这样做数据可视化驾驶舱,高端大气,一目了然,领导不点赞都难
2020年了,数据可视化已经不是个新鲜词了,把数据以可视化图表的形式展示并没有多神奇,用Excel等传统的办公工具就可以轻松实现。
以前传统数据分析报告就是ppt里贴图表,再配上分析结论,这种形式的数据呈现是静态的,没办法实时反应业务状态,而且单个图表只能反应局部的数据,但是老板要根据数据综合管理业务,往往需要看到多个数据指标,就需要把各方面数据图表整合到一起,于是一个新的概念“数据管理驾驶舱”就诞生了
不同的驾驶舱对应着不同的业务数据模块,可以根据不同行业、不同角色、不同场景的需求进行配置,比如零售业常见的销售管理驾驶舱,制造业常见的生产管理驾驶舱,还有一些单独业务模块等等,领导在驾驶舱里一下子就能看到做决策时需要用的关键数据仪表,并且可以对异常的指标进行下钻分析。
销售管理驾驶舱
收入利润分析驾驶舱
数据实时展现,图表之间能够联动,界面高端大气,数据一目了然,这样的数据可视化驾驶舱,领导怎么能不喜欢。
那么这种的可视化管理驾驶舱应该怎么做呢?今天我就用一个实操案例,手把手教大家如何制作。
第一步:需求调研
可视化驾驶舱其实就是一款数据产品,从产品经理的思想出发,第一步就是搞清楚用户需求,简单来说就是这三个问题:驾驶舱是给谁看?他想看什么?有哪些关键指标?
比方说我们制作一个可视化驾驶舱,这个驾驶舱的受众可能是公司的ceo,销售总管,各大区销售负责人,或者还有各个基层销售人员,不同的层级,他们关注的数据是不一样的,这时候就需要我们根据业务需求梳理展示逻辑,让数据指标合理呈现在屏幕上
如果遇到复杂的管理型驾驶舱,涉及到多个数据指标,计算过程复杂,建议大家利用鱼骨图来梳理需求
第二步:根据指标选择对应图表
确定了要展现的数据指标之后,下一步就是根据指标分析的场景,选择对应的图表,这里放一张经典的图表选择指导图给大家参考:
第三步:布局排版
根据实际需求,确定驾驶舱的主要信息和对应的展示形式,以及其他需要的次要信息和展示形式。就以上面的销售驾驶舱为例,大概的布局如下:
第四步:驾驶舱设计
上面的都是前期的准备工作,这一步就是真正的开发环节了。工欲善其事必先利其器,要制作这样的可视化驾驶舱得选个趁手的工具。
Excel、python、还是专业的可视化软件?
我首先放弃了Excel,可视化模板开发对我来说还是很简单的,也能实现图表联动,但是没办法实现数据实时展现,大数量承载能力也一般。从效率角度讲,python是个不错的选择,但是代码不熟练的话,我劝你放弃。
所以我还是选用专业的可视化软件来做,上手门槛比较低,我用的是国内比较有名一个报表工具FineReport,本来以为它是和Excel差不多用法,但是看了网友用它做的可视化大屏,知道它做可视化开发也很厉害。
话不多说,直接放制作过程:
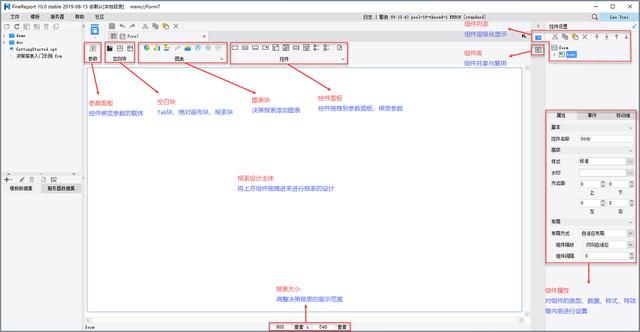
1、打开设计器,新建一张决策报表
决策报表采用的是画布式的界面,上面的图表组件和控件,可以拖拽到面板上,随意布局
2、新建数据集
新建数据集,通过sql语句取出要用到的数据集,数据源我用的软件自带的数据。没有sql基础的朋友也不用担心,都是用的最基础语句,看一遍就会了。
新建模板数据集如下:
3、拖拽图表组件布局
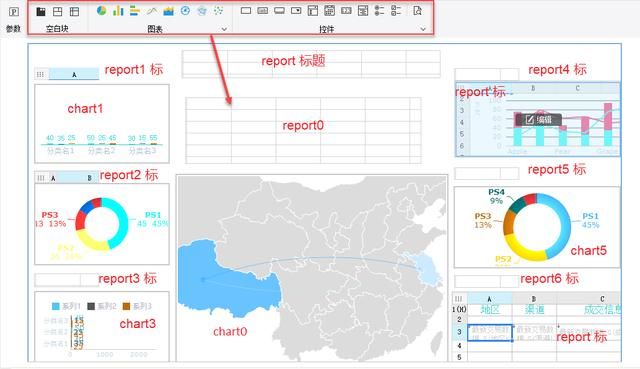
数据准备好之后,按照我们之前的排版布局图,把对应的图表组件拖拽到画布上:
4、设置图表
到上一步,我们的驾驶舱雏形就出来了,然后再给每个图表组件绑定好数据源,设置好样式、特效,基本就差不多了
基础图表的设置很简单,我就不展示,给大家看一下数据地图设置:
5、细节美化
配置好图表,可视化驾驶舱的功能性已经完成了,但是视觉上还不够美观,我们可以驾驶舱配上统一的背景和标题,还有一些炫酷的可视化元素
(1)设置大屏背景
背景最好选用深色,所有的图表背景色也最好要一致,背景除了采用颜色之外,也可以用深色系的图片,加上一些视觉设计,效果会更好,给大家推荐几个配色:
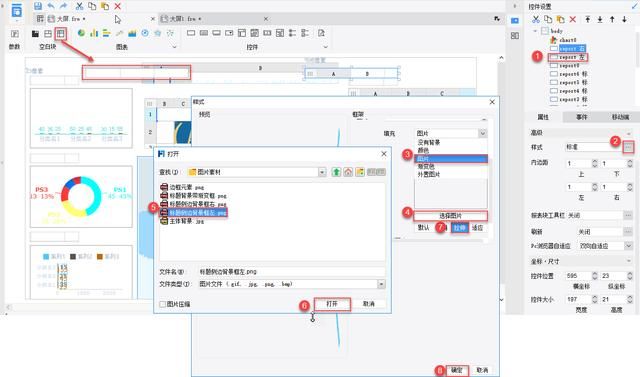
这里我选择图片作为背景,选中body,点击属性>样式,设置填充图片,打开背景图片,设置图片格式为拉伸,如下图所示:
缺好看的背景图的,推荐几个背景图网站:
https://unsplash.com/
http://699pic.com/
http://7mx.com/
(2)主标题边框
为了细节美观,我们还可以给驾驶舱添加一些可视化元素,比如给主标题添加边框,利用一些创意图标等等
在report 标题两侧拖入报表块,并设置控件属性中的样式,以report 左为例,如下图所示:
(3)设置图表块边框
除了顶部的标题框外,各个图表组件的标题也可以用不规则渐变色图片来点缀,在给每个图表组件都搭配简洁的边框,提升整个驾驶舱的层次感。
选中图表块,点击属性>样式,设置填充图片,打开准备好的标题背景图片,设置图片格式为拉伸,如下图所示:
6、预览最终效果
上述设置完后,点击预览,一张科技感的可视化驾驶舱就完成了:
除了一些基础的可视化图表之外,这个软件还提供很多炫酷动态的图表组件,可以实现自动播放、3D动画特效等多种效果,多维度地展示数据,提升驾驶舱科技感
另外,一些创意元素的应用能够让可视化驾驶舱更加生动,比如,假如我们要做一个航空管理驾驶舱,就可以利用一些飞机图标、图画之类的拟物效果,让驾驶舱效果更加灵动
总结
多说无益,自己动手实操一遍胜过看文章、资料百遍,要是能做出这样的可视化驾驶舱,领导想不重要你都难!
文中所涉及的工具及素材,如有需要,收藏本文并转发,在评论留言“素材”,我会逐一回复