cordova环境配置(java,sdk,gradle),将vue项目打包成app的详细流程
jdk下载并配置
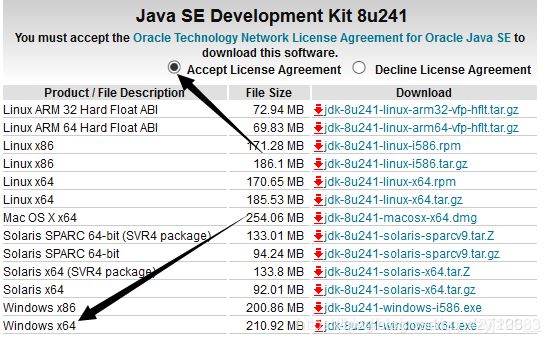
下载jdk
下图是自己资源管理器中jdk的安装路径,双击然后next就好,不需要改什么配置,不改默认安装路径!
 手里没有安装包的,下载地址在这里 :
手里没有安装包的,下载地址在这里 :
https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html

配置Jdk
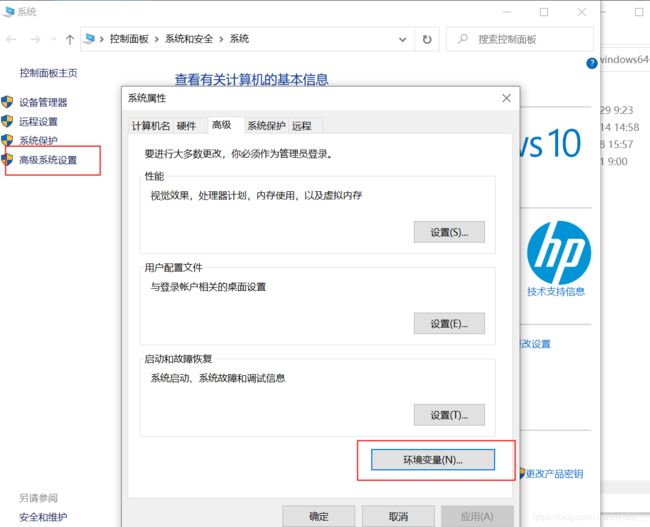
1、 在文件资源管理器中,右击此电脑–>属性–>高级系统设置–>环境变量–>系统变量
 2.、 新建 JAVA_HOME 的变量,值为jdk安装路径,此处为默认安装路径 C:\Program Files\Java\jdk1.8.0_201。
2.、 新建 JAVA_HOME 的变量,值为jdk安装路径,此处为默认安装路径 C:\Program Files\Java\jdk1.8.0_201。
 3、双击path,新建环境变量 %JAVA_HOME%\jre\bin 和 %JAVA_HOME%\bin。
3、双击path,新建环境变量 %JAVA_HOME%\jre\bin 和 %JAVA_HOME%\bin。
!!!!注意 ,一定不要多复制空格,否则配置一定会出错!!!

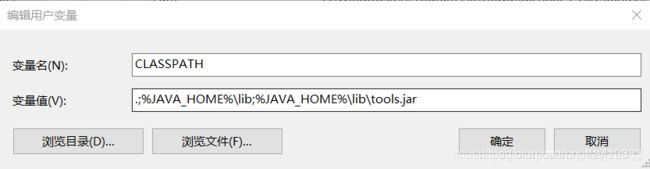
4、 新建 CLASSPATH 变量,值为 .;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar
 完成上述操作后:
完成上述操作后:
检验Jdk
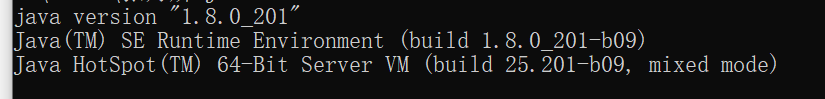
在cmd窗口输入 java -version 出现版本号即可

android studio下载并配置
下面是下载参考,安装android studio较为复杂,步骤较多,所以不进行一一解释,下面是我觉得不错的下载地址和安装参考文章
下载地址:https://developer.android.google.cn/studio/
参考文章:https://www.cnblogs.com/xiadewang/p/7820377.html
Android studio安装完后会自带 sdk 的
但是需要配置SDK
下面是安装后在file里的settings的显示,我下载的是8.1版本。

配置SDK
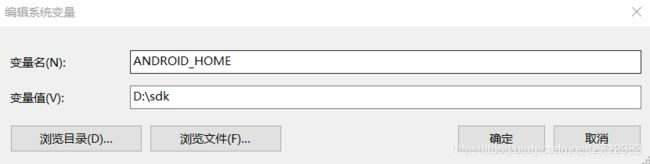
1 、 新建 ANDROID_HOME 的变量,值为sdk的下载路径 D:\sdk

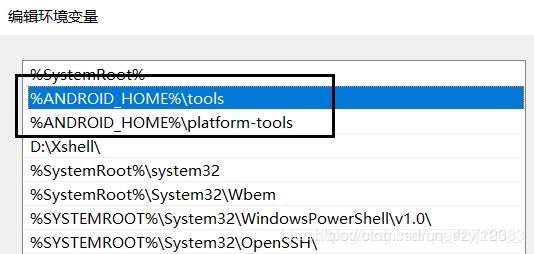
2、双击path新增环境变量 %ANDROID_HOME%\tools 和 %ANDROID_HOME%\platform-tools

检验JDK
gradle配置
在下载android studio的时候,会自动下载gradle,只要找到路径即可
1、新建 GRADLE_HOME 的变量,值为gradle的路径 C:\Users\XXX.gradle\wrapper\dists\gradle-5.6.4-all\ankdp27end7byghfw1q2sw75f\gradle-5.6.4 ,直到看到bin目录为止。
2、双击path添加环境变量 %GRADLE_HOME%\bin
cordova下载
1、全局下载cordova

2、检验cordova是否成功下载 ,在cmd中输入 cordova -v

cordova打包apk
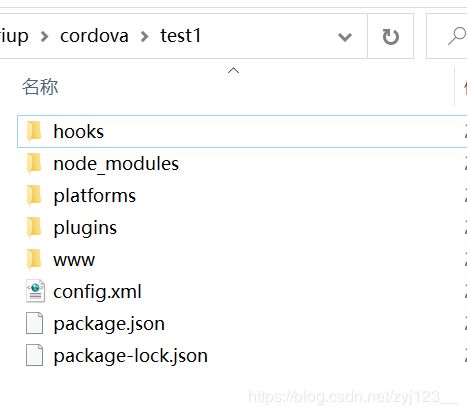
1、使用cordova新建有一个cordova项目
![]()

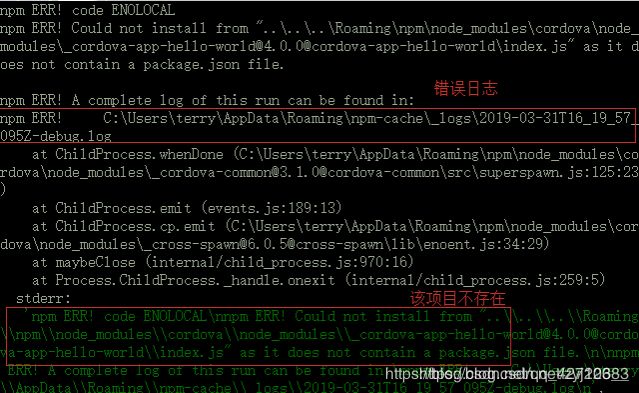
注:如果新建项目失败,按如下报错的路径(C:\Users\xpf\AppData\Roaming\npm\node_modules…)找到node_modules删除后重新下载,推荐使用yarn install。重新下载完依赖包之后,再去新建一个项目即可

2、进入test目录,为项目添加平台(注意是否在cordova项目中)


出现以上界面,添加成功
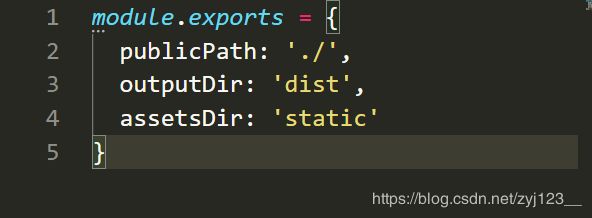
3、进入vue项目,在 vue.config.js 文件加入如下内容


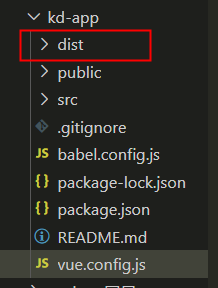
4、执行npm run build,将vue项目打包成dist包


5、将打包生成的dist下面的三个文件复制到cordova的www目录下
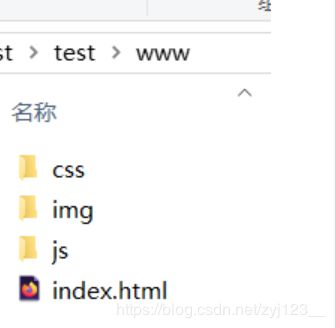
将以下四个文件删除

将dist下的这三个文件复制到项目的www下

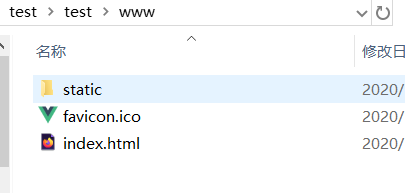
复制完成后

6.cordova platform ls 查看版本号
![]()

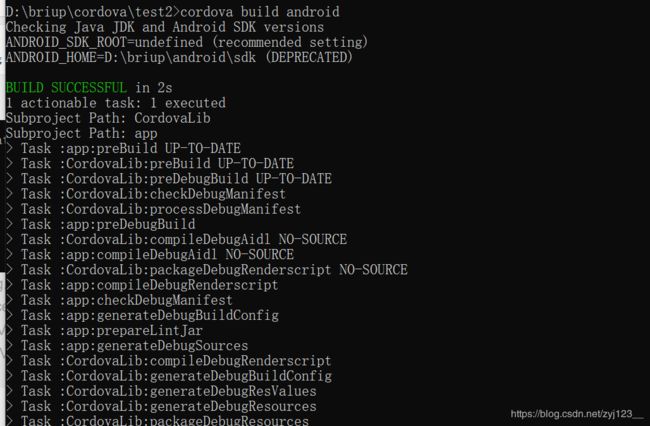
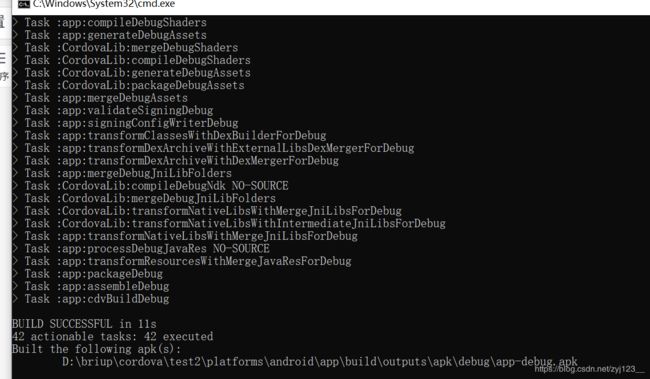
7.最后一步,打包 cordova build android
![]()


出现以上界面,则打包成功,如果不成功,可以尝试重新新建一个项目,或者对照环境变量配置是否有错。
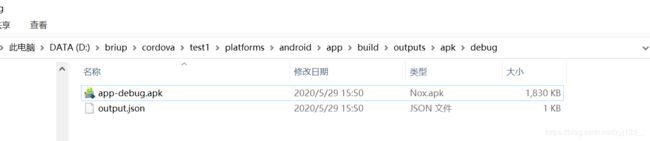
打包成功后,会出现 apk 文件,路径如下
 最后只需要将apk文件拖拽到夜神模拟器上就好,我自己用的是夜神模拟器,其他也可~ 这就完成了将vue项目打包成app啦 !
最后只需要将apk文件拖拽到夜神模拟器上就好,我自己用的是夜神模拟器,其他也可~ 这就完成了将vue项目打包成app啦 !