Android 一步一步解析CoordinatorLayout.Behavior(下)
回复1024 随机给你一个惊喜
比如我们再看一下这样一个效果:
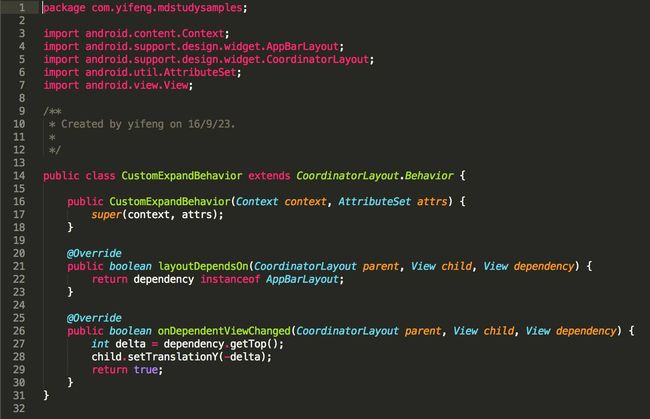
列表上下滑动式,底部评论区域随着顶部Toolbar的移动而移动,这里我们就可以自定义一个Dependent机制的Behavior,设置给底部视图,让其依赖于包裹Toolbar的AppBarLayout控件:
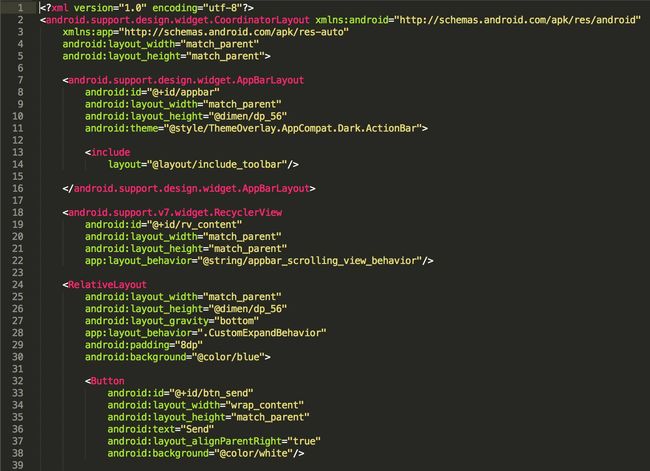
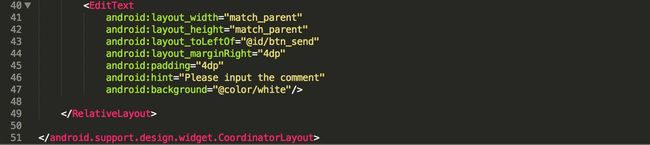
布局内容如下:
注意,这里将自定义的Behavior设置给了底部内容的外层容器RelativeLayout,即可实现上述效果。
Nested机制
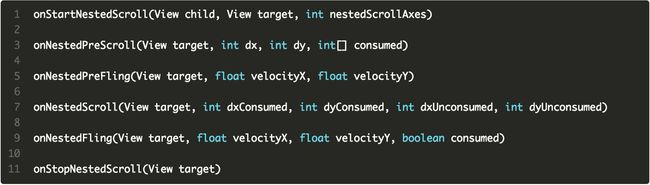
Nested机制要求CoordinatorLayout包含了一个实现了NestedScrollingChild接口的滚动视图控件,比如v7包中的RecyclerView,设置Behavior属性的Child View会随着这个控件的滚动而发生变化,涉及到的方法有:
其中,onStartNestedScroll方法返回一个boolean类型的值,只有返回true时才能让自定义的Behavior接受滑动事件。同样的,举例说明一下。
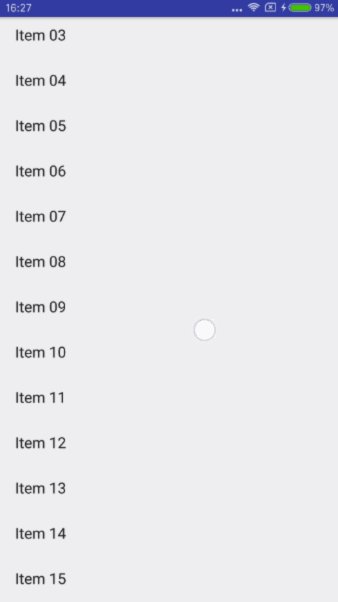
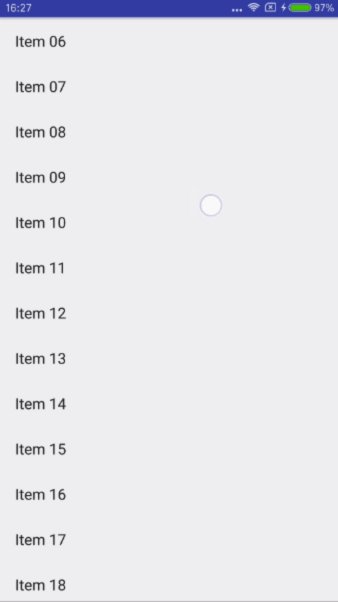
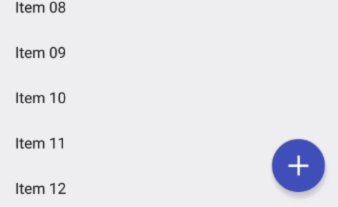
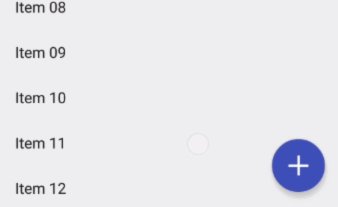
通过查看系统FAB控件的源码可以知道,系统FAB定义的Behavior能够处理两个交互,一个是与SnackBar的位置交互,效果如上面的图示一样,另一个就是与AppBarLayout的展示交互,都是使用的Dependent机制,效果在之前的文章 — Android CoordinatorLayout 实战案例学习《二》 中可以查看,也就是AppBarLayout 滚动到一定程度时,FAB控件的动画隐藏与展示。下面我们使用Nested机制自定义一个Behavior,实现如下与列表协调交互的效果:
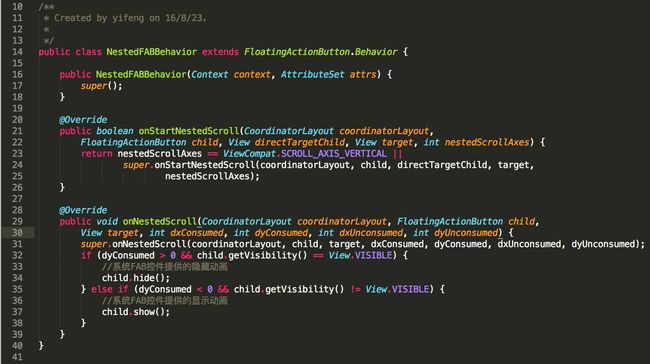
为了能够使用系统FAB控件提供的隐藏与显示的动画效果,这里直接继承了系统FAB控件的Behavior:
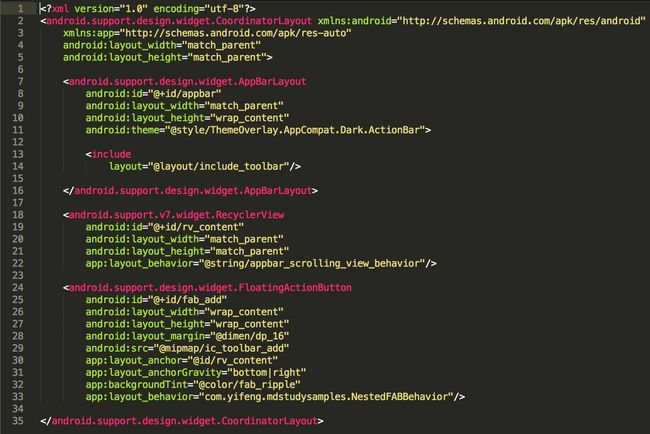
然后在布局中添加RecyclerView,并为系统FAB控件设置自定义的Behavior,内容如下:
这样,即可实现系统FAB控件与列表滑动控件的交互效果。
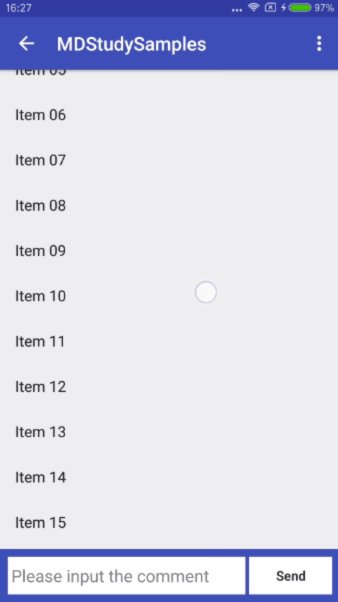
@string/appbar_scrolling_view_behavior
这是一个系统字符串,值为:
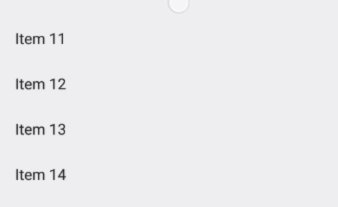
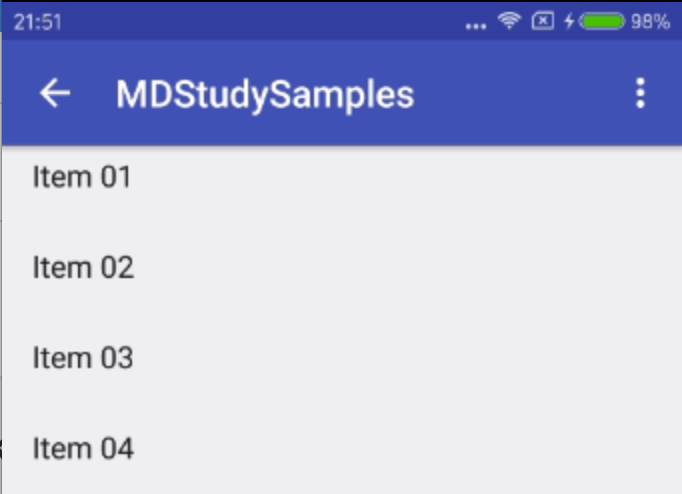
android.support.design.widget.AppBarLayout$ScrollingViewBehavior在CoordinatorLayout容器中,通常用在AppBarLayout视图下面(不是里面)的内容控件中,比如上面的RecyclerView,如果我们不给它添加这个Behavior,Toolbar将覆盖在列表上面,出现重叠部分,如图
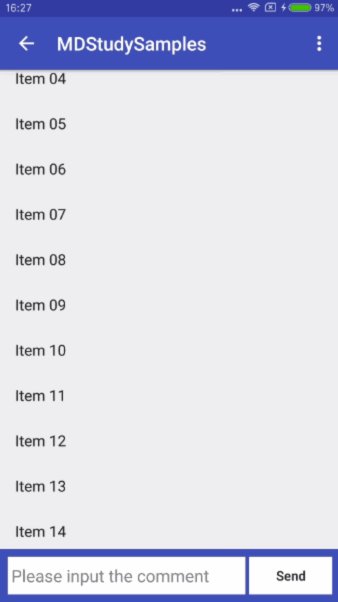
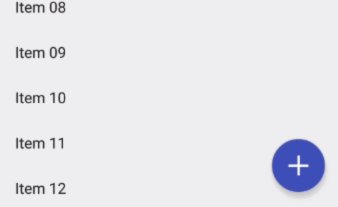
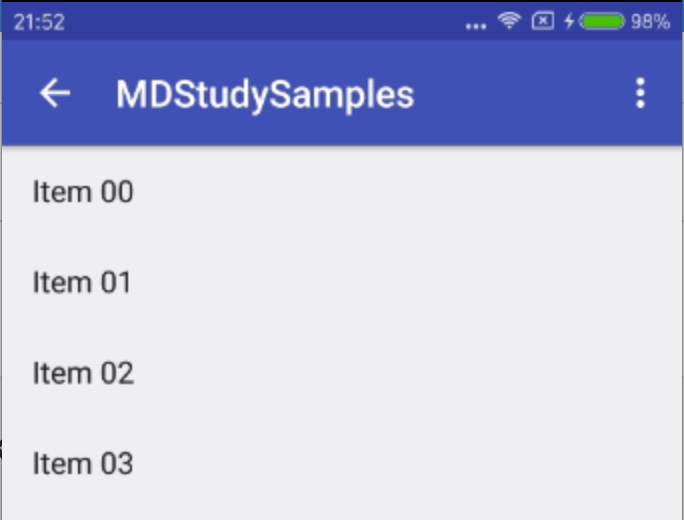
添加之后,RecyclerView将位于Toolbar下面,类似在RelativeLayout中设置了below属性,如图:
示例源码
我在GitHub上建立了一个Repository,用来存放整个Android Material Design系列控件的学习案例,会伴随着文章逐渐更新完善,欢迎大家补充交流,Star地址:
https://github.com/Mike-bel/MDStudySamples
火热推荐
程序员客栈——程序员的经纪人,主要以中小型互联网企业和团队为服务对象,通过高门槛筛选、签约BAT级开发者,根据企业具体的开发需求,24小时内精准对接,同时提供资金担保,100%资金安全,实现企业和程序员双边获利,体现优秀程序员的自身价值。目前程序员客栈拥有优秀程序员50,000多名,优秀企业方近1000多家,完成交易项目800多个,可能(这俩字很重要)是目前国内最大的中高端程序员共享工作平台。
(据说,视屏有妹纸!!!)
热门推文
★ Android 利用Gradle实现app的环境分离
★ Android Studio 使用Gradle引入第三方库文件的总结
★ TAB|每一个移动开发者都应该有一个自己做主的App
★ 这「非常7+1」条小贴士,助你Coding水平再提一阶!
★ 推荐|一张思维导图,告诉你Android新手如何快速入门
![]()
阅读原文 进入【YiFeng ' Zone】