基于vue单页应用的例子
代码地址如下:
http://www.demodashi.com/demo/13374.html
目录结构

- src目录
主要的代码目录
- components
存放项目组件
- router
路由文件
- store
store文件
- main.js
最终被打包到build文件
- statics
静态文件
- idnex.html
项目入口文件
- webpack.config.js
webpack配置文件
主要代码
入口index.html文件
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="format-detection"content="telephone=no" />
<title>心情手札title>
<link rel="shortcut icon" href="./favicon.ico">
<link rel="stylesheet" type="text/css" href="./statics/reset.css">
<link rel="stylesheet" type="text/css" href="./statics/vue-material.css">
<link rel="stylesheet" type="text/css" href="./statics/iconfont/material-icons.css">
<link rel="stylesheet" type="text/css" href="./statics/vue-swipe.css">
<link rel="stylesheet" type="text/css" href="./statics/common.css">
head>
<body>
<div id="app">div>
<script src="./build/build.js">script>
body>
html>main.js文件
import Vue from 'vue';
import App from './App.vue';
import router from './router/index';
import store from './store/index';
import VueMaterial from 'vue-material';
/*全局常量*/
global.API_PROXY = 'https://bird.ioliu.cn';
//注册主题
Vue.use(VueMaterial);
Vue.material.registerTheme('default', {
primary: 'blue',
accent: 'red',
warn: 'red',
background: 'white'
});
Vue.material.registerTheme('blue', {
primary: 'blue',
accent: 'red',
warn: 'red',
background: 'white'
});
Vue.material.registerTheme('teal', {
primary: 'teal',
accent: 'red',
warn: 'red',
background: 'white'
});
Vue.material.registerTheme('brown', {
primary: 'brown',
accent: 'red',
warn: 'red',
background: 'white'
});
Vue.material.registerTheme('indigo', {
primary: 'indigo',
accent: 'red',
warn: 'red',
background: 'white'
});
new Vue({
router,
store,
el: '#app',
render: h => h(App)
});路由配置文件
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
const router = new VueRouter({
base:'/sunnyNote/',
routes:[
{
name:'home',
path:'/home',
component: require('../views/home/home.vue'),
children:[
{
name:'movie',
path:'/movie',
component:require('../components/movie/movie.vue')
},
{
name:'music',
path:'/music',
component:require('../components/music/music.vue')
},
{
name:'photo',
path:'/photo',
component:require('../components/photo/photo.vue')
},
{
name:'joke',
path:'/joke',
component:require('../components/joke/joke.vue')
}
]
},
{path:'*',redirect:'./movie'}
]
});
export default router;运行步骤
- 下载安装node
- 切换到根目录
- npm install
安装所有的依赖包(第一次时) - npm run dev
开启dev-server服务 - 谷歌浏览器输入http://localhost:8080即可访问(手机模式预览)
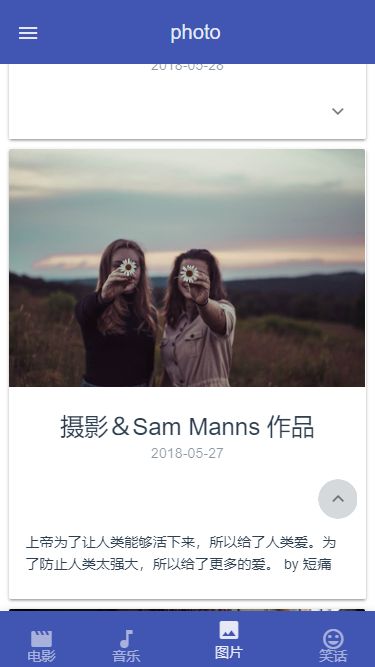
运行效果
注意点
本项目是拿来作为vue单页项目学习使用,接口都来自第三方,不保证项目中的接口稳定(调用次数有限,网易云音乐地址已经不能播放)。发出来供大家学习参考,不足之处还望指正。
基于vue单页应用的例子
代码地址如下:
http://www.demodashi.com/demo/13374.html注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权