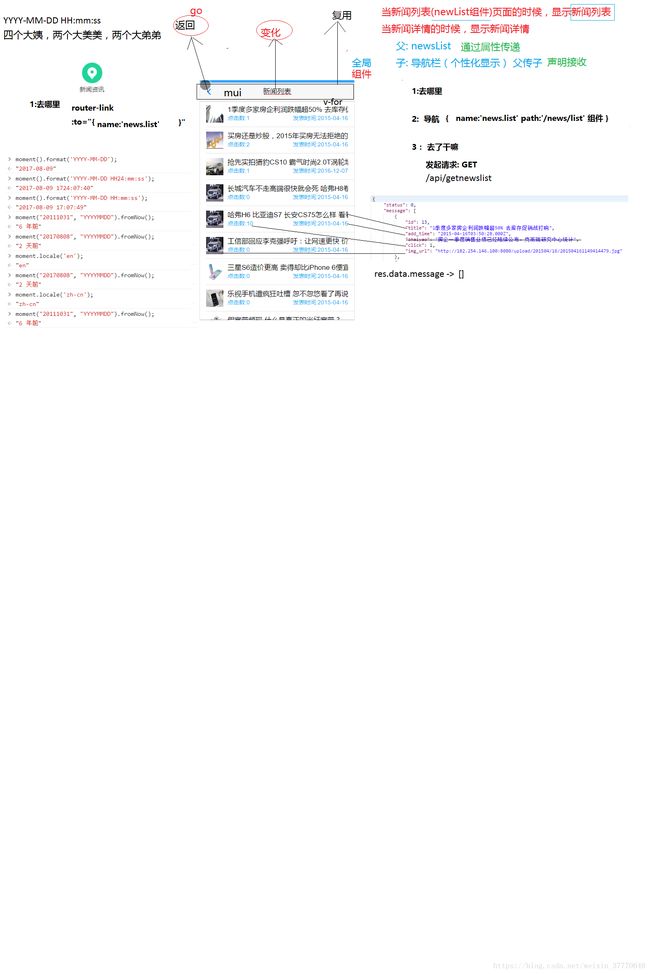
home.vue
navBar.vue
-
![]()
点击数:{{news.click}}
发表时间:{{news.add_time | convertDate}}
newsdetail.vue
global.css
body {
background-color: white;
}
.tmpl{
margin-bottom: 50px;
}其中有css-loader style-loader
mint-ui
mui.css
vue-router
moment(转换时间插件)
axios:get和post请求,传数据
```的JavaScript
npm我mint-ui vue-preview axios vue-router monent vue - S;npm我webpack html - webpack - 插件
css - loader样式 - 加载器less less - 加载器autoprefixer - 加载器babel - 加载器babel - 核心babel - 预设 - es2015 babel - 插件 - 转换 - 运行时url - 加载器文件 - 加载器vue - 加载器vue - 模板 - 编译器webpack-dev-server - D
```
设置图标:
方法:(以footer导航为例)
第一步 在http : //www.dcloud.io/hellomui/中先找到设置的footer导航样式
第二步 在http://www.iconfont.cn/ 把下载文件中icon-font.css的
.icon-gouwucheman:before {content:“\ e600”; }.icon-huiyuan21:before {content:“\ e641”; }
.icon-shouye:before {content:“\ e61e”; }
.icon-gouwuche:before {content:“\ e613”; }
.icon-huiyuan:before {content:“\ e654”; }
.icon-gouwuche1:before {content:“\ e61a”; }
.icon-home:before {content:“\ e6e8”; }
.icon-huiyuan1:before {content:“\ e632”; }
放到mui.css中
在mui.css中加入@ font-face {
font-family:Muiicons;
font-weight:normal;
font-style:normal;
src:url('../ fonts / iconfont.ttf' )格式('truetype');
}
第三步 在相应位置增加 class
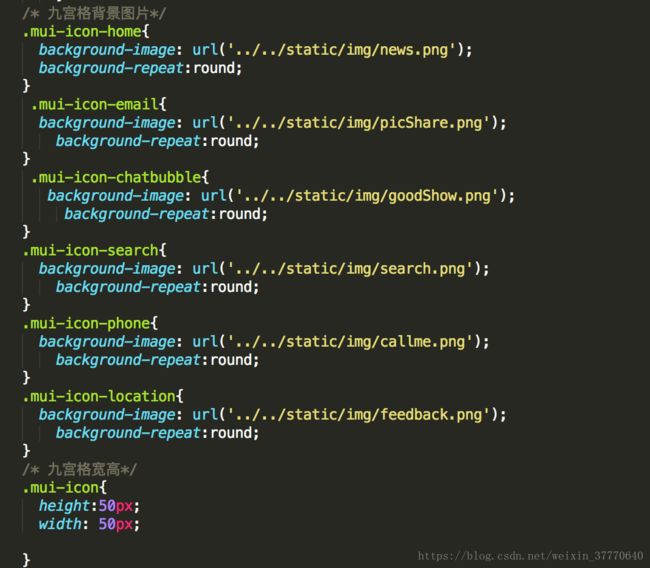
设置自定义图片:(以九宫格为例)设置url
遇到错误1
./node_modules/mint-ui/lib/style.css中的错误
模块构建失败:未知单词(5:1)
3 | //加载样式
4 | var content = require(“!! ../../ css-loader / index.js ?? ref - 6-1!../../ postcss-loader / lib / index.js ?? ref-- 6-2 ./ style.css文件“)!;
> 5 | if(typeof content ==='string')content = [[module.id,content,'']];
| ^
6 | if(content.locals)module.exports = content.locals;
7 | //将样式添加到DOM
8 | var update = require(“!../../ vue-style-loader / lib / addStylesClient.js”)(“3b24763e”,content,false,{});
@ ./node_modules/mint-ui/lib/style.css 2:14-176 21:1-42:3 22:19-181
@ ./src/main.js
@ multi(webpack)-dev-server / client?http:// localhost:8080 webpack / hot / dev-server ./src/main.js
解决方法在webpack.base.conf.js中加入