计算机图形学和OpenGL(二)坐标系和绘制点线函数
这节开始前我们先了解一下图元的概念。图形软件包中用来描述各种图形元素的函数称为图形输出原语,也称图元(primitive)。而描述对象几何要素的输出图元一般称为几何图元。点和线是最简单的几何图元,本节就会简单介绍点和线段的绘制方法。
一、坐标系统。
坐标系统一般分为屏幕坐标和OpenGL中的绘图坐标。
在上一节中我们简单的写了个示例程序,程序中介绍了gluOrtho2D命令。我们可以利用该命令设定一个二维笛卡尔坐标系。该函数的四个变量制定的是显示图形x和y坐标范围。所以我们可以使用下面代码制定一个正交投影的二维坐标系:
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluOrtho2D(0.0, 800.0, 0.0, 600.0);在建立图形的几何描述时,所有OpenGL图元的位置必须用gluOrtho2D函数定义的坐标系统中的绝对坐标给出。
二、OpenGL画点函数
使用下面的函数可以指定一个点的位置和坐标:
glVertex* ();在上一节我们看到绘制图形时使用如下代码:
glBegin(GL_POINTS);
glVertex2i(700, 15);
glVertex2i(100, 555);
glEnd();
glBegin(GL_POINTS);
glVertex2i(25, 25);
glVertex2i(50, 50);
glVertex2i(100, 100);
glEnd();
int p1[]{25, 25};
int p2[]{50, 50};
int p3[]{100, 100};
glBegin(GL_POINTS);
glVertex2iv(p1);
glVertex2iv(p2);
glVertex2iv(p3);
glEnd();
#include "stdafx.h"
#include
#include
#include
#include
#include
#include
#include
using namespace std;
void piontSegment(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glColor3f(1.0, 0.0, 0.0);
//通过点绘制
glBegin(GL_POINTS);
glVertex2i(25, 25);
glVertex2i(50, 50);
glVertex2i(100, 100);
glEnd();
//通过矩阵绘制
/*int p1[]{25, 25};
int p2[]{50, 50};
int p3[]{100, 100};
glBegin(GL_POINTS);
glVertex2iv(p1);
glVertex2iv(p2);
glVertex2iv(p3);
glEnd();*/
glFlush();
}
int _tmain(int argc, char **argv)
{
glutInit(&argc, argv);
//设置窗口的缓存和颜色模型
//下面指定的是:窗口使用单个缓存并且使用RGB颜色模型来设定颜色值。
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
//设置窗口左上角的位置
glutInitWindowPosition(400, 200);
//设置窗口的宽高
glutInitWindowSize(800, 600);
glutCreateWindow("Test OpenGL Program");
//设置显示窗口的背景为白色。参数顺序为:红、绿、蓝、透明度。
glClearColor(1.0, 1.0, 1.0, 0.0);
//设置投影类型:正投影
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
//观察参数:x坐标值从0到200,y是从0到150
gluOrtho2D(0.0, 800.0, 0.0, 600.0);
glutDisplayFunc(piontSegment);
glutMainLoop();
system("pause");
return 0;
}
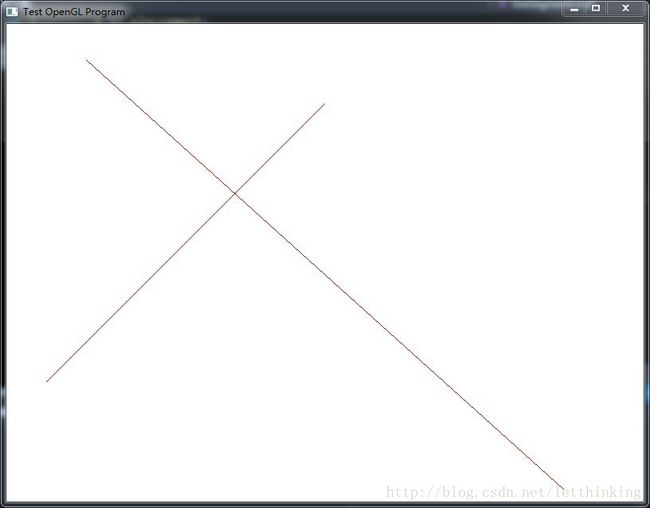
上节我们就写了个简单的画线函数GL_LINES,使用GL_LINES可以连接一对相邻端点完成一条直线段,如果描述端点的坐标只有一个则社么都不会显示,如果端点数为奇数那么最后一个点将被舍弃。如下代码:
glBegin(GL_LINES);
glVertex2i(700, 15);
glVertex2i(100, 555);
glVertex2i(50, 150);
glVertex2i(400, 500);
glVertex2i(10, 400);
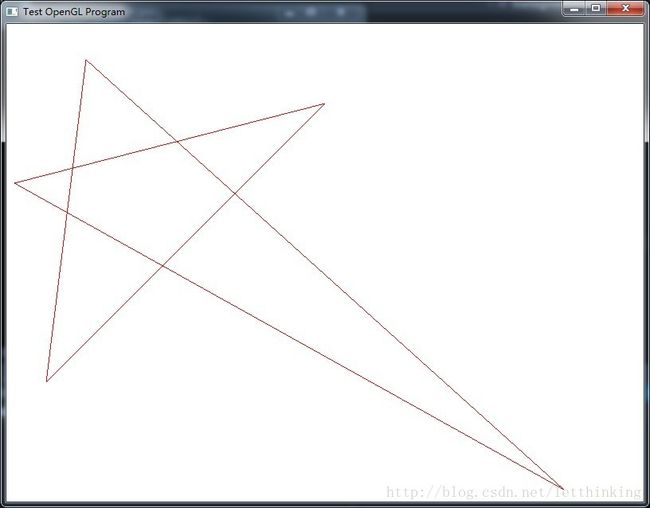
glEnd();使用OpenGL的图元常量GL_LINE_STRIP时,我们可以获得折线,即会按照端点顺序进行连接,直到最后一个端点,代码如下:
glBegin(GL_LINE_STRIP);
glVertex2i(700, 15);
glVertex2i(100, 555);
glVertex2i(50, 150);
glVertex2i(400, 500);
glVertex2i(10, 400);
glEnd();
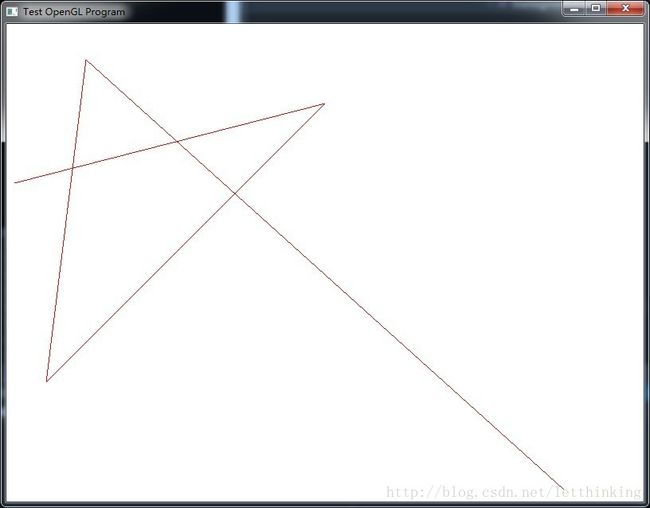
接着是最后一个常量参数:GL_LINE_LOOP和上一个不同点就是它会把最后一个点和第一个点相连,组成一个循环,代码:
glBegin(GL_LINE_LOOP);
glVertex2i(700, 15);
glVertex2i(100, 555);
glVertex2i(50, 150);
glVertex2i(400, 500);
glVertex2i(10, 400);
glEnd();这样点和线我们都能绘制了,下节我们将会介绍一下画线算法。
参考内容:《计算机图形学(第三版)》 电子工业出版社
转载请标明出处:http://blog.csdn.net/letthinking/article/details/39161019