只要你用心,一个细小问题可以引起对一系列设计原则的思考与回味。软件设计与开发技能就是这样通过不停“反刍”与思索而磨砺出来的。当然,对一些实践案例进行升华,进而抛出一堆高大上的理论,也是我从咨询工作中学来的本事。无他,可以故作莫测高深。直白地说,就是“装逼”也。
问题起因来自团队成员对lodash中map函数的质疑。盖因为针对数组结构,ES6自身亦然提供了map函数,且符合函数式编程的范式,例如可以传入lambda表达式,返回的数组又可以接着调用filter之类函数,从而形成Fluent Interface的优雅风格。那么,为什么我们还倾向于使用lodash的map函数?反对的至为关键理由是:
lodash的map函数将可能的异常吃掉了!
这里提及的异常,指进行map的数组可能是undefined。ES6提供的map函数非常老实,有一说一,它认准数组类型而不变初心,即使是JS这样的动态语言,它似乎坚持近乎执著而强迫症的洁癖感知能力,对于非法的undefined不能容忍,不出意外,对于这样的场景它会无情地抛出一个错误:
Uncaught TypeError: Cannot read property 'map' of undefined(…)
lodash提供的map函数则有些调皮,针对这种所谓的“异常”情况,它不言不语默不作声视而不见地忽略了它,悄悄地什么都不做,似乎采取了漠视而又怠惰的态度。这就是所谓的异常被吃掉了!lodash像是一条贪食蛇,面对拦路的障碍,它的选择不是避开它,或者停下来,而是吭哧吭哧把它吃掉。然则,lodash作为一个框架,为何要这样设计?
让我们先回归本源,看看JS的undefined到底是何妖物?
在JS中,定义了两种颇为相似的原始类型:Null和Undefined。其中,Undefined类型只有一个值,即undefined。当声明的变量还未被初始化时,变量的默认值为undefined。Null类型的值为null,用来表示尚未存在的对象。当然,在ECMAScript中,它认为undefined其实是从null派生出来的,换言之,它是null的一种特例。
再来看JS中的数组。JS的数组从本质上讲就是一个对象,即Array对象,其作用是存储一系列的值。当我们声明了一个数组变量,却没有进行初始化时,就可能出现undefined的数组对象。
至于map函数,其实就是针对数组元素的一个转换,返回结果是存放了转换后元素的新数组。标准的定义如下:
Calls a defined callback function on each element of an array, and returns an array that contains the results.
ES6的语法:
array.map(callbackfn[, thisArg])
现在,我们的问题是:
针对
undefined的数组对象执行map操作,我们期待的行为应该是怎样?
在map的场景下,我需要对数组的元素执行转换操作(取决于callbackfn),这是编写这段代码的本意。然而,生活不会总这么美好,不如意之事在于你可能会不期然遇到undefined。对undefined做转换,语义上表达了我们对未初始化的数组进行转换,那就应该保持被转换对象的原样,也,就,是——什么都不做!
若站在FP的角度,map函数应为无副作用的纯函数。如果我们将未初始化的数组视为意外而抛出异常,就产生了我们不期望看到的副作用。显然,异常的抛出玷污了纯函数的纯洁无暇。
窃以为:错误是一种意外,却不能成为玷污的合法理由。
那么,undefined意味着什么?意味着空,意味着Nothing。Nothing并非异常,并非无意义的空缺,它代表的其实是一种特殊的状态。——Nothing是薛定谔的猫,犹如代表量子力学中粒子衰变或不衰变的一种可能状态,也就是Maybe中的Nothing,Option中的None。
Nothing用JS来表示,则表示为:
javascriptMaybe.prototype.Nothing = funciton() {
return (this.__value === null || this.__value === undefined )
}
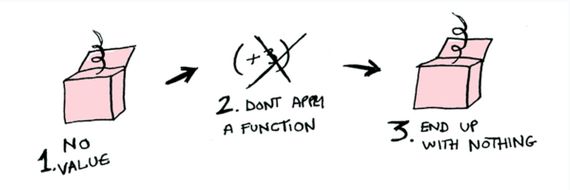
因而,针对undefined的数组进行map,本质上是对一个Functor进行map。如下图所示,针对一个什么都没有装(No Value)的空盒子(Nothing)进行+3的运算,结果仍然是Nothing:
我说服你了吗?倘若觉得论证不够充分,可以再想想前面提到的Fluent Interface。若将undefined的数组视为异常情况,当我们连贯着执行map、filter运算时,一旦抛出异常,流畅的调用方式就被该死的错误打断了!
显然,针对undefined数组执行map抛出异常,并非调用客户端期望看到的。回到ES6的语法下,我们需要规避这种情况的出现,就需要在执行map前判断数组对象:
if (array) {
array.map( i => i + 1)
}
一个条件判断搅合了正常的业务逻辑,就好像不合时宜的一声咳嗽,打断了音乐家的钢琴演奏。真是何苦来由?!
终审判决是:我们更期望使用lodash这种静悄悄没有副作用的map方式。倘若硬要使用ES6的map,为了保证程序的健壮性,就必须对变量进行这样的判断。这一根据又来自另一个设计法则——Postel法则,它讲述的是:
对自己发送的东西要严格,对接收的东西则要宽容。
这条原则暗合我们的为人处世之道,即所谓“害人之心不可有,防人之心不可无”。倘若这里的array由外面(调用者决定)传入,本着防御的心理,就不能想当然地对其进行预设,天真烂漫地认为它一定会好心体贴地符合我们的前置条件。然而,对于函数的返回值,我们又得心存善意,避免那种可能引发程序崩溃的意外值。
故而在Scala中,对于多数Query操作,若返回结果是单个值,好的实践是尽可能返回一个Option[T]。无论结果是Some还是None,都可以无挂碍地对其进行下一步的操作,而将最终结果的可能意外判定权交给最后使用那个值的客户。换言之,这种设计将可能产生的副作用向外推了。