this 相关问题
1.apply、call 、bind有什么作用,什么区别
apply()方法调用一个函数, 其具有一个指定的this值,以及作为一个数组(或类似数组的对象)提供的参数
fn.apply(thisArg, [argsArray])
call() 方法调用一个函数, 其具有一个指定的this值和分别地提供的参数(参数的列表)。
fn.call(thisArg[, arg1[, arg2[, ...]]])
bind()方法创建一个 新的函数 , 当被调用时,将其this关键字设置为提供的值,在调用新函数时,在任何提供之前提供一个给定的参数序列。
fn.bind(thisArg[, arg1[, arg2[, ...]]])
三者都是函数调用方法,其中apply call除了参数不一样外,call的性能明显优于apply。它们都返回this调用的结果, 而bind返回新函数
2.以下代码输出什么?
var john = {
firstName: "John"
}
function func() {
alert(this.firstName + ": hi!")
}
john.sayHi = func
john.sayHi()//弹出窗口,内容为John:hi!
3. 下面代码输出什么,为什么
func()
function func() {
alert(this)
} //弹出窗口为window对象,this为全局作用于调用
4.下面代码输出什么
document.addEventListener('click', function(e){
console.log(this);//document
setTimeout(function(){
console.log(this);//window
}, 200);
}, false);
5.下面代码输出什么,why
var john = {
firstName: "John"
}
function func() {
alert( this.firstName )
}
func.call(john)//弹出窗口,内容为John。因为调用call(),func里的this指向john对象
6.以下代码有什么问题,如何修改
var module= {
bind: function(){
$btn.on('click', function(){
console.log(this) //this指$btn
this.showMsg();//因为这里this指向$btn,直接使用this获取不到showMsg()
})
},
showMsg: function(){
console.log('饥人谷');
}
}
修改:
var module= {
bind: function(){
var self =this //申明个变量保存指向这个方法对象
$btn.on('click', function(){
console.log(this) //this指$btn
self.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
原型链相关问题
7.有如下代码,解释Person、 prototype、__proto__、p、constructor之间的关联。
function Person(name){
this.name = name;
}
Person.prototype.sayName = function(){
console.log('My name is :' + this.name);
}
var p = new Person("若愚")
p.sayName();
//Person为一个构造函数,p为Person的一个实例,他们拥有共同的原型prototype。
Person.prototype.constructor === Person;
p.__proto__ === Person.prototype;
Person.prototype.__proto__ === Object.prototype;
Person.__proto__ === Function.prototype
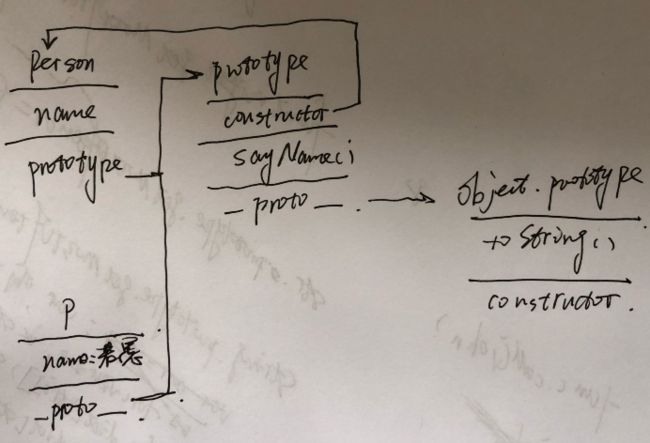
7.上例中,对对象 p可以这样调用 p.toString()。toString是哪里来的? 画出原型图?并解释什么是原型链。
p先从自己私有属性找,没找到,来到Person.prototype找,没找到,因为任何类的 prototype 属性本质上都是个类 Object 的实例,所以继续在Person.prototype.___proto____也就是Object.prototype里找,然后就找到了toString()方法。
原型链::每个对象都有一个指向它的原型(prototype)对象的内部链接。这个原型对象又有自己的原型,直到某个对象的原型为 null 为止(也就是不再有原型指向),组成这条链的最后一环。这种一级一级的链结构就称为原型链(prototype chain)。
9.对String做扩展,实现如下方式获取字符串中频率最高的字符。
var str = 'ahbbccdeddddfg';
String.prototype.getMostOften = function () {
var dict = {};
for (var i = 0; i < this.length; i++) {
if (dict[this[i]]) {
dict[this[i]]++
} else {
dict[this[i]] = 1
}
}
//console.log(dict)
var dictMax;
var dictNum = 0;
for (var key in dict) {
console.log(key)
if (dict[key] > dictNum) {
dictMax = key
dictNum = dict[key]
}
}
return dictMax
}
var ch = str.getMostOften();
console.log(ch); //d , 因为d 出现了5次
10.instanceOf有什么作用?内部逻辑是如何实现的?
instanceOf判断一个对象是不是某个类型的实例
//逻辑实现
person1 instanceof Person
能否通过person1的原型链找到Person.prototype
继承相关问题
11.继承有什么作用?
继承是面向对象的核心,能够更有效的组织代码与逻辑,继承可以减少重复的代码,把公用的方法属性放在父类,子类可以直接使用,并且子类也可以很方便扩展添加新的方法或者属性,不会影响到父类。提高复用,减少代码冗余。
12.下面两种写法有什么区别?
//方法1
function People(name, sex){
this.name = name;
this.sex = sex;
this.printName = function(){
console.log(this.name);
}
}
var p1 = new People('饥人谷', 2)
//方法2
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.printName = function(){
console.log(this.name);
}
var p1 = new Person('若愚', 27);
方法一:printName为实例属性,每次实例创建都要创建各自的printName。
方法二:printName为原型的中的属性,只需创建一次,被所有创建的实例共享,通过原型链访问。
13.Object.create有什么作用?兼容性如何?
Male.prototype = Object.create(Person.prototype);
通过Object.create clone了一个新的prototype而不是直接把Person.prtotype直接赋值,因为引用关系,这样会导致后续修改子类的prototype也修改了父类的prototype,因为修改的是一个值
兼容性:Object.create是ES5方法,IE9及以上支持, 兼容性良好
14.hasOwnProperty有什么作用? 如何使用?
hasOwnPerperty是Object.prototype的一个方法,可以判断一个对象是否包含自定义属性而不是原型链上的属性,hasOwnProperty是JavaScript中唯一一个处理属性但是不查找原型链的函数
function Person(name, sex){
this.name = name;
}
Person.prototype.printName = function(){
console.log(this.name);
}
var p = new Person('jirengu');
p.hasOwnPrototype("name")//true,存在于实例属性;
p.hasOwnPrototype("printName")//false,存在于原型对象上
15. 如下代码中call的作用是什么?
function Person(name, sex){
this.name = name;
this.sex = sex;
}
function Male(name, sex, age){
Person.call(this, name, sex); //这里的 call 有什么作用
this.age = age;
}
call的作用把Person的属性继承给Male,this指向Male。
16. 补全代码,实现继承
function Person(name, sex) {
this.name = name;
this.sex = sex;
}
Person.prototype.getName = function () {
console.log("My name is " + this.name);
};
function Male(name, sex, age) {
Person.call(this, name, sex);
this.age = age;
}
Male.prototype = Object.create(Person.prototype)
Male.prototype.getAge = function () {
console.log("My age is " + this.age);
};
var ruoyu = new Male('若愚', '男', 27);
ruoyu.getName();//My name is 若愚
ruoyu.getAge();// My age is 27