使用VUE+springboot 完成前后端分离项目
作者:知遇网-黄明;最后修改日期:2019-5-6
一、搭建vscode+vue环境
具体方法请参照 https://blog.csdn.net/junshangshui/article/details/80376489
需要注意事项:
①设置淘宝镜像与安装vue cli
②Node很多教程里面没有配置环境变量,我们在使用过程中可以配置环境变量也可以不配置环境变量,自己体会配置环境变量的作用。说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径。
③vs code中几个使用的插件安装,按照教程安装即可。特别注意eslint智能检查的配置与 代码格式插件prettier的使用(安装好插件后只需要右键格式化文件或快捷键alt+shift+f)说明:前端这几年疯狂发展,由于js弱语言的特性,不做代码规范与检查会给后续维护人员带来巨大工作量。
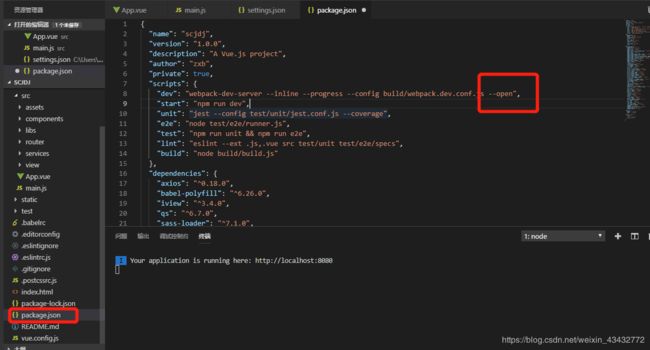
④在package.json里面修改如下图位置加上–open,运行时会自动在默认浏览器打开网页:

⑤在CMD中执行npm install -g yarn 说明:这个比npm要快,在我们统一框架中,会使用yarn 替代 npm,常用的 yarn install 与 yarn start
二、搭建我们内部统一风格的VUE前端框架与种子项目
- 在使用vue前需要掌握基本的vue框架语法,可以网上自行学习相关资料,查看官方开发文档https://cn.vuejs.org/v2/guide/ 或者 https://www.runoob.com/vue2/vue-tutorial.html
- 日常项目,用户权限等公用服务比较常见,我们基于开源项目来造轮子。
项目git地址:https://github.com/wuyouzhuguli/FEBS-Vue
此项目官方文档:https://mrbird.cc/FEBS-Vue-Document.html
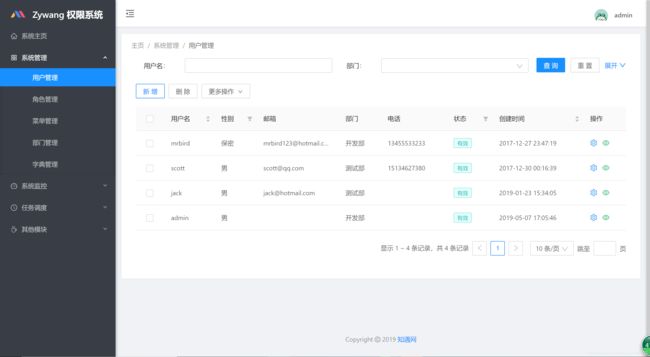
说明:此开源框架包含的知识点非常多,请仔细查看官方文档,学习了解底层实现架构。 - 将种子项目运行起来,在基于种子项目开始造轮子
此项目源码在svn目录下面,可以运行起来学习和自己动手实践

特别说明:以后我们开发中小项目,至少二组成员参与代码编写。第一组为架构组,架构组员负责编写数据库设计文件、系统结构设计部分、前后端接口设计部分。第二组为实现组,实现组员负责编写具体实现方法,包括实体类的编写,校验规则的编写,数据库查询语句,前端逻辑判断,页面逻辑调整。二组成员具体做些什么?参照下面学习步骤中的备注。
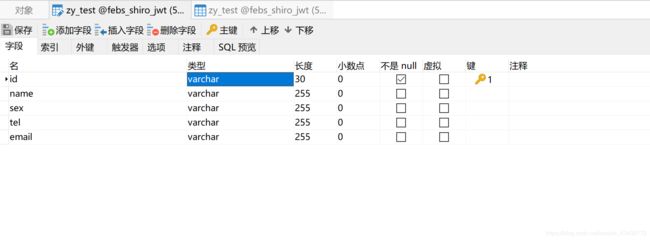
第一步 数据库从种子项目中还原过来根据自己项目名称改一下数据库名,然后在新建一个测试数据表,用于学习(架构组员工作)

第二步 代码也从种子项目中拷贝过来,最好不要动包名。后端开发–创建项目结构(架构组工作)这步拷贝非常快,有时间最好学习一下此框架实现的原理。

需要注意事项:实现后端业务,在service包里面完成,如果业务比较复杂需要添加其他包名来区分不同业务模块,那么需要注意添加的包名只能是一级目录,不可以添加为二级目录,错误示例 如web.service。下一步会介绍使用Swagger生成api文档,所以 如果自己添加包需要在添加包的配置文件 cc.mrbird.febs.service.config.SwaggerConfig加上扫描入口。
第三步 后端开发–设计后端接口(架构组工作)
①使用Swagger 自动生成api文档,种子项目已经配置好相关参数不需要再做配置,但要了解此技术是如何实现的,请参考博文----https://www.jianshu.com/p/3d191671b349
②建好spring mvc项目结构目录,特别注意,后续项目都按着这个结构建立。

③编写接口的定义,注意这里不对接口进行实现。如查询信息只做如下工作
-
Controller层
Swagger api接口文档的注释
@Api(description = “测试接口”) 注释整个Controller的作用
@ApiOperation(value = “获取信息”, notes = “根据id查询信息”) 注释接口的信息
@ApiImplicitParam(name = “id”, value = “获取信息id”, required=true, dataType = “String”) 注释接口参数的信息。
特别注意:
Controller不做逻辑判断,比如创建用户失败的判断,传入参数不合规的逻辑判断等等。
Controller也不需要写特意写try cath 捕获异常,但是一定要抛出throws BadRequestException异常。/** * 获取详情 * @param id * @return */ @ApiOperation(value = "获取信息", notes = "根据id查询信息") @ApiImplicitParam(name = "id", value = "获取信息id", required=true, dataType = "String") @GetMapping("/getinfo") public ResultSuccessDto getInfo(@RequestParam(required = true) String id)throws BadRequestException { return new ResultSuccessDto(this.infoService.getInfo(id)); }
- Service层、dao层、domain层
再次强调,架构组成员在此只需要定义接口,不需要实现接口。
如Service层:
注意:这里一定要把注释写清楚,不然实现组看不懂你定义的接口是干什么。
Service接口编写
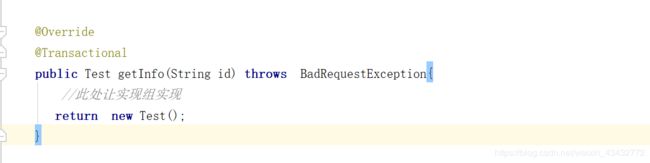
ServiceImpl实现类中不需要架构组去完成逻辑校验等实现工作,在这里你只要告诉实现组你要什么结果就行,至于此服务接口调用多少组其他服务做什么数据库层的数据抽取,架构组都不要关心,你只要关心取出来的数据是否是前端接口需要的最终数据。
dao层 与 mybait plus 的mapper只需要建立相应的文件即可
说明:我们使用 mybait plus 作为数据持久层,这个和jpa有点像有很多语法糖可以用,不要定义那么多的sql语句

domain层 只需要生成文件, 不需要加入相应的校验注解
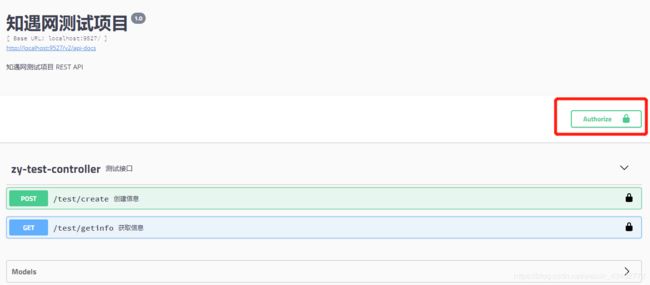
④完成这三步后就可以运行Swagger去查看并测试你的接口了
启动项目输入地址:http://localhost:9527/swagger-ui.html#/
 注意:由于我们是做过用户验证的,如果没有token信息是不让访问后端的。
注意:由于我们是做过用户验证的,如果没有token信息是不让访问后端的。
先运行种子项目,并输入用户名密码登录到首页,打开F12找到heard 中的这个参数Authentication:,将其复制下来,在填入上图Authentication项,就能正常的测试我们定义的后端接口了。

第四步 前端开发-设计前端访问接口(架构组成员)
①根据后端swagger接口文档有多少组接口就在vue的src/services创建对应接口访问js

②根据此接口,在创建的js中实现此接口的访问
特别注意:接口文档如何定义的,这里就按着要求去写,写清入参,非特殊情况不允许让实现组成员自定义入参。
import request from '@/utils/request'
var RequestMapping = '/test'
export default {
/**
* 获取信息
* @param {*} id 传入参数
*/
getInfo (id) {
var params = {
id: id
}
return request.get(RequestMapping + '/getinfo', params)
},
/**
* 创建信息
* @param {*} name 名称
* @param {*} email 邮箱
* @param {*} tel 电话
* @param {*} sex 性别
*/
create (name, email, tel, sex) {
var params = {
name: name,
email: email,
tel: tel,
sex: sex
}
return request.post(RequestMapping + '/create', params)
}
}
第五步 由此项目负责人,通过走查代码确认此架构没有重大逻辑错误,能够满足客户基本需求。
说明:项目负责人不可以用口头方式指出项目架构组成员设计中的问题,一定要按着svn目录下面的《架构设计标准走查文档》进行一项一项验收,有问题记录在此文档当中,直到各项指标均通过负责人验收,才能进行下一步,让实现组成员去实现各项功能。
第六步 实现组成员按着架构组的文档与上述结构实现代码。
说明:原则上实现组不能编写后端controller层,不能自行定义接口,出现满足不了实际需求的功能,需要找项目负责人商量,同样项目负责人不能口头同意,需要记录《接口变更文档》后才能新增或者修改controller层的接口。
①后端实现 Service层、dao层、domain层
Service层写各种逻辑判断以及相应数据的组装等等
@Override
@Transactional
public Test getInfo(String id) throws BadRequestException{
//用于测试id输入0时异常处理的消息
if(id.equals("0"))
throw new BadRequestException(ResultErrorEnum.USER_ID_NULL);
//测试输入汉字500错误的异常处理消息
Integer _id= Integer.parseInt(id);
return baseMapper.selectOne(new LambdaQueryWrapper().eq(Test::getId, id));
}
dao层 数据层主要配合 mybaits 写各种sql语句等
public interface UserMapper extends BaseMapper {
IPage findUserDetail(Page page, @Param("user") User user);
}
domain层 数据库实体对象
特别注意:
数据库做过唯一、不能为空、字符大小、字段类型的判断,一定要写上注解校验
比如姓名数据库使用varchar 255定义,那么一定需要加上@size的注解,来控制前端输入的大小,
此处和我们开发规范中强调的需要统一将异常信息定义到枚举类中的说法有出入,在中小型项目中,定义大量的枚举也不是明智之举,还是直接将错误信息,写到注册的message中
public class Test implements Serializable {
private static final long serialVersionUID = 1L;
@TableId(value = "id", type = IdType.AUTO)
private Long id;
@Size(min = 4, max = 255, message = "最小4最大255")
@ExcelField(value = "测试名称")
private String name;
@Size(max = 50, message = "最大只能输入50个字符")
@Email(message = "邮箱格式不正确")
@ExcelField(value = "邮箱")
private String email;
@Pattern(regexp = RegexpConstant.MOBILE_REG, message = "手机号格式不正确")
@ExcelField(value = "手机号")
private String tel;
@NotBlank(message = "性别不能为空")
@ExcelField(value = "性别", writeConverterExp = "0=男,1=女,2=保密")
private String sex;
}
②前端vue实现
首先运行项目在菜单栏中新加入前端路由与权限,具体参考https://mrbird.cc/FEBS-Vue-Document.html 文档中的新建一个页面

在vue文件中编写页面逻辑,调用后端接口直接用架构组封装好的接口实现方法。
getinfo () {
this.$api.test.getInfo(1).then(res => {
this.hello = res.data;
});
第七步 架构组成员与实现组成员联调测试
