koa2日志管理与中间件机制和洋葱圈模型
koa2日志管理与中间件机制和洋葱圈模型
koa2日志管理
在日志管理部分,需要去创建一个单独的文件夹去储存日志,在这个文件夹中有不同的文件去储存不同的日志。然后在koa2中去管理日志需要去借助两个第三方工具库,morgan和koa-logger。由于在存储文件过程中,采用的是文件流方式来处理,因此在这里还需要去引入fs和path来管理文件流。下面部分的代码就是对与日志文件的管理代码:
app.use(async (ctx, next) => {
const start = new Date()
await next()
const ms = new Date() - start
console.log(`${ctx.method} ${ctx.url} - ${ms}ms`)
})
const ENV = process.env.NODE_ENV;
if(ENV != 'production'){
app.use(margon('dev'));
}else{
const logFileName = path.join(__dirname, 'logs' , 'access.log');
const writeStream = fs.createWriteStream(logFileName,{
flags: 'a'
})
app.use(margon('combined'),{
stream: writeStream
})
}
在上面的代码中主要配置的是线上环境中对于日志管理部分的代码,引入margon的目的是实时去监听环境的变化,koa-logger代表的意思就是koa2中对于日志的管理。在这里面margon方法中的参数代表的是一种文件日志的输出方式。
koa2中间件机制洋葱圈模型
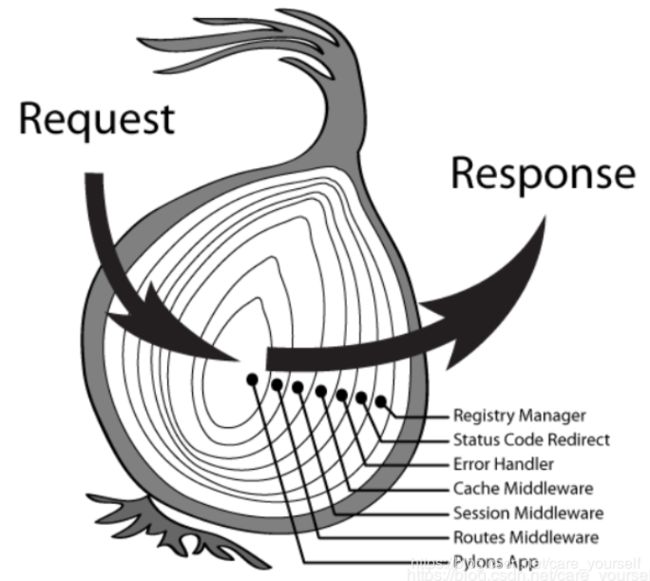
由于koa2是基于async/await语法而集成的一门框架,因此其中间件则是采用了这种异步回调机制来进行封装,在(ctx,next) => {}这个中间件中,有两个参数,第一个参数表示的意思是req res两者的合集,next则表示某种执行机制。需要注意的是需要在这个中间件前面加上async 在这个中间件内部如果有函数执行的话,需要在内部的函数中加上await。下面来说一下next执行机制,每当在每个中间件执行中执行到await next()方法时,如果在await next()下面还有执行的代码,则暂停下面部分的代码执行,进而去执行下一个中间件,其机制还是如上面所述。直到最后一个中间件执行结束时,再反向执行之前没执行完暂停部分的代码,直到第一个中间件执行完成。这种执行的机制就好比洋葱一样,我们将这种执行机制称之为洋葱圈模型,模型图如下所述:
最后就是来实现koa2中的中间件实现机制
使用了Promise.resolve与Promise.reject,这样做是因为koa2是一个基于处理aysnc/await
所做的一个框架,其目的是为了处理异步操作,因此在这里需要去使用Promise.resolve与Promise.reject。
在constructor当中首先需要的就是去创建一个midderwareList = []数组,用于存放中间,然后创建一个use和
一个listen()函数,再use函数中,只需要将fn导入到middlewareList当中即可。对于listen()函数,首先创建
一个server,然后就是对在http.createServer()中去调用一个callback回调函数,在这个回调函数中,首先是
引入fn,然后返回(req,res) => {}函数,在这里还创建了一个createContent函数,用于去整合req,res生成ctx
然后还需要创建一个handleRequest函数,用于处理fn与ctx最后在这个callback函数中去使用。到目前为止,
关于koa2中的回调函数处理完成,具体的代码如下:
const http = require('http');
//组合中间件
const componse = (middlewareList) => {
//中间件运行机制
return (ctx) => {
const dispath = (i) => {
const fn = middlewareList[i];
try{
return Promise.resolve(
fn(ctx, dispath.bind(null, i + 1))
)
}catch(err){
return Promise.reject(err)
}
}
return dispath(0)
}
}
class LikeKoa2{
constructor(){
this.middlewareList = []
}
use(fn){
this.middlewareList.push(fn);
return this;
}
createContent(req, res) {
//返回ctx
const ctx = {
req,
res
}
ctx.query = req.query;
return ctx
}
handleRequest(fn, ctx) {
return fn(ctx);
}
callback(){
const fn = componse(this.middlewareList)
return (req, res) => {
const ctx = this.createContent(req,res);
return this.handleRequest(fn,ctx)
}
}
listen(...args){
const server = http.createServer(this.callback());
server.listen(...args);
}
}
module.exports = LikeKoa2
下面就是对与这个中间件去做处理,测试代码如下:
const Koa = require('./like-koa2');
const app = new Koa();
// logger
app.use(async (ctx, next) => {
await next();
const rt = ctx['X-Response-Time'];
console.log(`${ctx.req.method} ${ctx.req.url} - ${rt}`);
});
// x-response-time
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
ctx['X-Response-Time'] = `${ms}ms`;
});
// response
app.use(async ctx => {
ctx.res.end('this is like koa2');
});
app.listen(8000);