是否考虑过这样一个问题,在NavigationController中的ViewController的视图可能都处于NavigationBar之下,而也可能被NavigationBar所覆盖,为什么?
首先,回顾一下常见的效果!
ViewController.m 中 viewDidLoad中定义如下:
UIButton *btn = [[UIButton alloc] initWithFrame:(CGRect){0, 0, kScreen_Width, 64}];
btn.backgroundColor = [UIColor blueColor];
[self.view addSubview:btn];
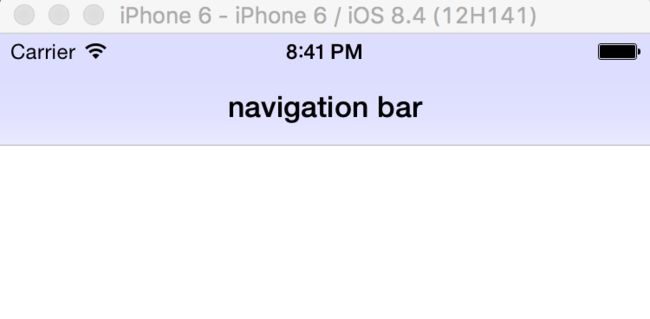
得到如下所示效果:
改变代码
UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:kScreen_Bounds];
[self.view addSubview:scrollView];
UIButton *btn = [[UIButton alloc] initWithFrame:(CGRect){0, 0, kScreen_Width, 64}];
btn.backgroundColor = [UIColor blueColor];
[scrollView addSubview:btn];
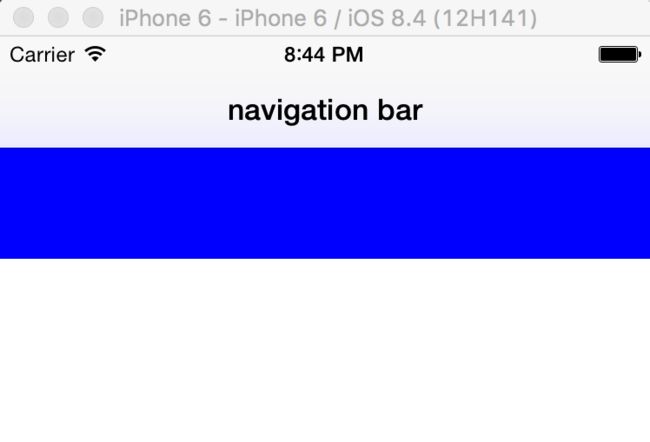
修改后的效果如下:
两处代码区别在于:前者蓝色视图被导航栏遮挡,后者的视图自动向下偏移64px(是自动哦,没有做处理哦)
造成这种现象的原因在于:
如果某个UIViewController的self.view的第一个子视图是UIScrollView类型的话, 这个UIViewController 被push 到UINavigationController中 或者 initWithRootController 成为UINavigationController 控制的 Controller时,
这个UIViewController 的 view 的子视图UIScrollView中的所有子视图, 都将会下移64px (状态栏20px + 导航栏44px)
那么,又是如何实现下移64px的呢?
将UITableVIewController作为UINavigationController的rootController时,可以看到tableView的内容是从navigationBar下侧开始显示,具体为何如此?
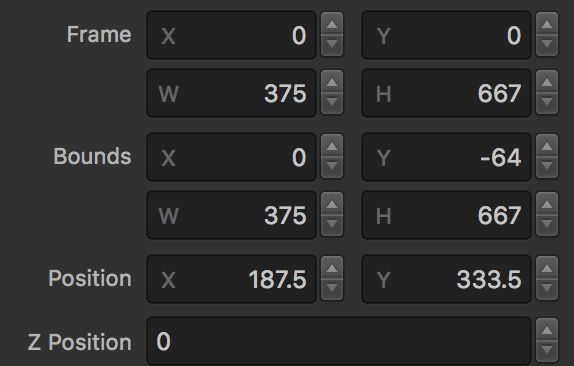
见下图:
tableView本身没有任何移动,而是将tableView中所有子视图下移64px,这个偏移的直接作用对象是tableView的contentOffset,而实际的作用原理是改变其自身的坐标系统,也就是bounds
对于tableView而言,tableView.frame定义tableView在其所在的坐标系统中的位置,而bounds是tableView在自身坐标系统中的位置,frame定义tableView在(0,0)位置,而同样的位置在tableView自身的坐标系统中的坐标是(0, -64), 也就意味着NavigationBar正下方最左边位置为tableView自身坐标系统的(0, 0)位置
所以,往tableView中添加子视图,默认将NavigationBar下方左上角作为“原点”
具体的参见这篇文章《理解 Scroll Views》, 讲解非常清晰!
那么除了这种方式还能怎么实现让非scrollView子视图的View 不被导航栏遮挡?
当然有,答案是 topLayoutGuide,也就是通过顶部约束的方式!
首先看看苹果官方的文档:
topLayoutGuide属性表示不希望被透明的状态栏或导航栏遮挡的内容范围的最高位置。这个属性的值是它的length属性的值(topLayoutGuide.length),这个值可能由当前的ViewController或这个ViewController所属的NavigationController或TabBarController决定,有如下情况:
- 一个独立的ViewController,不包含于任何其他的ViewController。如果状态栏可见,topLayoutGuide表示状态栏的底部,否则表示这个ViewController的上边缘。
- 包含于其他ViewController的ViewController不对这个属性起决定作用,而是由容器ViewController决定这个属性的含义:
- 如果导航栏(Navigation Bar)可见,topLayoutGuide表示导航栏的底部。
- 如果状态栏可见,topLayoutGuide表示状态栏的底部。
- 如果都不可见,表示ViewController的上边缘。
官方文档解释的非常清晰了,合理利用topLayoutGuide可以让控件内容以导航栏下方为显示起点。
除此之外呢? 是否能从导航栏本身出发解决这个问题呢
答案是肯定的, 实现方式就是 : 导航栏的透明度
如果导航栏不透明,那么位于UINavigationController的栈中的UIViewController的view的frame将会更新为(0, 64, ScreenWidth, ScreenHeight-64).
如何来实现导航栏的不透明呢?
-
显示设置transcluent属性
self.navigationController.navigationBar.translucent = NO; -
为navigationBar设置背景图片
//这是不行滴,一定要navigationBar不透明 //[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault]; [self.navigationController.navigationBar setBackgroundImage:[UIImage imageNamed:"image"] forBarMetrics:UIBarMetricsDefault];