- 《战无极》第一百七十五章:冰峰世界
孤行迹
种面冰凉,仿佛来自九常地狱一般的寒冷,侵性着世界上的一切。而在胸口处,却他来不同于冰域的暖意,犹如阳春三月的阳光。天兵将领的那桥长枪,正插在剑魔的胸口处,不偷不倚,刚好插在那五彩色的项售之。浓稀的五彩色光芒,已经将那精长枪紧紧的包裹了起来,而长枪却似乎在慢慢消融,他乎正在被那五彩色的项链所吞噬。那天兵将领也同样被笼罩在那片五彩色的光芒之中,表情渐渐变得模糊,但又显得是如此的神圣。“将军,将军……”
- 案例:孩子厌学叛逆,学习传统文化,儿子重新感恩懂事了!
彭华勇
昨天孩子去看望初中的英语彭老师,下班后我去接他回家,我发信息给他我十五分钟到小区门口,是否可以下来?孩子回复说能否等他一会,或上楼玩会,孩子的信息带着商量的口吻,接着老师打电话让我上去座会,顺便聊聊天.从孩子上高中到现在每个假期都到彭老师家玩,记得有一次因为手机的事,我们发生了争执,孩子放下手机独自一人离开了家,我整夜无眠,四处寻找,各种恐惧,担心,最后天亮后孩子在彭老师家门口,我现在居住的地离老
- 网初(25)第12次课收获
然子_50bd
中原焦点团队李明然中(15)坚持分享第705天(2021.2.18)约练总第287(咨51)次第四期约练挑战挑战每周2次第七周约练0次1.家里是会有评判的,如果没有评判就不正常了。2.具体化。在使用具体化时,咨询师要保持足够的好奇、未知的态度和空杯的心态。例如:妈妈:“我儿子恋爱了。”咨询师可询问:“是什么让你想聊这个话题呢?”“儿子多大啦?”“你是怎么知道儿子恋爱的?”“家里的其他人知道吗?”“
- 【知己·成长营】践行零起点领导力DAY66
闲人原东升
【认识自己,遇见知己,一起做最好的自己-践行打卡-Day66-2020.9.17】本月践行价值观~影响+坚毅+勇气我问自己的问题是:我有什么是可以持续对他人产生影响的?答:工商联的职责!影响3问,答其一:1、今天我做了什么认可了某个人的影响力?2、今天我有意识地做过什么友善的行为?3、今天我做过什么以向别人展示他们很重要?答:今天到郑州考察了微达国际,卢美琳女士全程陪同考察,发现几个小细节,她的人
- 对不起,你错了
清瘦洋气壮壮妈
早上第一节课前,照例是班级监督员负责总结报告他们所监督的各项班规的同学表现情况,当肖子正指出王传瑞的错误时,王同学表现得似乎有一肚子的委屈要报告,我没给他申诉的机会,因为这已经不是在读书这条班规上违反班规了,我决定要让他好好反思一下他的错误,于是开始上课。可这时我却发现他在那里哭了起来,于是我开始生气起来,强压我心中的怒火在黑板上写下“自律才会有自由”这句话。我叫停全班同学,问他们对这句话的理解,
- 我们该以怎样的心态看待不公平
巧克力味的蛋挞
今天早晨,同学因不公平事件,生气。我想到,世上处处皆不公平事件,为何我们轻易对身边的不公平而感到愤怒,是因为与我们相关吗?我们既然可以以平常心,看待芸芸众生,为什么不能去包容的心对待身边人。当有些事情涉及到个人利益时,大多数人都会优先选择维护自己,这是人的本能。那么,人为了自己想要得到的东西,做出的选择,乃至走的途径,如若不违反法律,我想,我们都该学着接受。即使,他所做可能违反了道德,违反了大多人
- 职场里的成长,到底靠工作能力强,还是背景关系硬?答案全在这里
职路施语
阅读文章前,请点击关注,您的这一举动,既会激起笔者的写作动力,更会让您的认知收益持续累加!大家好,我是施语。前一段时间,在做问答时,有的网友曾提出这样的问题,在职场上,你认为是工作能力强走的更远,还是背景关系强走的更远。一、职场里,素来就有能力强与关系硬之争在他看来,背景关系强优势似乎更明显一些。为此,他专门举出这样一个例子:A是国企单位一位工作近8年的老员工,竞争经理岗位,大多数同事都认为A应该
- 2023年最值得去做的5个副业赚钱方法
高省APP大九
越来越多的人意识到副业赚钱的重要性,那么怎么做呢?哪些副业值得做?今天就把我研究过和做过的一些副业都告诉大家,帮助大家赚更多的钱。1、社交导购电商导购电商高省APP是当下最值得年轻人去尝试创业的一种零成本创业模式,无货源无售后操作模式,很多小伙伴不知道怎么做,可以用来抖音快速短视频直播带货,可以地摊进货赚佣金,也可以做微信羊毛群,捡漏群,社群团购等多种赚钱方法就算你不用这个平台赚佣金,自用也是非常
- 矿泉水啤酒香烟口香糖
回忆是一片森林
某些人,某些事,总会不经意地,从脑海中登陆,在某个时段,占领你的思想。比如,那一声宏亮的叫卖声——矿泉水啤酒香烟口香糖。那时,在岳阳读书的学校连招了两届汕尾的学生。人在他乡,乡音让我们多了几份亲切。前几天,同校读书的一位汕尾师姐看到了我写的一篇文章,空闲时便跟我聊了几句。我们聊起了各自喜欢吃的凉粉与鸡腿等小吃,聊起了我们汕尾学生当时最喜欢逛的“小龙城”和九洲大厦……她说前年回了一趟岳阳,这让我很是
- 建立关系有多难
王书朋
昨天,我做了一个调查,调查的内容是这样的,就是在家里你和你的爸爸妈妈拥抱吗,这其实是源自于我的一个作业,在去年九月份,我们有这样一个综合活动课。不过这一次我的调查对象扩大了,从孩子扩展到了家长,我也把拥抱爸爸妈妈变成了拥抱彼此,有些孩子需要家长先伸出手,才能有胆量走进父母。不如这样,为了让大家更加清晰的理解我的调查过程,我们回到去年的那个家庭作业,七年级遇到了感恩话题,我当时正在思考拥抱在家庭教育
- 掉牙齿
cfa62c677342
早上起床时,我发现那颗松动的牙齿更松了。我想把它摇掉,可是左摇右摇,牙齿就是不掉。唉!怎么办呢?这颗揺摇欲坠的牙齿让我感觉很难受。晚饭前,我忍不住又去晃动它,晃了几下,啊,终于掉了!妈妈把我的这颗严齿洗干净,收起来了。
- 中科院上海巴斯德研究所研究生奖助学金补助
智从教育
中国科学院上海巴斯德研究所(以下简称研究所)成立于2004年10月11日,是中国科学院直属事业单位。研究所聚焦病原微生物基本生命活动规律、重大感染性疾病的致病机制等关键科学问题,以病原发现、病原与宿主互作及应对技术为着力点,着力推动病原学、免疫学和疫苗学等学科创新与发展,为传染病防控提供科技支撑和解决方案。研究所设有中科院分子病毒与免疫重点实验室,微生物、发育与健康研究中心等学术单元,现有研究组3
- 2022-06-10
陆水手
又一周过去了。周五只加了俩小时班,因为还有周末时间可以加班。没啥想写的,累。最近每天都是下班的地铁上写日志,状态都是累,所以很容易有种丧的感觉。其实只是晚上累而已。白天还好。今天处理了一大堆事儿。充实。过分的充实。周一晚上加班后又拼积木,周二早上就盼着休息。现在果然休息了。早上没找到衬衫,白天有点冷。我抱怨趣趣不收拾家务。同时还指责她经常怪罪我。有点双标。明后天好好调整一下状态。希望能安心加班5小
- 也谈巴黎圣母院
大尾巴狼牙
巴黎圣母院被一场大火烧毁许多珍贵的文物,世人都很惋惜。许多网络言论充斥着,我认真想想这件事,也感慨我们中国的网民太有意思了。世界级的文物被烧毁,我们发声没有错,不知一些人为什么总要做出一些很出格的言论。伟大的民族之所以称之为伟大,并不是因为我们一直活在过去,活在狭隘的历史民粹主义中。我们的苦难并不是要求所有的人都一起承担,一起做出哀悼的样子。我们的国家发展的非常快,国民的素质却没有一起快速发展,最
- 电影《你好,李焕英》观后感
星月阳_edac
2021的开场,我和闺蜜看了今年比较火的两部电影,而且是在一天之内。先说说后看的这一场电影吧--《你好,李焕英》。这部电影是由喜剧演员贾玲所导演,根据自己的亲身经历指导了这部电影。这部电影讲述的是女主的妈妈在一次车祸中受伤,因此穿越了母亲年轻的时代—1981年,正好与母亲撞个正着,女主没想到的是此时的年轻母亲却也是从未来而来。之后的剧情更多的是喜剧内容,不同的演员上场,给观众带来了更多的乐趣,但是
- 今年过年特别想打麻将
我是兰霭
学会麻将那年是在我小学毕业那年的暑假。没有暑假作业了,在姥姥家玩了个痛快。有天晚上,姥姥姥爷教会了我打麻将,当天晚上,就因为新手的运气,抓了一条龙和了。那个暑假经常在姥姥家客厅打麻将。住在对面楼里的小伙伴从她家就能看到我们家灯光下的牌桌。第二天见到,她总会说,昨晚上你们家又打麻将了吧?我很喜欢打麻将,觉得比打扑克牌有意思。扑克牌起手就抓完,无论牌好牌差,只能尽力打好自己现有的牌。而麻将,其实更像生
- 海滨诗歌原创《画梦》系列2
海滨公园
海滨诗歌原创《画梦》系列2海滨诗歌原创《画梦》系列2作者:安居士/海滨海滨诗歌原创《画梦》系列2第2号拥有一份真爱多么不易如一滴晨露似一颗流星不经意之间蒸发陨落消逝徒留一份凄美哀婉的记忆海滨诗歌原创《画梦》系列2迷途的羔羊唤不回过去渴望死后再生疯狂爱一次找不回幻影在梦里寻觅孤单寂寞徘徊在旷野里海滨诗歌原创《画梦》系列2只要心还在绝不会停止寻找充满柔情蜜意的小径蓦然回首处我狂奔嘶鸣像一匹天马找回昨日
- 街机三国哪个平台充值有返利? 街机三国哪个平台内部福利多折扣最高?
会飞滴鱼儿
标题:街机三国哪个平台充值有返利?街机三国哪个平台内部福利多折扣最高?今天我告诉大家一个可以申请内部号的平台,直接比返利号牛逼10倍不止,最近几年出现了特别多的手游平台。每个平台的福利的各不相同,但是本质是一样的,就给点礼包,首充什么的。感觉毫无卵用。就在上个月,经一个做游戏行业的朋友介绍,了解到了一个平台“游人特权站”,特别NB。这个平台给的是内部号,什么是内部号?说白了就是托号。进服就会给30
- 已走啦
絕望的內心聲音
是已把當初的承諾都忘記把我獨自丟在風雨裡,是已層給我多少幸福和甜蜜如今只剩下了回憶,是已讓我堅持用心依賴已,說今生我們不會分離,是已層信誓旦旦說永遠在一起如今已转身就離去。已走啦我不會忘了已,已走啦不用說對不起,已走啦雖然捨不得已已走吧留下沒有意义,已走啦時間會帶我把已忘記不在乎已將要去哪裡,我願意~獨自承受~這孤寂图片发自App
- 和呈睿新闻 | 电视剧《三十而已》、《二十不惑》热播,主角商标却无一注册?
初晴_5e72
最近,电视剧《二十不惑》、《三十而已》同时上映,当90后的大龄女青年遇上00后的青春女孩,两部剧的主角们同框飚戏,让人着实惊喜了一把。《二十不惑》讲述的是一群即将毕业的大学生在进入社会之前所经历的一些事情,有人说,这其中的一些经历简直就是自己的过往经历的真实写照,展现了青春的迷茫和对未来的期许。《三十而已》则主要讲述的是一群刚步入婚姻和家庭的年轻女性的所感、所悟,他们不但要面对事业,还要同时面对家
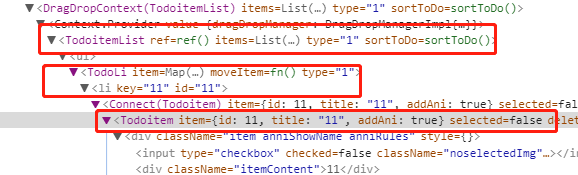
- 开源Agent平台Dify源码剖析系列(三)核心模块core/agent之BaseAgentRunner
ATM006
机器智能人工智能大模型AgentDify
每一篇文章都短小精悍,不啰嗦。笔者寄语本期介绍Dify框架的核心模块core/agent。接下来我们一起深入剖析core/agent目录下的所有代码,并以通俗易懂的方式解释。我们需要先了解这个目录的完整结构,然后逐个分析关键文件,最后总结整个Agent框架的设计和工作原理。首先,让我查看core/agent目录的完整结构:dify/api/core/agent.├──base_agent_runn
- 高省邀请码是什么?高省app邀请码怎么获得?
凌风导师
写点什么...大家好,我是高省最大联合创始人,今天来聊聊高省邀请码的重要性。一、高省APP是什么?高省,一款可以通过分享赚钱的APP,只要动动手指与好友分享优惠券并成功下单,即可获得佣金。用来省钱,分享来赚钱。高省-各大应用商城下载即可-购物领劵返利高,邀请码切记填998888,凌风高省邀请码998888,全网唯一教你技术的老师码填对码直送2皇冠总裁等级,《凌风导师V:125130414》送价值百
- 知识的独白
静静观
大家好,首先自我介绍一下。我叫知识,这是我的出生地点很多,而人类呢,至今为止也没有给我一个统一而明确的界定,相信你们一定也认识我,可是又有多少人了解我,拥有我。我多出现在书本上,当然也不只出现在书本上。有些人类在拿到书籍后,连我的外在表现――文字,看都不看,就将书籍尘封于书柜之中,有些是在文字上涂涂画画,留下痕迹,来证明他们翻阅过,更有些人,将文字摘抄下来,却不加以理解,最终也是得了个与练字相同的
- 最穷的时候你是怎样度过的?盘点最穷的瞬间
智慧妈妈分享
人在穷的时候,觉得喝水都可以塞牙缝了,那种吃了上顿没下顿的穷,你有感受过吗?最穷的那段日子你又是怎样熬过来的,一起来看看最穷的时候你是怎样度过的。图片来自网络01.真的穷怕了,那时候去捡垃圾,去发传单,什么能日结的都做。02.一天只吃一个绿豆饼和豆奶,别人问起我都说在减肥。03.我是辣条加馒头,吃了一个月,因为压工资。04.冬天冷,只敢去转转上面买厚衣服,20块左右的挑了很久。05.记不起熬了多久
- 睡衣十大品牌有哪些?哪些品牌的睡衣穿着舒服
氧惠好物
睡衣品牌排行榜前十名2023最新排名前十名对比睡觉肯定是要追求舒适度的,所以睡衣的品质要求一定要高,这样对于品牌的选择也要谨慎一些,尽量以名牌高端为主。那么今天就由小编来为大家列出睡衣品牌排行榜前十名,给您做个参考,快来看看吧。在分享之前给大家推荐一个互联网最新导购平台(氧惠)买东西先上氧惠领取隐藏优惠券,领完还有返利,更省钱!大家好我是氧惠APP最大团队张导师,氧惠首批邀请码520888,注册就
- 与衰老共处
清风狂舞
坐在理发店的椅子上,对着一头黑黄不接的头发,对发型师说:“帮我染黑吧!”发型师诧异,哪有人想染黑啊,一点不洋气。我的额前鬓角不知何时冒出了星星点点的白发,前两年会执着于一根两根白发,嚷着叫老公帮我拔掉,可是此刻,先遮住再说吧!染发剂混合着一种刺鼻的香气飘入鼻腔,染发剂师是一个不熟练有点毛躁的女孩子,她把染发膏不小心涂到了我的额头上,留下了一片黑斑。我想起七十岁的妈妈,每次看她染完头发的样子,都是额
- 《少年风水师》
栩栩若生
我出生那年,爷爷做了一个重要决定,退出江湖。这个消息传出之后,我家原本清净的院落顿时热闹起来,每天门庭若市,车水马龙,来人络绎不绝。来的这些人都是北方风水界的各路人物,他们来我家都是为了同一件事,劝说我爷爷放弃这个决定。但是无论他们怎么劝,爷爷都是那一句话,“这事,就这么定了。”有的人很失望,叹着气,摇着头走了。有的人很愤怒,指着我爷爷破口大骂,临走还砸了我家的桌子。有的人更过分,非逼着我爷爷在退
- 《乡村才俊》叶临宋书蕾全文免费阅读【完整版】
云轩书阁
《乡村才俊》叶临宋书蕾全文免费阅读【完整版】主角:叶临/叶庆泉宋书蕾/宋嘉琪简介:都说弱水三千只取一瓢饮,我也是这么想的,可现实不允许啊!可关注微信公众号【纯精灵】去回个书號【298】,即可免费阅读【乡村才俊】小说全文!初来乍到,为了给单位里的同事留下好印象,我万事都得表现出谦逊的样子,哪怕对方是个临时工,就微笑着寒暄道:“两位大姐是啥时候开始在管理局工作的啊?”胖女人心直口快,她憨厚的笑着说道:
- 自信
欣欣_fb95
自信的女人都是很努力的,简单说来就是行,动力超级强,想做什么就去做果敢,坚决毫不犹豫,义无反顾,只有行动起来只有积极的去尝试探索和进取,才能够在不断的进步中去慢慢发现自己的优点和长处,努力的意义是什么,是为了看到更大的世界是可以有自由选择人生的机会是为了以后可以不向讨厌的人低头,是为了能够在自己喜欢的人出现的时候,不至于自卑得抬不起头来,而是充满自信,理直气壮的说出那句话,我知道你很好,但是我也不
- Kettle--MySQL生产数据库千万、亿级数据量迁移方案及性能优化
m0_67401761
面试学习路线阿里巴巴android前端后端
大家好,我是贾斯汀!【实战前言】(1)不管你是学生,还是已经工作了的小伙伴,可能你在过去、现在或者未来,会遇到这样的问题,公司/项目用的是Oracle/DB2/MySQL等关系型数据库,因公司发展需求,需要完成旧数据库数据安全迁移到新数据库的重要使命,新旧数据库可能是同一种类型的数据库,也可能是不同类型的数据库,相同类型数据库还好,比如都是MySQL数据库,那么你主要只需要考虑如何将数据安全、高效
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$