Github地址:https://github.com/somnusw/study-tree/blob/master/NewFile.jsp
作业描述
| 软件工程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017/ |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017/homework/10496 |
| 题目 | 2020软件工程作业05-家族树的可视化 |
| 作业正文 | 下面 |
| 其他参考文献 | https://www.cnblogs.com/xiaowenshu/p/10450848.html |
结对同学:20177583邓畅伟
具体分工
20177583邓畅伟:单元测试,D3框架的改进
20177731魏博硕:jstree的实现
共同完成:博客内容的撰写
PSP表格
| Personal Software Process Stages | 预估耗时 | 实际耗时 | |
|---|---|---|---|
| Planning | 计划 | 0 | 0 |
| Development | 开发 | 60 | 500 |
| Analysis | 需求分析 (学习新技术) | 600 | 1200 |
| Design Spec | 生成设计文档 | 0 | 0 |
| Design Review | 设计复审 | 60 | 60 |
| Coding Standard | 代码规范 | 60 | 60 |
| Design | 具体设计 | 60 | 60 |
| Coding | 具体编码 | 180 | 600 |
| Code Review | 代码复审 | 180 | 180 |
| Test | 测试 | 180 | 180 |
| Reporting | 报告 | 60 | 120 |
| Test Repor | 测试报告 | 60 | 120 |
| Size Measurement | 计算工作量 | 0 | 0 |
| Postmortem | 事后总结 | 180 | 180 |
| Process Improvement Plan | 提出过程改进计划 | 60 | 60 |
| Estimate | 这个任务需要多少时间 | 1740 | 3320 |
解题思路、设计实现
难点分析:
- 1.如何得到输入框中的内容
- 2.如何处理输入框中的内容
- 3.如何将所得的数据以树形的结构展示出来
如何生成家族树:
- 经过大量的查找,最后找到了一个满意的解决方案o(* ̄▽ ̄*)o。但是生成树中的数据是固定的不是根据输入的要求而进行改变的,还要学习修改数据
得到文本输入:
- 我重新学习了一下java web中的DoM树,运用其中的document.getElementById()方法来返回指定id元素的内容,并将其内容(也就是我们输入的内容)都保存在 一 个变量中。
处理输入文本中的内容
- 1.首先我们先将从文本框中得到的全部内容以换行符来进行分割,并将其放内容保存在一个变量中。
- 2.接下来将1中变量再对每行的数据进行分割,以冒号为分隔符进行分割,并将其内容保存到一个变量中。
- 3.再将2中的变量对冒号后的数据进行分割,以顿号为分割符,保存在一个变量中。
设计
关键算法及流程图
1.getJsonDataLength()函数--------因为数据是json格式,所以求父节点的下一级子节点的长度就是关键,check()函数就要调用getJsonLength()函数得到子节点的长度。
2.接下来是check_son_tree()函数,遍历之前所有树的所有节点,查找是否有导师的学生也是导师的情况,同时调用getJsonLength()函数,得到父节点的下一级子节点的长度,来进行递归查找。
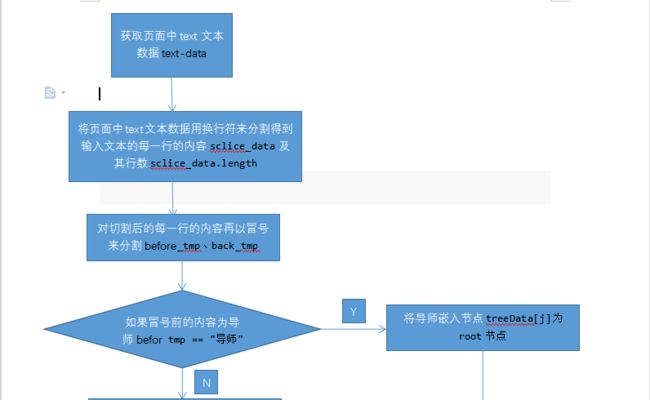
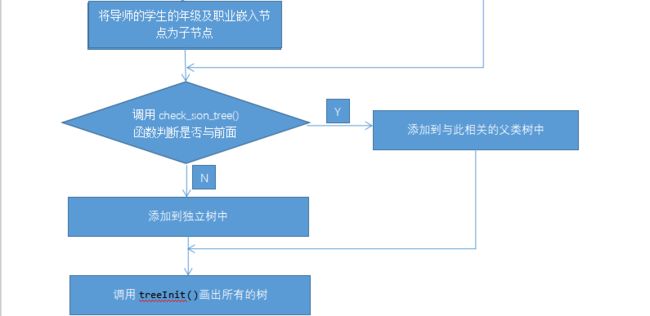
3.核心代码流程图
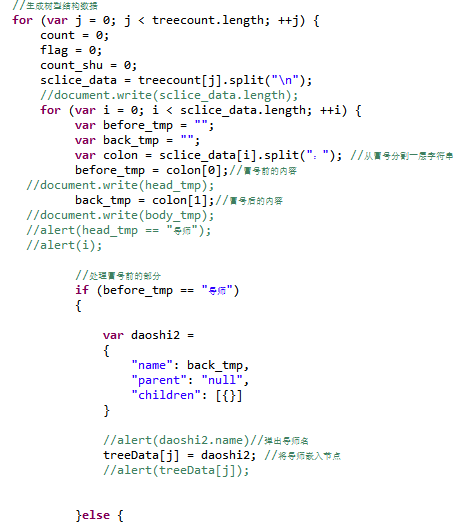
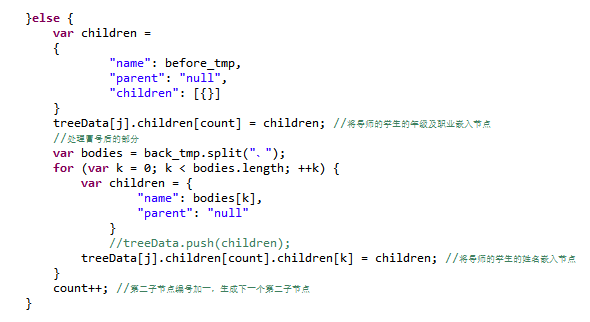
4.将核心代码分解来进行分析
- 获取文本框中的数据
![]()
-
- 对其数据进行拆分获取导师名字
- 学生的年纪级学位、学生的姓名
- 与前面所有的树进行比较,判断是否为关联树,调用核对函数
- 画出所有的树,调用treeInit()函数
附加特点设计与展示
设计的创意独到之处以及设计的意义
1. 采用上下格局,使界面显得整齐规整
2.透明图片作为背景,增加界面的美观感
实现思路
1.css 样式对界面的定位
2.算法和重要的代码见上面
实现成果展示
在博客中使用说明
说明你的目录是如何组织的
1.使用方式
下载到本地,解压后用chrome打开NewFile.JSP,在右侧文本框输入文本。
学术家族树以文本形式输入,点击提交文本框。
2. 文本格式
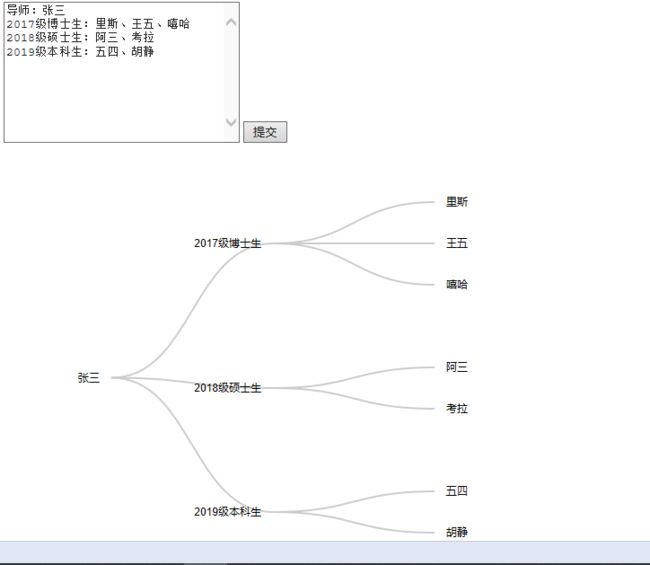
学术家族树以文本形式输入,点击提交文本框,考虑学术家族树的文本格式是这样的:
-
- 输入:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
!!!文本最后不能换行
其中,"导师:","级博士生:","级硕士生:","级本科生:"和"、"当做关键词处理;若有多组输入,中间空一行
-
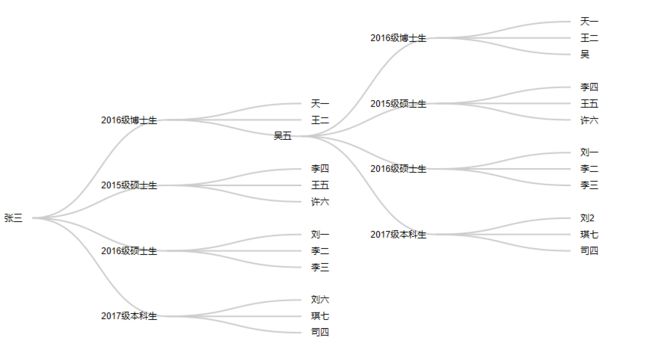
- 输出:
树的节点,鼠标点击后是可以缩放的。同时,支持呈现多棵树并存、两棵关联树共存等形式。
在下侧家族树下会显示可缩放的树状结构,即生成的家族树
测试人员如何运行你的网页
- 点击github上把文件Clone到本地,解压后即可使用。
- 直接用Chrome打开NewFile.JSP,输入格式按照作业要求。
- 在上面的文本框输入数据,点击提交文本,将会在下面生成一棵以导师为根节点的树。同时支持多棵树并存以及关联树。
单元测试
1.测试工具
使用的是Chrome浏览器的F12工具台进行测试
在这里推荐看一下教程:https://www.cnblogs.com/xiaowenshu/p/10450848.html
2.测试代码
在代码中使用console.log()的命令检查数据分割的正确性
有了这个工具后我们确实加速了很多的进度
这是本次实验最大收获的一部分,掌握了Chrome控制台的使用
3.测试数据
数据一:
导师:张三
2016级博士生:天一
2015级硕士生:李四
2016级硕士生:刘一
2017级本科生:刘六
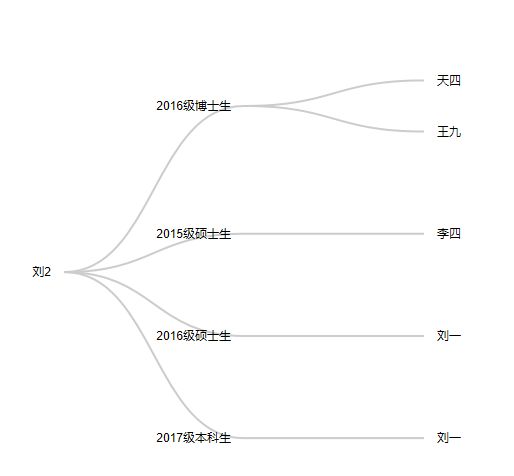
数据二:
导师:刘2
2016级博士生:天四、王九
2015级硕士生:李四
2016级硕士生:刘一
2017级本科生:刘一
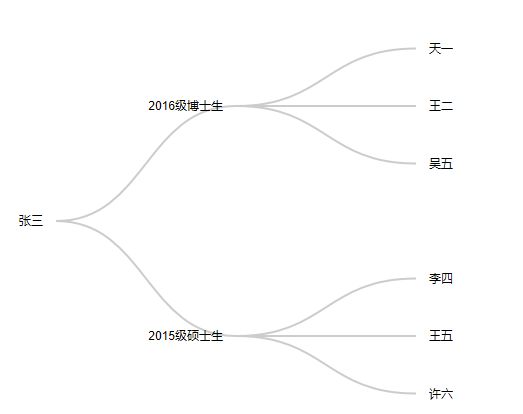
数据三:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
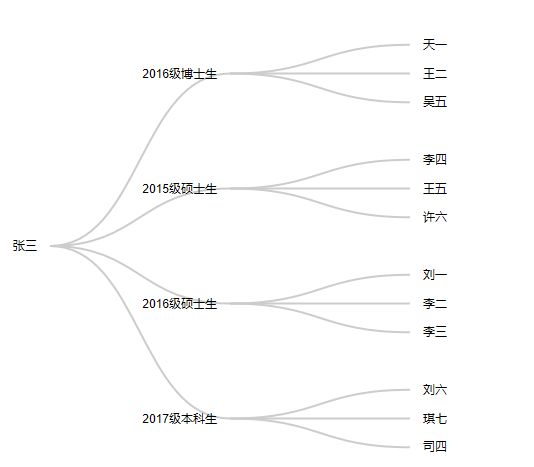
数据四:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
数据五:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
导师:吴五
2016级博士生:天一、王二、吴
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘2、琪七、司四
数据六:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
导师:吴五
2016级博士生:天二、王四、吴六
2015级硕士生:李一、王八、许七
2016级硕士生:刘三、李八、李二
2017级本科生:刘一、琪八、司四九
遇到的代码模块异常或结对困难及解决方法
-
问题描述:树状结构难以实现。
-
尝试:学习VUE,D3等框架,寻找类似树状可折叠结构的模板,学习API使用。
-
是否解决:已解决。
-
问题描述:无法与界面树进行数据交互
-
尝试:学习json,用json做结构
-
是否解决:已解决
评价队友
值得学习的地方=====大佬就是牛,各方面都要向他学习(自己就是垃圾)
需要改进的地方=====界面不太美观,需要改进