1.引言
Dart学完了,就开始正式入手学习Flutter。先学习基础控件,等熟练写界面了,在接着学习后面的知识。
2. 正题
- Center控件
官网介绍:https://docs.flutter.io/flutter/widgets/Center-class.html
Center控件的布局大小,有如下俩种情况:
1.widthFactor 和heightFactor都为空。则Center控件宽高与其父类的宽高相同。
2.widthFactor 或heightFactor有一个不为空,则Center宽或高 等于Child宽高乘以widthFactor(或heightFactor)。
此时Center控件的宽高是铺满全屏的
class MyHomePage extends StatelessWidget {
var container = new Center(
child: new Container(
color: Colors.red,
alignment: Alignment.centerLeft,
width: 100,
height: 100,
),
);
@override
Widget build(BuildContext context) {
return container;
}
}
此时Center的控件宽高是等于子宽高乘以相应的因子:
class MyHomePage extends StatelessWidget {
var container = new Center(
widthFactor: 2,
heightFactor: 2,
child: new Container(
color: Colors.red,
alignment: Alignment.centerLeft,
width: 100,
height: 100,
),
);
@override
Widget build(BuildContext context) {
return container;
}
}
-
Container控件
官网介绍:https://docs.flutter.io/flutter/widgets/Container-class.html
Container控件的大小分为以下几种情况:
1.如果此控件没得子控件,没得宽,高,以及约束条件。那么它的宽高根据父类的约束决定
2.如果此控件有子控件,没得宽,高,以及约束条件。那么此Container的宽高取决于子View。假如子控件的宽高都固定,那么Container宽高与子View相同;假如子控件只有宽度。那么此Container的高度将铺满父控件。以此类推只有高度,那么宽度将铺满。Container 可以设置margin和padding值。下面一一实现其各种属性:
属性一:Alignment.大概有这些
bottomRight → Alignment
bottomCenter → Alignment
bottomLeft → Alignment
centerRight → Alignment
center → Alignment
centerLeft → Alignment
topRight → Alignment
topCenter → Alignment
topLeft → Alignment属性二:constraints约束
BoxConstraints 是Constraints唯一实现的类。传入宽高对应的min,max的值,约束Container的宽和高。属性三:BoxDecoration装饰
BoxDecoration可以设置如下的值:
this.color,
this.image,
this.border,
this.borderRadius,
this.boxShadow,
this.gradient,
class MyHomePage extends StatelessWidget {
var container = new Container(
child: new Container(
alignment: Alignment(10, 50),
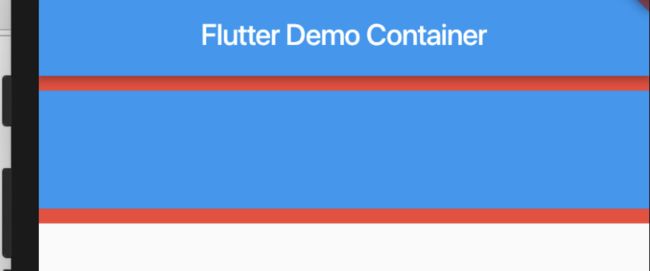
decoration: BoxDecoration(color: Colors.blue,border: BorderDirectional(top: BorderSide(color: Colors.red,width: 10,)
,bottom: BorderSide(color: Colors.red,width: 10,)
)),
height: 100,
),
);
@override
Widget build(BuildContext context) {
return container;
上面的例子为Containers 设置了上下边:
属性四:transform变换
旋转平移放大等都是通过transform参数控制。
- Row控件
官网地址:https://docs.flutter.io/flutter/widgets/Row-class.html
1.Row控件的宽度取决于mainAxisSize 属性:当mainAxisSize==MainAxisSize.max Row的宽度将铺满剩下的空间;当mainAxisSize==MainAxisSize.min的时候,Row的宽度是子view宽度的总和
2.Row控件的高度 是子View中最高的高度。假设副轴设置了CrossAxisAlignment.stretch 那么Row的高度将填满剩余空间
Row控件分主轴和副轴。通过mainAxisAlignment,crossAxisAlignment 可以设置子View在主副轴的分布。
- Column控件
Column控件和Row控件类似。
下面代码是将Container放到屏幕正中央:
class MyHomePage3 extends StatelessWidget {
var s = new Column(
children: [
new Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
new Container(
alignment: Alignment.center,
color: Colors.red,
width: 100,
height: 100,
),
],
),
],
mainAxisAlignment: MainAxisAlignment.center,
);
@override
Widget build(BuildContext context) {
return s;
}
}
-
** Expanded**控件
官网地址:https://docs.flutter.io/flutter/widgets/Expanded-class.html
Expanded 控件能使Row,Column,Flex填充父布局。属性:
- fit属性
Expanded 控件 默认fit==FlexFit.tight
- fit属性
- flex属性
flex等比划分控件区域。类似Android的weight.。和Row等用法差不多。首先需要指定 direction: Axis.horizontal。
class MyHomePage4 extends StatelessWidget {
var s = new Flex(
direction: Axis.horizontal,
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.max,
children: [
new Container(
color: Colors.red,
width: 100,
height: 100,
)
],
);
@override
Widget build(BuildContext context) {
return s;
}
}
- ** Flexible**控件
Flexible修饰的子View 必须是Row,Colum,Flex子控件。否则会提示异常