esri-leaflet入门教程(2)-地图的HelloWorld
esri-leaflet入门教程(2)-地图的HelloWorld
by 李远祥
常言道“君子性非异也,善假于物也”。这句话在IT界同样也适用,只不过IT界有更为时髦的说法:“不用重新制作轮子”。在当前各类框架盛行的年代,搭建Web应用程序已经是相当简单的了,不管是搭建界面的还是构建地图,都已经有现成的框架可以直接使用,使工程师们可以更加关注用户的需求而不是苦于编码。当然了,回归事物的本质,就是工程师们可以少写很多代码!!! ^_^
闲话不提了,接下来当然就是说说学习esri-leaflet的一些准备了。如果到了开始写代码阶段还没有弄懂所谓的HTML、CSS、JavaScript的话,那可以直接将该网页关掉了,因为这个博客不会去讲基础的web开发内容。说说接下来用到的一些工具和技术,开发工具使用国内的HBuilder,可以在其官网下载 http://www.dcloud.io/ (没有为什么,因为简单,下载下来解压后直接可以使用),至于使用什么IDE根据各人喜好。界面框架使用Flat UI (在bootstrap 框架下衍生出来的框架,纯属个人喜好,用法跟bootstrap一样,只是笔者喜欢它的风格),现成的一个外观不错的框架,原因很简单,不需要重新发明轮子,不用自己重新去写界面的代码。地图框架那就不用说了,就是使用esri-leaflet 。需要下载esri-leaflet (下载地址 https://github.com/Esri/esri-leaflet/releases/tag/v1.0.0)和leaftlet原生脚本(下载地址 http://leafletjs.com/download.html)
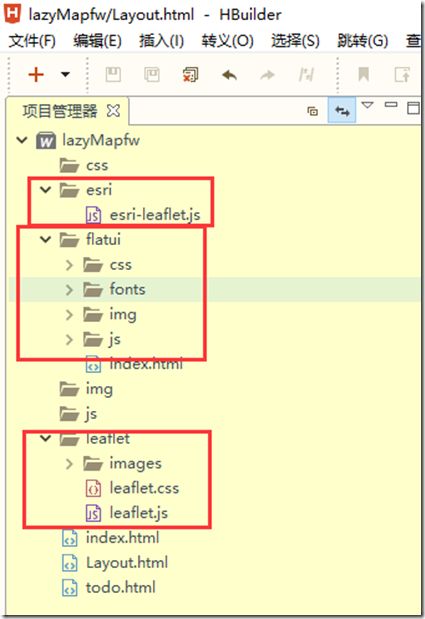
准备工作妥善后就是创建工程了。使用IDE创建一个工程,然后将下载下来的脚本放在对应的目录,js的目录怎么放置,就开工程师们的习惯了。如下图,可以看出本次程序代码使用的一些技术框架
在工程中需要引用的框架当然是需要flatui,这是界面部分所使用的,然后就是地图部分的leaflet框架和esri-leaflet ,这两部分解压下来后其实只需要leaflet.js 和leaflet.css以及esri-leaflet.js ,相对于以前庞大的ArcGIS JavaScript API,区区200来K的大小,真是足够精简,并且不需要配置复杂的ArcGIS JavaScript API ,直接拿来即用。
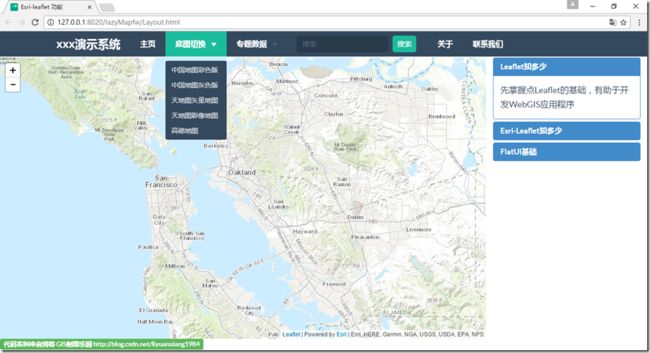
接下来就是创建其界面和调用了。先不急着创建复杂的代码,可以先根据bootstrap或flatui搭建一个简单的界面,先让自己找一点成就感。先利用FlatUI去做一个常规的地图应用界面,当然要有菜单,地图控件,信息展示面板等。先来看看笔者用十分钟搭好的一个简单界面,当然这里面为了显示地图,先行加入了地图代码,如下图所示
FlatUI的界面是非常美观的,由于从bootstrap衍生出来,所以直接使用bootstrap的写法来编写就行了。接下来再看看地图Hello World的写法了。
首先需要引入leaflet和esri-leaflet的脚本,当然了,这个代码还会涉及到FlatUI,所以代码也一并贴出来。
<title>Esri-leaflet 功能title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="flatui/css/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="flatui/css/flat-ui.css" rel="stylesheet">
<link rel="shortcut icon" href="flatui/img/favicon.ico">
<link rel="stylesheet" href="leaflet/leaflet.css" />
<script src="leaflet/leaflet.js">script>
<script src="esri/esri-leaflet.js">script>
正如之前所说,其实引入的脚本部分并不多。界面的搭建就不多说了,主要的是在地图控件,需要在bootstrap的栅格布局中加入属于地图的DIV元素,例如设计好页面布局之后,在属于地图展示区域的div中给一个id名称如“mapDiv”,如下面代码所示
<div class="row">
<div class="col-xs-9" id="mapDiv" style="top: 55px; height:600px;">div>
<div class="col-xs-6" style="top: 50px;height: 50px;">
<span class="label label-success">代码实例来自博客 GIS制图乐园 http://blog.csdn.net/liyuanxiang1984 span>
div>
div>
div>
<script>
var map = L.map("mapDiv").setView([37.75, -122.23], 10);
L.esri.basemapLayer("Topographic").addTo(map);
//初始化使计算Map控件大小
document.getElementById("mapDiv").style.height = document.documentElement.clientHeight-80+"px";
document.getElementById("panDiv").style.height = document.documentElement.clientHeight-110+"px";
//当网页变化是重新计算地图控件的大小
window.οnresize=function(){
document.getElementById("mapDiv").style.height = document.documentElement.clientHeight-80+"px";
document.getElementById("panDiv").style.height = document.documentElement.clientHeight-110+"px";
}
script>
<script src="flatui/js/vendor/jquery.min.js">script>
<script src="flatui/js/flat-ui.min.js">script>
body>
从上面的代码可以看到,初始化页面之后才初始化代码,esri-leaflet的写法非常简单,这个Hello World 程序就是先生成一个map,然后加载ArcGIS Online上的底图,并指定其初始显示区域。leaflet的写法大部分都是L. 开头,而esri-leaflet的写法也是遵循其规律,变为L.esri 开头。地图在一开始的初始化时就可以使用leaflet的setView 方法去指定初始化的位置了,两个参数分别是坐标和地图的级别。然后第二句 L.esri.basemapLayer("Topographic").addTo(map); 才是esri-leaflet的东西,使用basemapLayer方法去加载ArcGIS Online上的Topographic 底图,并将其加载到map控件上。其写法非常简约。
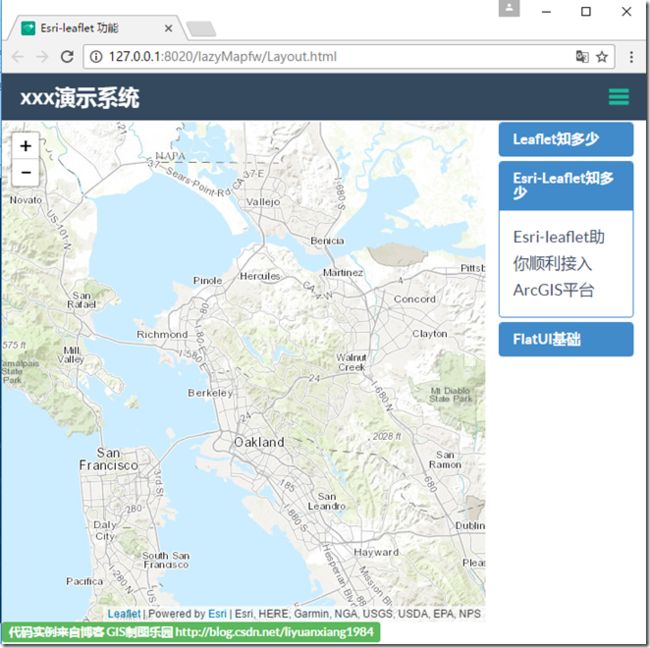
至于下面的代码就是设置页面加载时适应不同分辨率的屏幕,其地图区域的高度设置。还有就是在window.onresize 事件中也加入该调整代码,不然bootstrap是不认这些变化的。接下来再看看改变页面的大小时界面的自适应,如下图
第一个Hello World代码非常简单,主要是让读者知道常规的搭建模式。后面章节将会更加详细的接入ArcGIS的其他功能。