1、网格
使用CSS渐变实现各种复杂的背景图案,其原理是:把多个渐变图案组合起来,让它们透过彼此之间的透明区域形成叠加的效果。
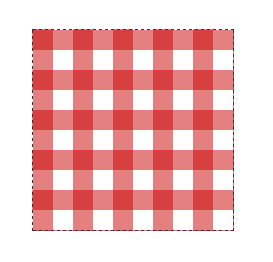
下面的代码可以形成网格效果,利用的是一个横向和一个纵向的红色和透明条纹叠加。
background-image: linear-gradient(90deg,rgba(200,0,0,.5) 50%,transparent 0),
linear-gradient(rgba(200,0,0,.5) 50%,transparent 0);
background-size: 40px 40px;
当需要网格的大小是可调整的时,可以将重复的条纹变成网格之间的线条,与纯色背景的叠加就可以实现网格。
background: #58a;
background-image: linear-gradient(90deg,white 1px,transparent 0),
linear-gradient(white 1px,transparent 0);
background-size: 40px 40px;
更加复杂的网格,使用两副间隔线组合起来的网格。
background: #58a;
background-image:linear-gradient(90deg,white 2px,transparent 0),
linear-gradient(white 2px,transparent 0),
linear-gradient(90deg,rgba(255,255,255,.3) 1px,transparent 0),
linear-gradient(rgba(255,255,255,.3) 1px,transparent 0);
background-size: 80px 80px,80px 80px,
20px 20px,20px 20px;
2、波点
使用径向渐变可以创造圆形,可以利用这点来实现波点图纹。
background: #655;
background-image: radial-gradient(tan 30%,transparent 0);
background-size: 40px 40px;
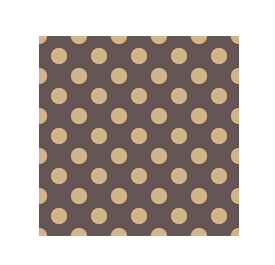
使用两层渐变叠加,再利用背景定位错开,使得图案更加真实。
background: #655;
background-image: radial-gradient(tan 30%,transparent 0),
radial-gradient(tan 30%,transparent 0);
background-size: 40px 40px;
background-position: 0 0,20px 20px;
3、棋盘
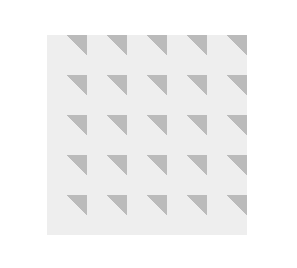
生成棋盘图案的关键在于,重复渐变的图案不是正方形,而是由两个直角三角形拼合而成的方块
background-image: linear-gradient(45deg,#bbb 25%,transparent 0);
background-image:linear-gradient(45deg,transparent 75%,#bbb 0);
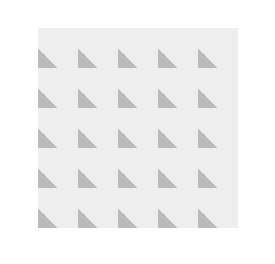
将这两个渐变图案叠加,就可以形成一个正方形,就实现了棋盘的一半。
background-image:linear-gradient(45deg,transparent 75%,#bbb 0),
linear-gradient(45deg,#bbb 25%,transparent 0);
在让这样相同的两个渐变叠加,并且让第二个渐变的位置在水平和垂直方向上都移动渐变图案的一半。就得到了棋盘图案。
background-image:linear-gradient(45deg,transparent 75%,#bbb 0),
linear-gradient(45deg,#bbb 25%,transparent 0),
linear-gradient(45deg,transparent 75%,#bbb 0),
linear-gradient(45deg,#bbb 25%,transparent 0);
background-size: 40px 40px;
background-position:0 0,20px 20px,
20px 20px,40px 40px;
代码可以简化,可以将4层重复的渐变两两合并。
background: #eee;
background-image:linear-gradient(45deg,#bbb 25%,transparent 0,transparent 75%,#bbb 0),
linear-gradient(45deg,#bbb 25%,transparent 0,transparent 75%,#bbb 0);
background-size: 40px 40px;
background-position: 0 0,20px 20px;