创建时间: 2019.08.16
更新时间: 2019.08.16
官网地址
https://cli.vuejs.org/zh/guide/cli-service.html
项目的搭建和配置本来也不是什么困难之事,我总觉得我的配置有些怪异,所以记录一下。
命令行操作的请移步,我这边是图形界面化的操作
创建项目
启动vue ui
vue ui
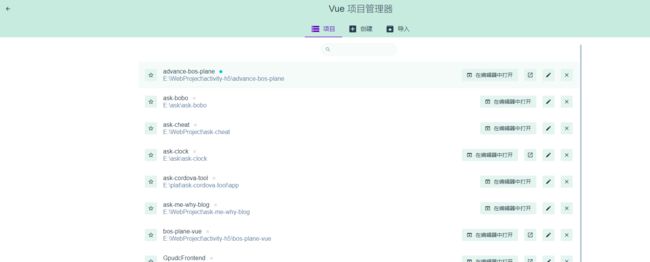
滚到我们的项目管理器
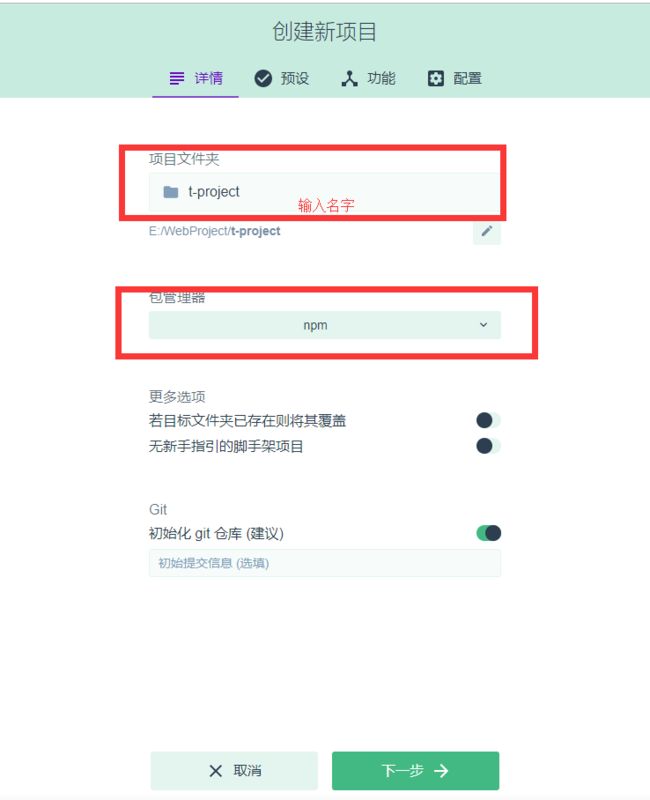
选择创建并选择文件夹开始创建
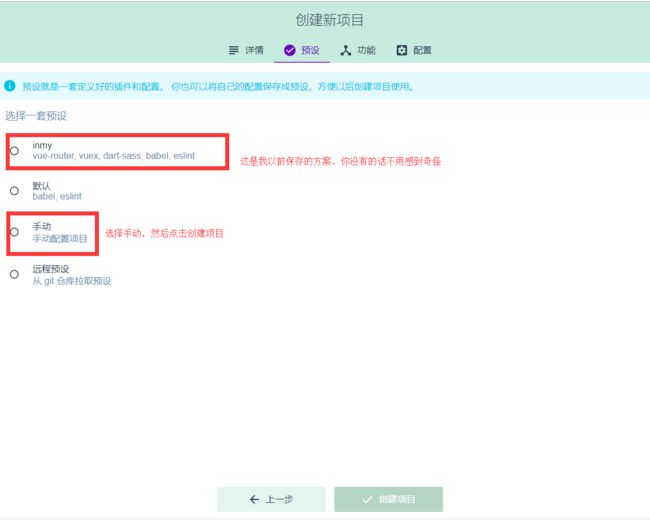
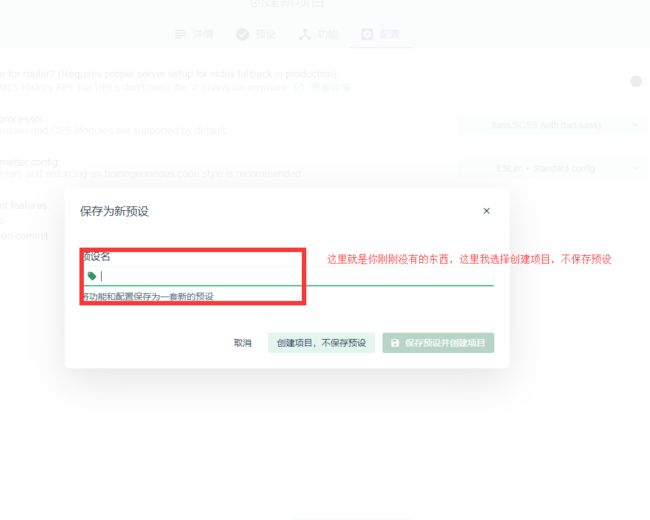
选择预设方案
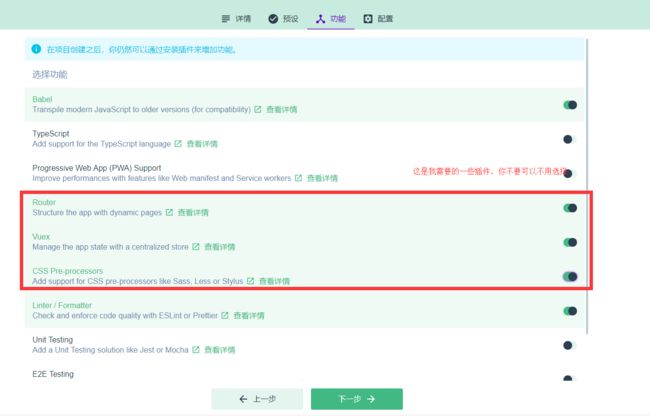
选择需要cli帮你集成的功能
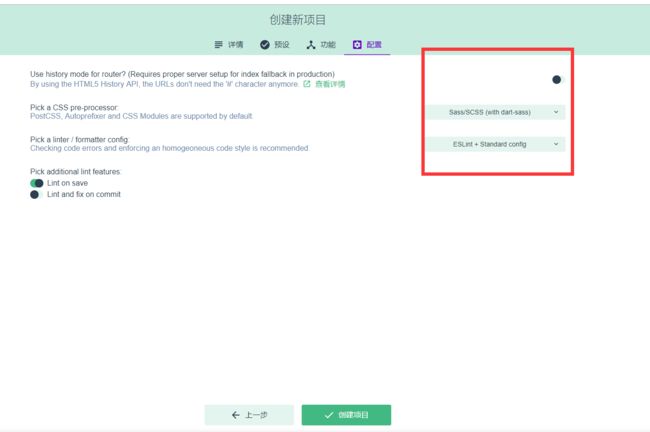
最后的配置
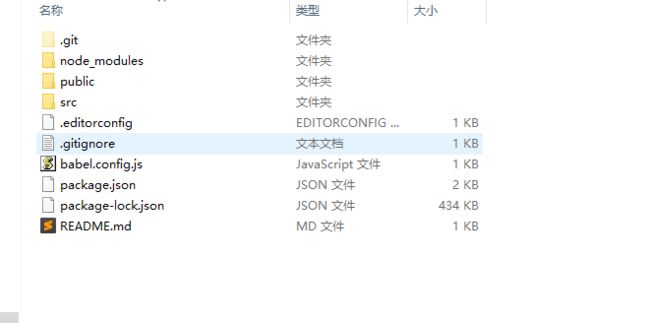
等待创建和npm install之后你的目录应该是这样的
新建文件t-project/vue.config.js:
const path = require('path');
const PRO_MODE = process.env.NODE_ENV === 'production';
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
css: {
loaderOptions: {
sass: {
//关于sass的一些配置,我的项目中待会要创建这两个文件,
// 这项配置的意思就是向所有 Sass 样式传入共享的全局变量
data: "@import '~@/styles/mixins', '~@/styles/variables';"
}
}
},
assetsDir: 'static', //这就是让打包后的js、css、静态资源全部给老子放这里面
productionSourceMap: false, //正经的前端不需要SourceMap
publicPath: PRO_MODE ? '' : '/', //配置生产环境资源相对目录
chainWebpack: config => {
//配置别名,我在代码里面不想import ** from '@/components/***'
// 老夫要这样写 import ** from '@core/***'
config.resolve.alias
.set('@core', resolve('src/components'))
.set('services', resolve('src/services'));
}
};
打开你的t-project/.editorconfig:
[*.{js,jsx,ts,tsx,vue}]
indent_style = space
indent_size = 4 #把这个缩进设成4,不要问我为什么,我喜欢四个缩进,**这句注释不要加**
trim_trailing_whitespace = true
insert_final_newline = true
分享我的eslint配置,放在t-project/package.json里面的:
"rules": {
"indent": [
2,
4,
{
"ArrayExpression": "off",
"ObjectExpression": "off"
}
],
"semi": [
2,
"always"
],
"no-trailing-spaces": [
2,
{
"skipBlankLines": true
}
],
"space-before-function-paren": [
2,
"never"
],
"no-multiple-empty-lines": [
2,
{
"max": 2
}
],
"prefer-promise-reject-errors": [
0
],
"vue/valid-v-on": "off",
"no-extend-native": [
"error",
{
"exceptions": [
"String",
"Number"
]
}
]
}
以上就算完成了,npm run serve不出意外就是能访问了,没有意外,有意外就有意外呗。
我可能会不定时的分享一些自己在vue开发过程中的一些傻逼技巧,仅仅针对于我自己,你要是觉得可还行,那你就等着吧!