QMUI Android框架使用详细步骤1-环境配置到正常现实对话框
开始使用QMUI Android框架,找找使用教程,网上一大堆的把官网的三段话复制一遍。实际上要到真正的运行起来,远远还不是这么简单,官网的教程适合有一定编程基础的人员,像我这样刚刚接触Android开发的,摸索了好久,终于是有效果了。
针对Android开发的初学者,将详细的操作步骤写出来。
1、新建一个演练项目:QMUI_Practise,使用Empty Activity。
里面放置2个按钮,一个点击后显示默认的对话框,一个点击后显示QMUI对话框,从而验证QMUI框架是否生效可以使用。
上面的功能,是一个简单的按钮点击功能,跟QMUI Android框架还没有任何关系。布局代码如下
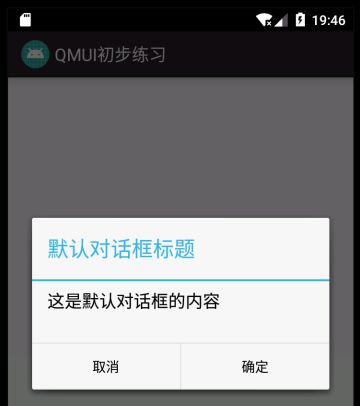
MainActivity.java的关键代码如下,默认按钮的点击,显示Android默认的对话框。
public void onClickShowDefaultDialog(View view) {
new AlertDialog.Builder(this)
.setTitle("默认对话框标题")
.setMessage("这是默认对话框的内容")
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "点击了取消按钮", Toast.LENGTH_SHORT).show();
dialogInterface.dismiss();
}
})
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Toast.makeText(MainActivity.this, "点击了确定按钮", Toast.LENGTH_SHORT).show();
dialogInterface.dismiss();
}
})
.create()
.show();
}2、现在开始引入QMUI框架。先按照官网的三步骤来做。
1)引入库。官网上是这样。
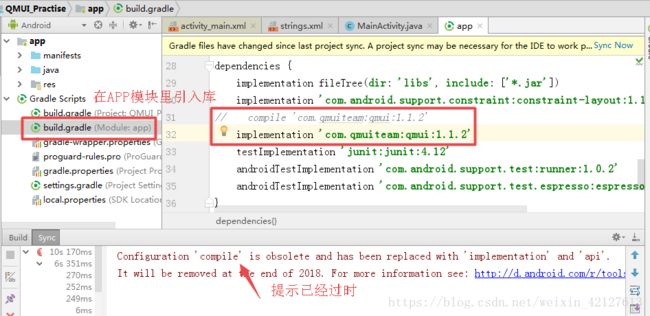
compile 'com.qmuiteam:qmui:1.1.2'但是,compile已经被被标记过时了,推荐使用implementation。警告提示如下,那我们就换成implementation。
Configuration 'compile' is obsolete and has been replaced with 'implementation' and 'api'.
It will be removed at the end of 2018. For more information see: http://d.android.com/r/tools/update-dependency-configurations.html
在build.gradle(Module.app)上双击打开文件,在dependencies里面加入
implementation 'com.qmuiteam:qmui:1.1.2'
之后,Android studio会提示gradle文件已产生变化,需要重新同步。就是编辑区域最上面一行黄色背景的提示文字(Gradle files have changed since last project sync. A project sync may be necessary for the IDE to work),点击Sync Now即可。
如下图所示,同步没有错误,那么说明正常引入库文件了。
2)更改主题。官方指示:把项目的 theme 的 parent 指向 QMUI.Compat,至此,QMUI 可以正常工作。
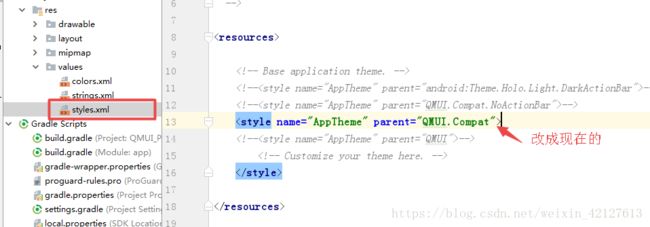
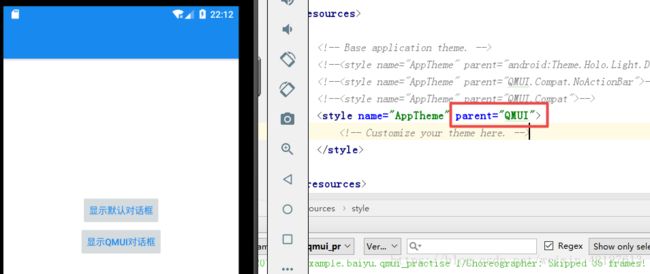
在资源res文件夹中,找到values文件夹,打开里面的styles.xml文件,修改AppTheme,如下图所示。有3种效果都可以修改看看效果。
修改为QMUI时的效果,所有文字都变成蓝色了,包括状态栏。当然,这样会把所有的都改掉。
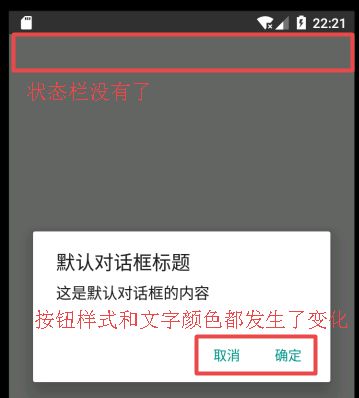
按官方的指示改成QMUI.Compat后,再点击之前的默认对话框按钮,效果如下。注意2个按钮的文字颜色,以及显示样式,都发生了变化。而且界面的状态栏没有了。这说明框架已经起了作用。
3)官方的第三步,我们到需要用的时候才要,现在可以不用管。
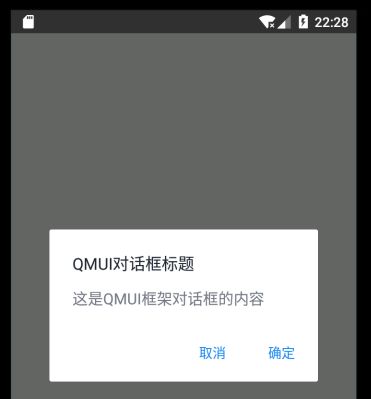
3、现在使用QMUI框架里面的对话框,看看现实效果。实现第二个按钮“现实QMUI对话框”的功能,代码如下:
new QMUIDialog.MessageDialogBuilder(this)
.setTitle("QMUI对话框标题")
.setMessage("这是QMUI框架对话框的内容")
.addAction("取消", new QMUIDialogAction.ActionListener() {
@Override
public void onClick(QMUIDialog dialog, int index) {
dialog.dismiss();
Toast.makeText(MainActivity.this, "点击了取消按钮", Toast.LENGTH_SHORT).show();
}
})
.addAction("确定", new QMUIDialogAction.ActionListener() {
@Override
public void onClick(QMUIDialog dialog, int index) {
dialog.dismiss();
Toast.makeText(MainActivity.this, "点击了确定按钮", Toast.LENGTH_SHORT).show();
}
})
.show();
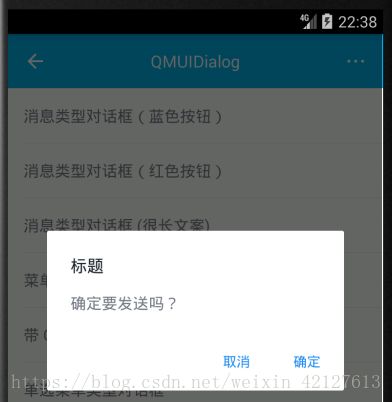
}效果如下,再跟demo里面的效果比一下,是一样的。右边的是官方demo。说明我们调用QMUI框架里面的功能,已经成功了。
4、OK。至此,QMUI框架顺利引入,而且可以直接使用其对话框功能了。