基本知识
在js中可以理解为只有一种结构,那就是 object,每个实例对象(object)都会有一个私有属性(__proto__)指向他的原型对象(prototype)。该原型对象(prototype)自己也有__proto__,层层向上指,直到一个对象的原型对象为null。根据定义,null没有原型,为原型链的最后一个环节。
几乎所有 JavaScript 中的对象都是位于原型链顶端的Object的实例。
基于原型链的继承
继承属性
JavaScript 对象是动态的属性“包”(指其自己的属性)。JavaScript 对象有一个指向一个原型对象的链。当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个名字匹配的属性或到达原型链的末尾
// eg:
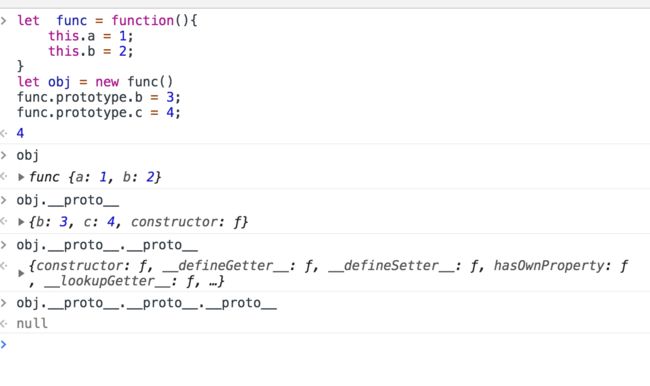
let func = function(){
this.a = 1;
this.b = 2;
}
let obj = new func() // { a:1, b:2 }
func.prototype.b = 3;
func.prototype.c = 4;
// 那么我们就可以得到一个原型链
obj // { a:1, b:2 }
obj.__proto__ // { b:3, c:4 }
obj.__proto__.__proto__ // Object.prototype
obj.__proto__.__proto__.__proto__ // null
// 原型链的末尾,即 null
// 所以整条原型链如下:
{a:1, b:2} ---> {b:3, c:4} ---> Object.prototye---> null
// 那么检查一下:
obj.a // 1
obj.b // 2
obj.c // 4
obj.d // undefined (因为未在原型链上被找到)
// 疑问:
// 原型上也有一个'b'属性,但是它不会被访问到.这种情况称为"属性遮蔽 (property shadowing)"
继承方法
在js中并没有基于类继承的方法,任何函数都可以添加到对象上作为对象的属性。函数的继承与其他的属性继承没有差别,包括上面的“属性遮蔽”(这种情况相当于其他语言的方法重写)。
当继承的函数被调用的时候,可以简单理解为在哪里被调用this就指向哪里,因为this会指向当前继承的对象,而不是继承函数所在的原型对象
let obj2 = {
a:1,
b:function(){
return this.a + 1;
}}
console.log(obj2.b()) // 2 this指向了obj2
let obj3 = Object.create(obj2)
obj3.a = 4;
console.log(obj3.b())// 5 this指向了obj3
}
使用不同的方法来创建对象和生成原型链
语法结构创建的对象
let obj4 = { a:1 };
// obj4 继承了Object.proptype上的所有属性
// 原型链:{ a:1 } => Object.proptype => null
let obj5 = [ 1, 2, 3 ];
// obj5 继承了Array.proptype上的所有属性 但是js中array也属于对象,
// 所以Array.proptype 也继承了Object.proptype上的所有属性。
// 原型链:[ 1, 2, 3 ] => Array.proptype => Object.proptype => null
function obj6(){
return 2;
}
// 同样obj6继承了Function.proptype上的所有属性,但是js中function也属于对象
// 原型链:obj6 => Function.prototype => Object.proptype => null
构造器创建的对象
在 JavaScript 中,构造器其实就是一个普通的函数。当使用 new 操作符 来作用这个函数时,它就可以被称为构造方法(构造函数)。
function func1() {
this.list = [];
};
func1.proptype.addlist = function(item){
this.list.push(item)
};
let func2 = new func1;
// func2 => func1.proptype => Object.Proptype => null
Object.create 创建的对象
ECMAScript 5 中引入了一个新方法:Object.create()。可以调用这个方法来创建一个新对象。新对象的原型就是调用 create 方法时传入的第一个参数:
let obj7 = { a : 3 }
// obj7 => Object.proptype => null
let obj8 = Object.create(obj7);
// obj8 => obj7 => Object.proptype => null
let obj9 = Object.create(obj8)
//obj9 => obj8 => obj7 => Object.proptype => null
var obj10 = Object.create(null);
// d ---> null
console.log(obj10.hasOwnProperty);
// undefined, 因为d没有继承Object.prototype
class关键字创建的对象
ECMAScript6 引入了一套新的关键字用来实现 class。使用基于类语言的开发人员会对这些结构感到熟悉,但它们是不同的。JavaScript 仍然基于原型。这些新的关键字包括 class, constructor,static,extends 和 super。
class Check{
constructor(a){
this.a = a;
}
}
class AddNum extends Check{
constructor(num) {
super(num);
}
get addnum() {
return this.num + this.num
}
set setNum(num) {
this.num = num
}
}
let test = new AddNum(3)
// test => {a:3 ,addnum:NaN} => AddNum的原型对象 => Check的原型对象 => Object.proptype => null
性能
在原型链上查找属性比较耗时,对性能有副作用,这在性能要求苛刻的情况下很重要。另外,试图访问不存在的属性时会遍历整个原型链
遍历对象的属性时,原型链上的每个可枚举属性都会被枚举出来。要检查对象是否具有自己定义的属性,而不是其原型链上的某个属性,则必须使用所有对象从Object.prototype继承的 hasOwnProperty 方法。下面给出一个具体的例子来说明它:
let obj11 = {
a:1
}
let obj12 = Object.create(obj11)
console.log(obj11.hasOwnProperty('a'));
// true
console.log(obj11.hasOwnProperty('b'));
// false
console.log(obj12.hasOwnProperty('a'));
// false
console.log(obj12.__proto__.hasOwnProperty('a'));
// true
hasOwnProperty 是 JavaScript 中处理属性并且不会遍历原型链的方法之一。(另一种方法: Object.keys())
Object.keys(obj12)
// []
Object.keys(obj11)
// ["a"]
注意:检查属性是否undefined还不够。该属性可能存在,但其值恰好设置为undefined。
总结
var o = new Foo();
// JavaScript 实际上执行的是:
var o = new Object();
o.__proto__ = Foo.prototype;
Foo.call(o);
// 然后当你执行
o.a
// 它检查o是否具有a属性。如果没有,它会查找 Object.getPrototypeOf(o).a,如果仍
// 旧没有,它会继续查找 Object.getPrototypeOf(Object.getPrototypeOf(o)).a。
遵循ECMAScript标准,someObject.[[Prototype]] 符号是用于指向 someObject的原型。从 ECMAScript 6 开始,[[Prototype]] 可以通过Object.getPrototypeOf()和Object.setPrototypeOf()访问器来访问。这个等同于 JavaScript 的非标准但许多浏览器实现的属性 __proto__。