- 【面试场景题-你知道readTimeOutException,会引发oom异常吗】
F_windy
java面试
今天面试,我讲一个oom的场景。大致是这样:因为我们有一个需要调用第三方接口的http请求,然后因为线程池配置不合理,并且超时时间设置过长,导致线程堆积,最终oom异常。我觉得这个很好理解,然后,面试官一直问,我好像没有讲很清楚。他也有点呆,问我进阻塞队列的线程会运行吗?怎么就oom了?我说,大哥,线程创建出来就要占用内存了呀。他好像还是不懂。然后总结了一下。当系统出现readtimeout异常时
- IsaacLab开发随记fixedTendon & spatialTendon
Calm_dw
人工智能机器人
记一下最近用到的fixedtendon和spatialtendon,感觉还是理解的不太透彻,这部分主要是isaacsim的内容,文档链接:Articulations—OmniverseExtensionsFixedTendonSpatialTendon
- IsaacLab最新2025教程(3)-搭建训练场景
Calm_dw
机器人人工智能AI编程pythonvisualstudiocode深度学习
前言本文将详细介绍如何使用IsaacLab进行场景搭建与物理仿真,为后续的训练打下基础。文章以IsaacLab官方tutorial为基础,从环境搭建开始,逐步实现一个包含多种物体的仿真场景,并分享开发过程中的经验。官方连接:Tutorials—IsaacLabDocumentation开发环境IsaacLab/IsaacSim4.5.0(Ubuntu22.04)代码解析这篇文章包含了前三个tuto
- 解析:浏览器事件冒泡及事件捕获
C860
浏览器浏览器
今天的效率有点奇葩,说高吧,一个上午做了不少事。说低吧,因为一个分布式的算法花了我不少时间,终于有点头绪。估计明天会写一篇文章来讲述一下自己的看法。而今天,还是回到前端。今天来说说事件冒泡和事件捕获。首先肯定是概念:什么是事件冒泡?什么是事件捕获?简单地说,事件冒泡和事件捕获都是一种事件传递的机制。这种机制可以使事件在不同级的元素间传递。事件冒泡是从事件触发的源节点,向父节点传递,直到到达最顶节点
- Matlab S-Function模块简谈
Captain cool290
matlab
1.单个输出形式的m脚本文件如何编写functiony=fcn()y=u;最简单的例子:就是输出等于输入点一下标题栏:gotodiagram就可以回到模型界面;EditData可以修改数据类型2.多个输出形式的m脚本如何编写function[y1,y2]=fcn(u1,u2)y1=u1+u2;y2=u2-u1;这样就可以多个输入和输出了。mamatlab3.注意点:S-Function中的变量u是
- 完全免费,涵盖所有格式转换,打工人必备!
一帆工具
音视频
今天为大家推荐一款超级实用的工具——格式工厂,它堪称文件格式转换领域的“老大哥”,功能强大到令人惊叹,而且完全免费,是办公和学习的必备神器!格式工厂的纯净版,完全无广告,使用起来非常畅快。无需安装,下载后直接解压即可使用。打开文件夹,找到箭头所指的图标,双击即可启动,操作极为简便!格式工厂的界面依旧熟悉,功能丰富多样,令人目不暇接。它支持视频、音频、图片和文档等多种格式的转换,几乎涵盖了我们日常学
- Ai时代初期,人类文明的多纬度演进方向分析
Ai度
人工智能
在AI时代初期,文明的演进呈现出多维度、跨领域的突破性特征,结合最新研究进展与实践案例,其深层变革可进一步细化为以下六大维度:一、技术平权与生产要素重构AI技术通过算力跃迁与认知革命重构生产要素。例如,华为昇腾芯片使县域政务系统获得省级决策能力,特斯拉工厂的机械臂实现0.8秒完成车身焊接,而量子-经典混合算法将药物分子模拟效率提升1200倍。这种技术平权运动正推动全球劳动生产率提升30%,同时催生
- 自学网络安全(黑客技术)2025年 —90天学习计划
网安CILLE
web安全学习安全网络linux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 自学网络安全(黑客技术)2025年 —90天学习计划
网安CILLE
web安全学习安全网络网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 2024下半年——【寒假】自学黑客计划(网络安全)
网安CILLE
web安全网络安全linux网络安全密码学ddos
CSDN大礼包:基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客
- 2024自学手册——网络安全(黑客技术)
网安CILLE
web安全安全网络
前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习导航三大章节,涉及价值观、方法论、执行力、行业分类、职位解读、法
- Redhat7.6下安装Ruby on Rails环境
后青春期的诗go
经验分享rubyonrails后端
一、前置准备操作系统说明RedHatEnterpriseLinux(RHEL)7.6带GUI安装(勾选开发工具),配置好网络下载与配置yum源相关安装包下载:wgethttp://mirrors.163.com/centos-vault/7.6.1810/os/x86_64/Packages/rpm-4.11.3-35.el7.x86_64.rpmwgethttp://mirrors.163.co
- pear-admin-boot开发框架使用记录(三)
后青春期的诗go
经验分享javaspringbootspringlog4jmybatis
一、实现部门选择操作用于从组织架构里选择出部门的操作,如开发日志管理模块,创建人新增日志时可以通过选择框选择相应共享的部门。数据库表调整在数据表添加2个字段:sharedeptid共享部门idvarcharsharedeptname共享部门名称varchar前端html页面调整页面添加如下代码:共享部门前端JS调整添加如下代码:letdtree=layui.dtree;dtree.renderSe
- LAMP环境搭建(基于Fedora系统)
后青春期的诗go
服务器操作系统实战资料服务器linux运维
一、环境说明操作系统Fedora-Server-x86-64-29LAMP集成安装包bitnami-lampstack-7.1.25-0-linux-x64-installer.run二、LAMP安装配置1.将bitnami-lampstack-7.1.25-0-linux-x64-installer.run上传至系统2.给与安装程序执行权限,chmodu+xbitnami-lampstack-7
- 基于koajsAdmin+mongodb的后台管理快速开发框架安装运行记录
后青春期的诗go
经验分享mongodb数据库node.jsvue.jselementui
前置操作下载源码源码地址:https://gitee.com/zhoushuigui/koajs-admin安装mongodb数据库并连接安装yarnnpminstallyarn-g安装nodemonnpminstallnodemon-g前端运行安装依赖进入项目根目录,在命令行执行如下命令安装依赖:yarn--registry=https://registry.npmmirror.com启动服务y
- 【无标题】
gs80140
AI人工智能
KVCache在自回归生成中的作用及显存优化1.什么是KVCache?在大语言模型(LLM)进行自回归(autoregressive)文本生成时,每次生成新token,都需要基于过去的上下文重新计算self-attention机制中的Key(K)和值(V)。KVCache(键值缓存)是一种优化策略,它缓存先前计算的K/V张量,避免重复计算,从而提高生成速度并降低计算成本。2.KVCache在自回归
- 使用LLM自动化生成微电网Simulink模型
MC数据局
自动化运维
使用LLM自动化生成微电网Simulink模型!⚡在构建微电网仿真模型时,我们通常需要手动拖拽模块、设置参数,耗费大量时间。现在,通过结合LLM(如GPT-4)与MATLAB脚本,我们可以自动生成完整的微电网Simulink模型!微电网模型核心功能:光伏功率生成:通过正弦波模拟白天和夜晚光伏输出的动态变化。电池管理系统(BMS):基于净功率实现电池的充放电控制,动态更新SOC(电池状态)。⚡负载建
- 源代码防泄密和安全上外网的关联
cnsinda_sdc
源码安全源代码加密信息安全网络安全服务器源代码防泄露
在数字化办公的时代,企业员工需要频繁访问互联网以获取信息、进行沟通和协作。然而,互联网的开放性也带来了诸多安全风险,如恶意软件、网络攻击、数据泄露等。SPN沙盒作为一种先进的安全上网解决方案,为企业提供了一种安全、可控的上网方式。一、系统构成与部署(一)管理端管理端是SPN沙盒系统的控制中心,负责对整个沙盒系统进行管理控制。它具备以下功能:系统配置与策略管理:管理员可以通过管理端对SPN沙盒系统进
- python构造函数
yimaoyingbi
python学习python构造函数
classEmployee:def__init__(self,name,age):self.name=nameself.__age=ageprint("您好")def__work(self):print("疫情严重,在家学习")print("年龄:{0}".format(self.__age))e=Employee("gaoqi",18)e._Employee__work()构造函数和普通函数的区
- Redis 详解
z小天才b
Redisredis数据库缓存
1.NoSQL的核心概念和应用场景核心概念NoSQL(NotOnlySQL):一类非关系型数据库的统称,专为处理大规模数据存储而设计特点:高扩展性、高性能、灵活的数据模型、分布式架构CAP理论:一致性(Consistency)、可用性(Availability)、分区容错性(Partitiontolerance),NoSQL通常优先保证AP或CP主要类型键值存储:Redis,Memcached文档
- RabbitMQ
z小天才b
RabbitMQrabbitmq分布式
一、MQ相关的概念1.1、MQ的基本概念什么是MQMQ(MessageQueue,消息队列)是一种应用程序对应用程序的通信方法。应用程序通过写入和检索出入队列的针对性消息来通信,这些消息可以存储在内存或磁盘中。消息队列允许应用程序独立地运行,并以可靠的方式相互通信。为啥要用MQ解耦:允许系统独立开发、部署和运行,减少系统间的直接依赖异步处理:非阻塞操作,请求处理与响应分离削峰填谷:缓冲突发请求,防
- 高性能计算:GPU加速与分布式训练
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍随着人工智能技术的飞速发展,深度学习模型的规模和复杂度不断提升,对计算能力的需求也越来越高。传统的CPU架构已经难以满足深度学习模型训练的需求,因此,GPU加速和分布式训练成为了高性能计算领域的研究热点。1.1.深度学习与计算挑战深度学习模型通常包含数百万甚至数十亿个参数,训练过程需要进行大量的矩阵运算和梯度更新,对计算资源的需求非常高。传统的CPU架构虽然具有较强的通用性,但其并行计
- 【GPT入门】第26课 掌握langchain LCEL 链式调用的三种方法
*星星之火*
大模型gptlangchain
【GPT入门】第26课掌握langchainLCEL链式调用的三种方法1.使用`__call__`语法(直接调用链对象)2.使用`invoke`方法3.使用`apply`方法(针对批量输入)总结在LangChain里,链式调用构建完成后有多种调用方式,invoke方法就是其中之一,下面为你详细介绍常见的调用方法。1.使用__call__语法(直接调用链对象)这是最常用且直观的调用方式,就像调用普通
- LLM(7):文本分词 token 化
CS创新实验室
大模型人工智能深度学习LLM
下面讨论如何将输入文本分割成独立的token,这是为LLM创建嵌入所需的预处理步骤。这些tokens要么是单独的词语,要么是特殊字符,包括标点符号,如图2.4所示。图2.4显示了在LLM背景下文本处理步骤的视图。这里,我们将输入文本分割成独立的token,这些tokens要么是词语,要么是特殊字符,如标点符号。此处用于训练LLM的文本是伊迪斯·沃顿的短篇小说《TheVerdict》,该作品已进入公
- HBuilderX的下载、安装
听海边涛声
HBuilderX
HBuilderX简称HX,是一款轻量级的、免费的IDE。它具有强大的语法提示和vue支持。访问HBuilderX的官网:https://www.dcloud.io/hbuilderx.html选择要下载的版本,我下载的是v4.08版本:将压缩包下拉以后解压到某个目录下就可以了,不需要安装过程,例如,我解压到D:\HBuilderX目录下面:双击HBuilderX.exe,就可以运行了:注意:HB
- 【BERT和GPT的区别】
调皮的芋头
人工智能深度学习机器学习bertgpt
BERT采用完形填空(MaskedLanguageModeling,MLM)与GPT采用自回归生成(AutoregressiveGeneration)的差异,本质源于两者对语言建模的不同哲学导向与技术目标的根本分歧。这种选择不仅塑造了模型的架构特性,更决定了其应用边界与能力上限。以下从语言建模本质、任务适配性、技术约束及后续影响四个维度深入剖析:一、语言建模的本质差异1.BERT的“全知视角”与全
- FastGPT-Admin 用户管理系统搭建与配置指南
张栋涓Kerwin
FastGPT-Admin用户管理系统搭建与配置指南项目地址:https://gitcode.com/gh_mirrors/fa/fastgpt-admin项目简介FastGPT-Admin是一个专为FastGPT平台设计的后台用户管理系统,支持FastGPT的特定版本(例如4.8.3),提供了基本的用户管理功能,包括增加、删除、编辑和查询用户。该系统通过现代Web技术堆栈构建,易于部署,并且支持
- Spring Boot 中的 @ConditionalOnBean 注解详解
QQ148698
springbootjava后端
SpringBoot中的@ConditionalOnBean注解详解1.前言2.`@ConditionalOnBean`作用与基本用法2.1`@ConditionalOnBean`的作用2.2基本用法示例:当`DataSource`Bean存在时,才创建`MyService`Bean3.`@ConditionalOnBean`详解3.1`value`和`type`属性(指定Bean类型)3.2`n
- ROS CDK魔法书:建立你的游戏王国(JavaScript篇)
阿里云CloudOps
资源编排ROS游戏javascript开发语言阿里云ROSCDK
引言在虚拟游戏的世界里,数字化的乐趣如同流动的音符,谱写着无数玩家的共同回忆。而在这片充满创意与冒险的乐园中,您的使命就是将独特的游戏体验与丰富的技术知识相结合,打造出令人难以忘怀的作品。当面对如何实现这一宏伟蓝图时,您或许会想:如何将一款简单而富有趣味的游戏部署到云端,使更多玩家共享这份乐趣?别担心,现在您手中握有一把开启无限可能的大门钥匙——阿里云资源编排服务(ResourceOrchestr
- 【Python进阶】Python字典添加元素的两种方法。{附带源码+案例}
「已注销」
python开发语言
引言在Python中,字典(Dictionary)是一种可变的容器模型,且可存储任意类型对象。字典的每个元素都是一个键值对(key-valuepair),其中键(key)必须是唯一的,而值(value)则不必。向字典中添加元素可以通过几种方式实现,但最常用的是通过直接赋值或使用update()方法。直接赋值这是向字典中添加元素最简单直接的方法。如果键已存在,则更新其对应的值;如果键不存在,则添加新
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite

![]()

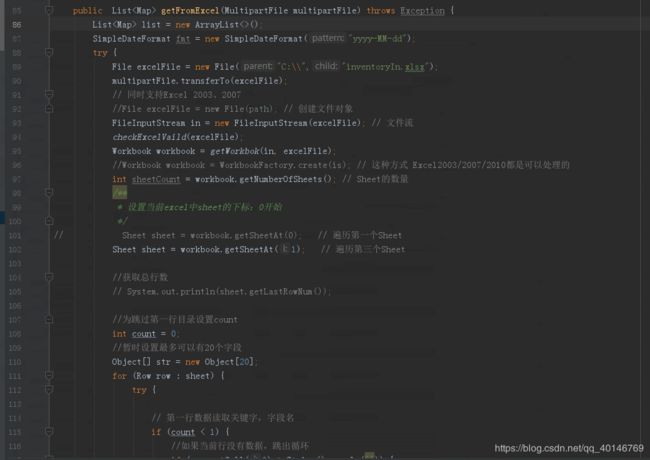
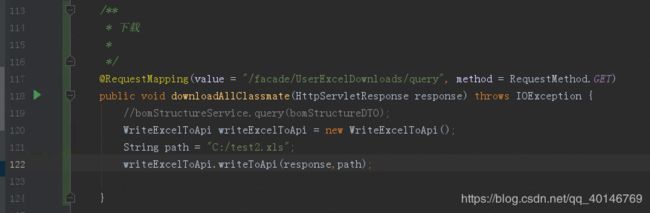
 controller层接收为流
controller层接收为流 可以直接以这个为入口去构建一个workbook实现读取的功能。因为multipartFile.transferTo已经把流文件里的内容传入到要写的文件中,接下来就是读取了。
可以直接以这个为入口去构建一个workbook实现读取的功能。因为multipartFile.transferTo已经把流文件里的内容传入到要写的文件中,接下来就是读取了。




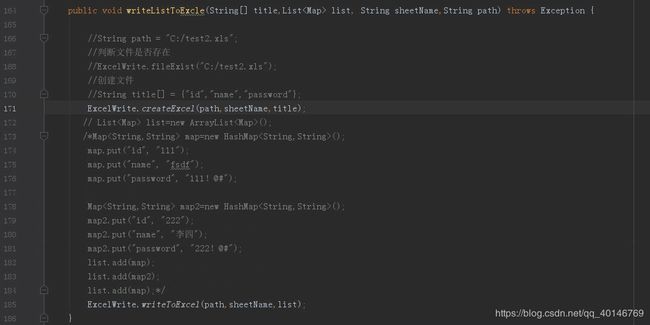
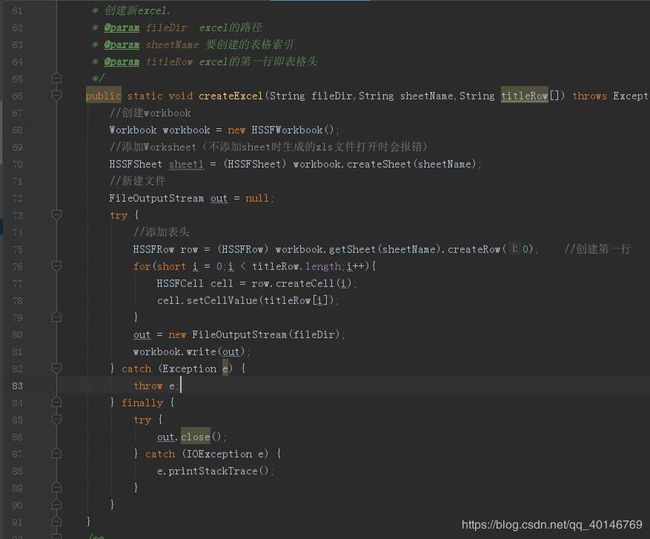
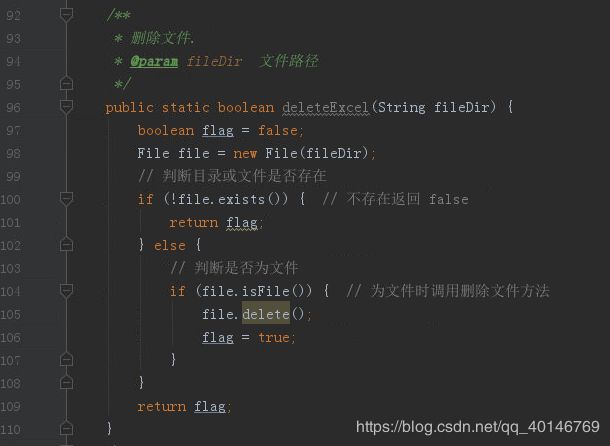
 工具类实现返回已有的excel(注意设置格式,这里同时设置了下载文件的文件名字)
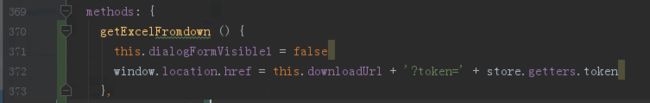
工具类实现返回已有的excel(注意设置格式,这里同时设置了下载文件的文件名字) controller层以get的方式去接收resp
controller层以get的方式去接收resp



 实现excel上传及下载(附带通过网关、前端获取token封装和携带请求方式)_第17张图片](http://img.e-com-net.com/image/info8/68f7ad698d404f26b1e0b212f0fe0d99.jpg)