几个炫酷且实用的CSS动画效果
一、鼠标滑入文字逐个渐入
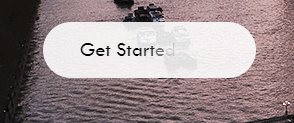
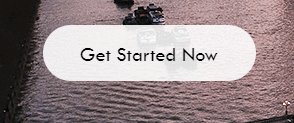
效果图:
 鼠标滑入文字逐个渐入
鼠标滑入文字逐个渐入
鼠标滑入按钮时,按钮中原本的文字从下方滑走,同时在原位置上,按钮文字单个挨个浮现。(原本文字和后面单个浮现的文本内容可不一致,可根据需要进行调整)。
实现思路:
用div模拟button按钮,并将按钮文本单个单个的放在其子元素span中,用于后面的单个显示。而鼠标没有触发时的静止状态文本则由div按钮的伪类::before来承担。在静态状态下将所有span元素的opacity透明度设置为0(元素不可见了,但仍占据原来的空间),当鼠标滑入按钮时,设置所有span元素的透明度为1,但从前往后给span设置不同的延时时间,即形成了上图中文字依次渐入的效果。鼠标滑入时原来的文本也是一样,通过设置opacity为0隐藏,且给一个竖直方向移动的动画即可。
代码:
1) HTML结构
G
e
t
S
t
a
r
t
e
d
N
o
w
2)CSS
/* 静态按钮的文本 */
.btn::before {
content: attr(data-text); /* 划重点!这样可多次复用本段CSS */
opacity: 1;
position: absolute; /* 使其不占据空间,不将子元素span挤到后面去 */
-webkit-transition: all 0.4s cubic-bezier(0.75, 0, 0.125, 1) 0s;
-ms-transition: all 0.4s cubic-bezier(0.75, 0, 0.125, 1) 0s;
-moz-transition: all 0.4s cubic-bezier(0.75, 0, 0.125, 1) 0s;
transition: all 0.4s cubic-bezier(0.75, 0, 0.125, 1) 0s;
}
.btn:hover::before {
opacity: 0;
transform: translateY(100%);
}
/* 鼠标滑入逐个渐入的文字 */
.btn>span {
opacity: 0;
-webkit-transition: all 0.4s cubic-bezier(0.75, 0, 0.125, 1) 0s;
-ms-transition: all 0.4s cubic-bezier(0.75, 0, 0.125, 1) 0s;
-moz-transition: all 0.4s cubic-bezier(0.75, 0, 0.125, 1) 0s;
transition: all 0.4s cubic-bezier(0.75, 0, 0.125, 1) 0s;
}
.btn:hover>span {
opacity: 1;
}
.btn:hover>span:nth-child(1) {
-webkit-transition-delay: 0.01s;
-ms-transition-delay: 0.01s;
-moz-transition-delay: 0.01s;
transition-delay: 0.01s;
}
.btn:hover>span:nth-child(2) {
-webkit-transition-delay: 0.05s;
-ms-transition-delay: 0.05s;
-moz-transition-delay: 0.05s;
transition-delay: 0.05s;
}
.btn:hover>span:nth-child(3) {
-webkit-transition-delay: 0.10s;
-ms-transition-delay: 0.10s;
-moz-transition-delay: 0.10s;
transition-delay: 0.10s;
}
/* ...有多少个字就写多少个延时,每次递增0.05s差不多,可自行调整,空格最好也算上,不然效果会不太顺畅 */
【TIPS】cubic-bezier是定义贝赛尔曲线,一般用于描述速率曲线,不详述,感兴趣的可自行百度。
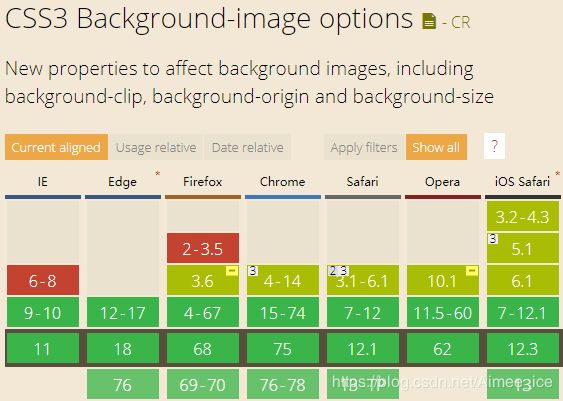
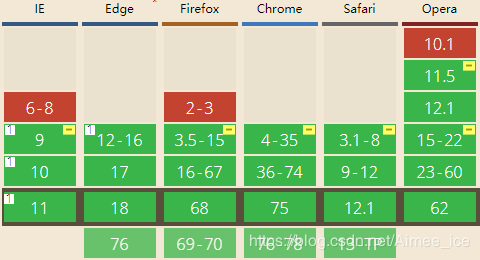
【兼容性】上述涉及transition的加了很多浏览器前缀,是因为它存在兼容性问题(主要是针对IE),其浏览器兼容支持如下表:
要是嫌手动写浏览器前缀很麻烦,可以下载一些插件,自动补全(例如:Autoprefixer)。此外,这里还有一个问题:我们通常习惯将带前缀的属性写在对应不带前缀的属性之前,这是为了在所有浏览器统一标准时,我们的通用属性覆盖前面的hack。
二、气泡上升效果
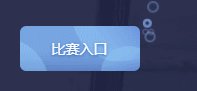
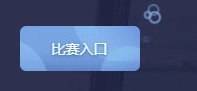
效果图:
 气泡上升效果
气泡上升效果
一共用了三张气泡的图片(png格式,背景透明)作为背景图,需自己提前绘制,或者也可以用CSS绘制(前提是环形气泡中间不要求是透明的)。
实现思路:
用6个li模拟出现的所有气泡(数量自定,但数目较多一些显得自然一些,建议四五个及以上),设定两个不同的动画效果(移动translate、大小scale变化),随机赋给6个li作为动画animation,并分别给定不同的延时时间(思路同上述效果),营造出随意的感觉即可。
代码:
1)HTML结构:
2)CSS:
.bubble .b-1 {
width: 6px;
height: 6px;
background: url(../../image/welcome/bubble3.png) no-repeat;
animation: bubble1 7s linear infinite;
}
.bubble .b-2 {
width: 8px;
height: 8px;
background: url(../../image/welcome/bubble2.png) no-repeat;
animation: bubble2 5s linear infinite;
}
.bubble .b-3 {
width: 12px;
height: 12px;
background: url(../../image/welcome/bubble1.png) no-repeat;
animation: bubble1 4s linear infinite;
}
.bubble .b-4 {
width: 8px;
height: 8px;
background: url(../../image/welcome/bubble2.png) no-repeat;
animation: bubble2 5s linear infinite;
}
.bubble .b-5 {
width: 6px;
height: 6px;
background: url(../../image/welcome/bubble3.png) no-repeat;
animation: bubble2 7s linear infinite;
}
.bubble .b-6 {
width: 12px;
height: 12px;
background: url(../../image/welcome/bubble1.png) no-repeat;
animation: bubble1 6s linear infinite;
}
/* 比赛入口气泡动画 */
@keyframes bubble1 {
0% {
opacity: 0;
transform: translate(0px,0) scale(.8);
}
50% {
opacity: 1;
transform: translate(10px,-20px) scale(1.1);
}
100% {
opacity: 0;
transform: translate(5px,-50px) scale(.9);
}
}
@keyframes bubble2 {
0% {
opacity: 0;
transform: translate(0px,0) scale(.8);
}
50% {
opacity: 1;
transform: translate(3px,-20px) scale(1.1);
}
100% {
opacity: 0;
transform: translate(5px,-50px) scale(.9);
}
}【TIPS】bubble-x中的宽高是小气泡背景图片本身的宽高,为了使图片变形失真不那么明显,气泡scale值不要太大。
【TIPS】keyframes中0%和100%时必须设opacity为0,才有渐入渐出的效果,不然会直愣愣地消失,体验不好。
【兼容性】animation和transform都涉及兼容性问题(为了整洁起见,上述CSS未添加带浏览器前缀的兼容代码):
 animation兼容性
animation兼容性
 transform2D兼容性
transform2D兼容性
三、渐变边框动画效果
效果图:
 渐变边框动画效果
渐变边框动画效果
上图实现了三个渐变边框的动画效果,且上一个的边框阴影覆盖在下一个上面(调整各div的z-index),营造出“百叶窗”的突出显示效果。
实现思路:
先讲其中一个框的实现:每一个框一个div,每一个“框”分三部分组成,::before实现渐变边框(实际上是渐变背景),::after实现内部白色背景,最后div的其他子元素作为框内的文字内容显示。使用animation动画实现::before渐变背景旋转,即可模拟边框动画:
这个时候会遇到li内部子元素被::after覆盖显示不了的问题(::after的显示层级高于正常流元素),给内部子元素加position: relative;z-index: 1;即可(若有其他更好的解决办法,望告知)。
代码:
1)HTML结构
123
456
789
2)CSS:
.con {
width: 500px;
height: 500px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
background-image: linear-gradient(#5b53fd,#87a8fb);
}
.box {
width: 300px;
height: 50px;
margin: 4px auto;
position: relative;
overflow: hidden; /* 动画的关键之一,使渐变背景仅显示需要的那一部分 */
border-radius: 4px;
box-shadow: 0 10px 15px rgba(0,0,0,.7);
color: #000;
font-size: 16px;
vertical-align: middle;
}
.box>* { /* 此处调整层级是为了使div.box子元素显示(不被::after覆盖) */
position: relative;
z-index: 1;
padding-left: 20px;
}
.box:nth-child(1) { /* 层级的调整是为了使上一层div.box阴影覆盖下一个div.box */
z-index: 3;
}
.box:nth-child(2) {
z-index: 2;
}
.box:nth-child(3) {
z-index: 1;
}
.box::before {
content: "";
display: inline-block;
position: absolute;
width: 310px;
height: 310px;
margin-top: -125px; /* 当元素absolute时,可使用margin调整其位置,而不影响其他元素布局 */
margin-left: -5px;
background-image: linear-gradient(45deg,#51f4fa 35%,#da7efc 60%);
border-radius: 50%;
animation: rotate 5s linear infinite 0s; /* 动画关键之一,使渐变背景旋转 */
}
.box::after {
content: "";
display: inline-block;
position: absolute;
top: 3px;bottom: 3px; /* 重点!设置对立方位的值,使元素具有填充特性,且跟随父元素大小变化 */
left: 3px;right: 3px;
background: #fff;
border-radius: 3px;
}
@keyframes rotate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(355deg);
}
}【TIPS】当不需要外面那层渐变边框有border-radius圆角效果和上述动画效果的话,可以使用border-image的渐变来实现渐变边框。
【TIPS】为了边框动画效果中颜色过渡自然一点,linear-gradient的颜色值不要设置两个颜色直接从0%到100%显示,亲测 linear-gradient(45deg,#51f4fa 35%,#da7efc 60%) 下表现较好。
【TIPS】为了使上述动画效果适用于不同尺寸的“框”,建议::after和::before元素的宽高设置相对单位(当然是相对于外层元素div.con),这样其他地方需要用到这个效果时,直接加上类名即可完美适配。当然,此时需要给外层li position:relative,而::after和::before position:absolute。
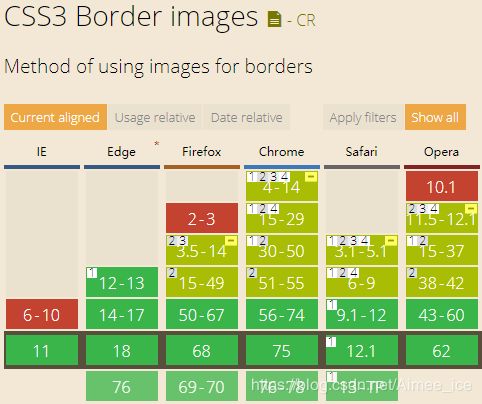
【兼容性】background-image(左)和border-image(右)